CRUD PHP MySQL: Today I am sharing how to create a CRUD database app with PHP & MySQL. First, You should know CRUD standard for Create, Read, Update, & Delete. If you are an experienced web developer, you must have created CRUD apps already. Maybe CRUD exists in accounting softwares. If you are a beginner in web development, you will experience lots of CRUD program in your future career. Basically, MySQL store data in SQL Database. After that, PHP fetches those Database tables and give users the power to play with CRUD actions.
Today I am sharing a simple CRUD grid with PHP and MySQL database. This program is built in PHP, MySQL, HTML, Bootstrap & Ajax for smooth and not reloading page. I did not create a CSS file for styling, this program uses default bootstrap styling.
You Also May Like
Upload Image In PHP With MySQL Database | Web Dev Trick
Build a Simple Quiz In PHP | Source Code
Requirement For Creating This CRUD App:
- Basic knowledge of HTML
- Basic Knowledge of Bootstrap
- Knowledge of PHP & MySQL
- Local Server Environment like Xampp, MAMP etc.
- Any IDE or Notepad++
CRUD PHP MySQL Source Code
Follow step by step for creating this database app.
Create Database
Create a database name “phpcrud” After that, Create a table named “users” with 3 rows.
id int(11) NOT NULL,
name varchar(100) NOT NULL,
email varchar(100) NOT NULL
Make Sure check on A. I. (auto increment) in “id” section when you create. If you have any problem to create tables, just create database named “phpcrud” go to “SQL” section and paste these codes give below and press on go.
|
1 2 3 4 5 6 7 8 9 10 |
CREATE TABLE `users` ( `id` int(11) NOT NULL, `name` varchar(100) NOT NULL, `email` varchar(100) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; ALTER TABLE `users` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=3; COMMIT; |
Connection to Database
Create a file named “db.php” for database connection and paste these codes.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- code by webdevtrick (https://webdevtrick.com) --> <?php $dsn = 'mysql:host=localhost;dbname=phpcrud'; $username = 'root'; $password = ''; $options = []; try { $connection = new PDO($dsn, $username, $password, $options); } catch(PDOException $e) { } |
Create Header File
I am creating is program dynamically. So, I have created separate file for header, index, and footer. Now create a file named “header.php” and paste these codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!doctype html> <!-- code by webdevtrick (https://webdevtrick.com) --> <html lang="en"> <head> <title>PHP CRUD | WEBDEVTRICK</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> </head> <body class="bg-info"> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="https://webdevtrick.com">WebDevTrick</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="/">Home </a> </li> <li class="nav-item"> <a class="nav-link" href="create.php">Add User</a> </li> </ul> </div> </nav> |
Create Index Page
Create a file named “index.php” and copy & paste these codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php require 'db.php'; $sql = 'SELECT * FROM users'; $statement = $connection->prepare($sql); $statement->execute(); $people = $statement->fetchAll(PDO::FETCH_OBJ); ?> <?php require 'header.php'; ?> <div class="container"> <div class="card mt-5"> <div class="card-header"> <h2>Users List</h2> </div> <div class="card-body"> <table class="table table-bordered"> <tr> <th>ID</th> <th>Name</th> <th>Email Address</th> <th>Manage</th> </tr> <?php foreach($people as $person): ?> <tr> <td><?= $person->id; ?></td> <td><?= $person->name; ?></td> <td><?= $person->email; ?></td> <td> <a href="edit.php?id=<?= $person->id ?>" class="btn btn-info">Edit</a> <a onclick="return confirm('Are you sure you want to delete this entry?')" href="delete.php?id=<?= $person->id ?>" class='btn btn-danger'>Delete</a> </td> </tr> <?php endforeach; ?> </table> </div> </div> </div> <?php require 'footer.php'; ?> |
Footer Page
Create a file named “footer.php” and paste these following codes. In footer file is linking with JQuery, Bootstrap & Ajax file.
|
1 2 3 4 5 6 |
<!-- code by webdevtrick (https://webdevtrick.com) --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> </body> </html> |
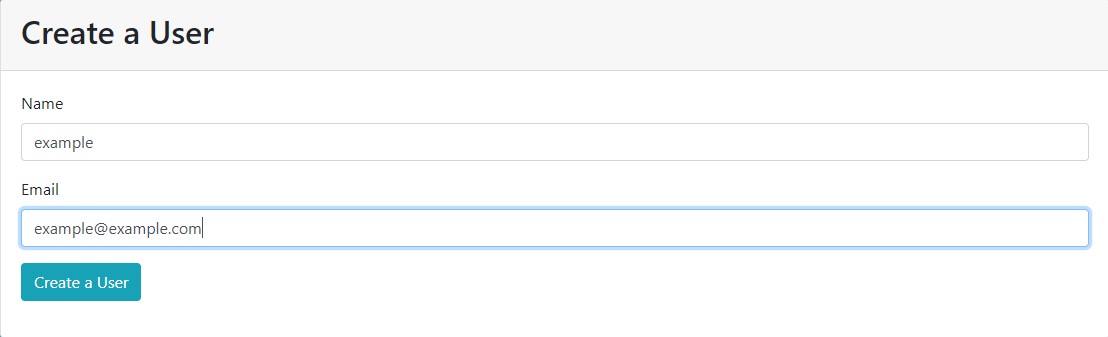
Create Page For Add User

Now create a page for adding new users in the database. Create a file named “create.php” and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!-- code by webdevtrick (https://webdevtrick.com) --> <?php require 'db.php'; $message = ''; if (isset ($_POST['name']) && isset($_POST['email']) ) { $name = $_POST['name']; $email = $_POST['email']; $sql = 'INSERT INTO users(name, email) VALUES(:name, :email)'; $statement = $connection->prepare($sql); if ($statement->execute([':name' => $name, ':email' => $email])) { $message = 'data inserted successfully'; } } ?> <?php require 'header.php'; ?> <div class="container"> <div class="card mt-5"> <div class="card-header"> <h2>Create a User</h2> </div> <div class="card-body"> <?php if(!empty($message)): ?> <div class="alert alert-success"> <?= $message; ?> </div> <?php endif; ?> <form method="post"> <div class="form-group"> <label for="name">Name</label> <input type="text" name="name" id="name" class="form-control"> </div> <div class="form-group"> <label for="email">Email</label> <input type="email" name="email" id="email" class="form-control"> </div> <div class="form-group"> <button type="submit" class="btn btn-info">Create a User</button> </div> </form> </div> </div> </div> <?php require 'footer.php'; ?> |
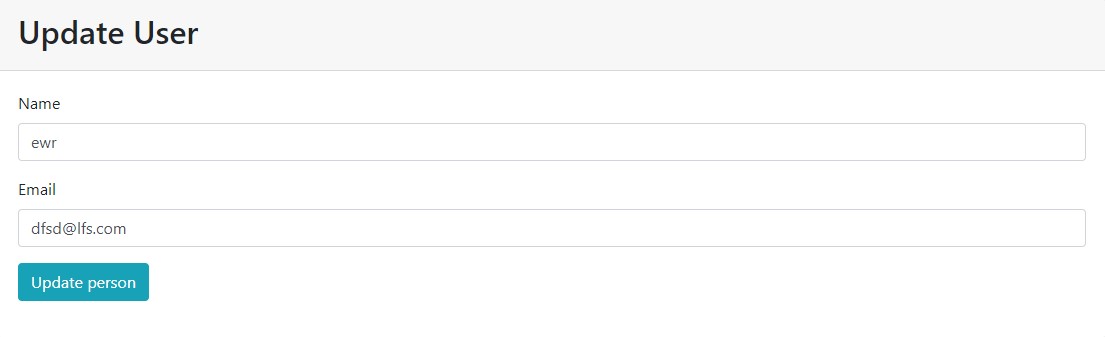
Update User Information

Now create a page for edit users information. Create a file named “edit.php” and paste codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!-- code by webdevtrick (https://webdevtrick.com) --> <?php require 'db.php'; $id = $_GET['id']; $sql = 'SELECT * FROM users WHERE id=:id'; $statement = $connection->prepare($sql); $statement->execute([':id' => $id ]); $person = $statement->fetch(PDO::FETCH_OBJ); if (isset ($_POST['name']) && isset($_POST['email']) ) { $name = $_POST['name']; $email = $_POST['email']; $sql = 'UPDATE users SET name=:name, email=:email WHERE id=:id'; $statement = $connection->prepare($sql); if ($statement->execute([':name' => $name, ':email' => $email, ':id' => $id])) { header("Location: /"); } } ?> <?php require 'header.php'; ?> <div class="container"> <div class="card mt-5"> <div class="card-header"> <h2>Update User</h2> </div> <div class="card-body"> <?php if(!empty($message)): ?> <div class="alert alert-success"> <?= $message; ?> </div> <?php endif; ?> <form method="post"> <div class="form-group"> <label for="name">Name</label> <input value="<?= $person->name; ?>" type="text" name="name" id="name" class="form-control"> </div> <div class="form-group"> <label for="email">Email</label> <input type="email" value="<?= $person->email; ?>" name="email" id="email" class="form-control"> </div> <div class="form-group"> <button type="submit" class="btn btn-info">Update person</button> </div> </form> </div> </div> </div> <?php require 'footer.php'; ?> |
Delete User
Create a file for delete any user. So, create a file named “delete.php” and paste these codes.
|
1 2 3 4 5 6 7 8 |
<?php require 'db.php'; $id = $_GET['id']; $sql = 'DELETE FROM users WHERE id=:id'; $statement = $connection->prepare($sql); if ($statement->execute([':id' => $id])) { header("Location: /"); } |
That’s It. You Hava Successfully created a CRUD PHP MySQL app with ajax no reloading feature. If you did not understand whole steps, Don’t worry download source code from here.
Password: webdevtrick.com
Download Source CodeI hope this article will be helpful to you. If you have any doubt comment down below, I will reply to your comment as soon as possible.
Thanks For Visiting, Keep Visiting.








Hi I try connect PDO with your db.php and it dont works, but I change for this order and work perfectly
<?php
$dbsystem='mysql';
$host='127.0.0.1';
$dbname='phpcrud';
$dsn=$dbsystem.':host='.$host.';dbname='.$dbname;
$username='root';
$passwd='psw';
$connection = null;
try {
echo 'Conexión a la base de datos: '.$dsn.'’;
$connection = new PDO($dsn, $username, $passwd);
echo ‘Conexión con éxito ‘;
} catch (PDOException $pdoExcetion) {
$connection = null;
echo ‘Error al establecer la conexión: ‘.$pdoExcetion;
}
?>
Having issues with edit.php
Notice: Undefined index: id in C:\xampp\htdocs\crud\edit.php on line 3
In the update user page
Notice: Trying to get property ‘name’ of non-object in C:\xampp\htdocs\crud\edit.php on line 38
Notice: Trying to get property ’email’ of non-object in C:\xampp\htdocs\crud\edit.php on line 42
Can you please give me same core programming code in php mysqli in corephp without using PDO.
password is not working