Free Bootstrap Login Form Source Code by Web Dev Trick: You have seen login form in a lot of websites online and every day you use it in various sites. So, today I will create a login form using HTML, CSS, and Bootstrap.
Why Bootstrap?
I would like to tell you first that Bootstrap is currently the most popular CSS library. It is built on HTML, CSS, and Javascript. Why bootstrap? because Bootstrap is for a responsive and mobile-first website. Responsive design helps to detect visitor’s screen size and automatically fit to screen size.
About This Login Form
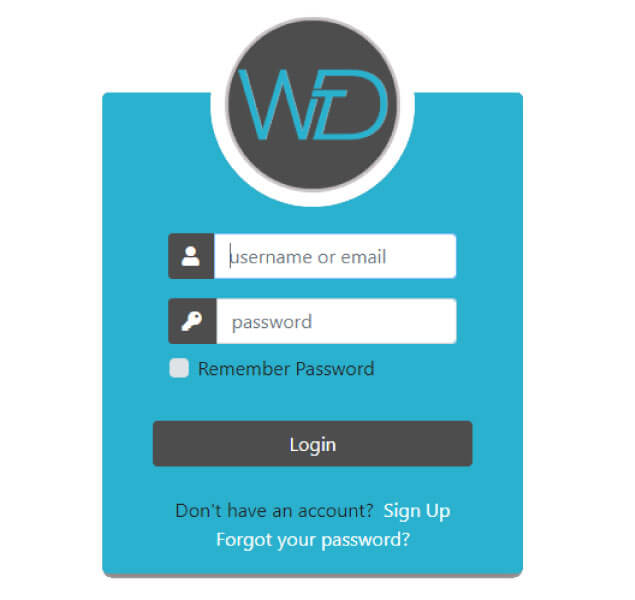
I created this login form using HTML, CSS, & Bootstrap. This is very simple code so easy to understand. We can make this login form only with HTML & CSS, but it will not be Responsive and Attractive. As I have said before, Bootstrap is known for responsive design.
Free Bootstrap Login Form Source Code Checkout Below:
I have Created two files, first “login.html” & second “style.css” Copt these codes and create new files with given file names. Create/Edit in your IDE or Notepad, this is your choice. I had wrote online CDN bootstrap files link, but you can download it offline and link on your code manually. First download J-Query minified version then download bootstrap minified version. minified for fast loading.
login.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html> <!--Code by Web Dev Trick ( https://webdevtrick.com )--> <!--For More Source Code visit https://webdevtrick.com --> <html> <head> <title>Bootstrap Login Form | Web Dev Trick</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container h-100"> <div class="d-flex justify-content-center h-100"> <div class="user_card"> <div class="d-flex justify-content-center"> <div class="brand_logo_container"> <img src="https://webdevtrick.com/wp-content/uploads/logo-fb.png" class="brand_logo" alt="Logo"> </div> </div> <div class="d-flex justify-content-center form_container"> <form> <div class="input-group mb-3"> <div class="input-group-append"> <span class="input-group-text"><i class="fas fa-user"></i></span> </div> <input type="text" name="" class="form-control input_user" value="" placeholder="username or email"> </div> <div class="input-group mb-2"> <div class="input-group-append"> <span class="input-group-text"><i class="fas fa-key"></i></span> </div> <input type="password" name="" class="form-control input_pass" value="" placeholder="password"> </div> <div class="form-group"> <div class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" id="customControlInline"> <label class="custom-control-label" for="customControlInline">Remember Password</label> </div> </div> </form> </div> <div class="d-flex justify-content-center mt-3 login_container"> <button type="button" name="button" class="btn login_btn">Login</button> </div> <div class="mt-4"> <div class="d-flex justify-content-center links"> Don't have an account? <a href="https://webdevtrick.com" class="ml-2">Sign Up</a> </div> <div class="d-flex justify-content-center links"> <a href="#">Forgot your password?</a> </div> </div> </div> </div> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
body, html { margin: 0; padding: 0; height: 100%; background: #C8C3C3 !important; } .user_card { height: 400px; width: 350px; margin-top: auto; margin-bottom: auto; background: #2ab1ce; position: relative; display: flex; justify-content: center; flex-direction: column; padding: 10px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); border-radius: 5px; } .brand_logo_container { position: absolute; height: 170px; width: 170px; top: -75px; border-radius: 50%; background: #C8C3C3; padding: 10px; text-align: center; } .brand_logo { height: 150px; width: 150px; border-radius: 50%; border: 2px solid white; } .form_container { margin-top: 100px; } .login_btn { width: 100%; background: #4d4d4d !important; color: white !important; } .login_btn:focus { box-shadow: none !important; outline: 0px !important; } .login_container { padding: 0 2rem; } .input-group-text { background: #4d4d4d !important; color: white !important; border: 0 !important; border-radius: 0.25rem 0 0 0.25rem !important; } .input_user, .input_pass:focus { box-shadow: none !important; outline: 0px !important; } .custom-checkbox .custom-control-input:checked~.custom-control-label::before { background-color: #4d4d4d !important; } a { color: white; text-decoration: none; background-color: transparent; -webkit-text-decoration-skip: objects; } |
Copy these codes, make sure to create two files “login.html” & “style.css”. This is Source code of bootstrap login form. You can modify it according to your own, like change texts, colors, & logo. Now, this is your property, do whatever you want with it 😂 😂.
Hope you enjoyed & learned from this article, if this article useful for you, then you can increase our morale by sharing. Have you any questions or want to say something? Don’t worry you can comment below. Thanks for Visiting.







Super sir
Thank You.
Amazing Sir , all codes are very helpful
username and password is in correct
[…] Free Bootstrap Login Form Source Code Web Dev Trick […]
[…] Free Bootstrap Login Form Source Code Web Dev Trick […]
[…] Free Bootstrap Login Form Source Code Web Dev Trick […]
[…] Free Bootstrap Login Form Source Code Web Dev Trick […]
[…] » Visit Now Responsive design helps to detect visitor’s screen size and automatically fit to screen size. About This Login Form. I created this login form using HTML, CSS, & Bootstrap. This is very simple code so easy to understand. We can make this login form only with HTML & CSS, but it will not be Responsive and Attractive. As I have said before …Author: Shaan […]
[…] » Visit Now I created this login form using HTML, CSS, & Bootstrap. This is very simple code so easy to understand. We can make this login form only with HTML & CSS, but it will not be Responsive and Attractive. As I have said before, Bootstrap is known for responsive design.Author: Shaan […]
[…] » Visit Now Free Bootstrap Login Form Source Code by Web Dev Trick: You have seen login form in a lot of websites online and every day you use it in various sites. So, today I will create a login form using HTML, CSS, and Bootstrap. Why Bootstrap? I would like to tell you first that Bootstrap is currently the most popular CSS library. It is built on HTML …Author: Shaan […]
[…] » Visit Now Free Bootstrap Login Form Source Code Checkout Below: I have Created two files, first “login.html” & second “style.css” Copt these codes and create new files with given file names. Create/Edit in your IDE or Notepad, this is your choice.Author: Shaan […]