Creative Slider In CSS, HTML, and JQuery: Image sliders become very popular in web design & web development. From small websites to large and well-known website are using sliders in their website. Because the slider is a good way to display information or visual information. After that, it also the best way to show your portfolio to your customers or users. Maybe you have been saw a normal image or info sliders before, But today you will see a different creative slider.
Basically, In this slider program, I had put a shapes png format over an image. After that, to create a sliding or animation effect I used CSS & JQuery ( a JavaScript Library ). JQuery is the easiest way of creating sliders on websites. As you know Jquery is a JavaScript library So, you can create this effect in JavaScript also. But that program will be big and little difficult to understand, That’s why JQuery Developed. In other words, JQuery is developed to creating difficult JavaScript program easily. Know More About JQuery.
You Also May Like
Cool CSS Animated Login Form Example With Source Code
Registration Form with Validation Example and Source Code
More…
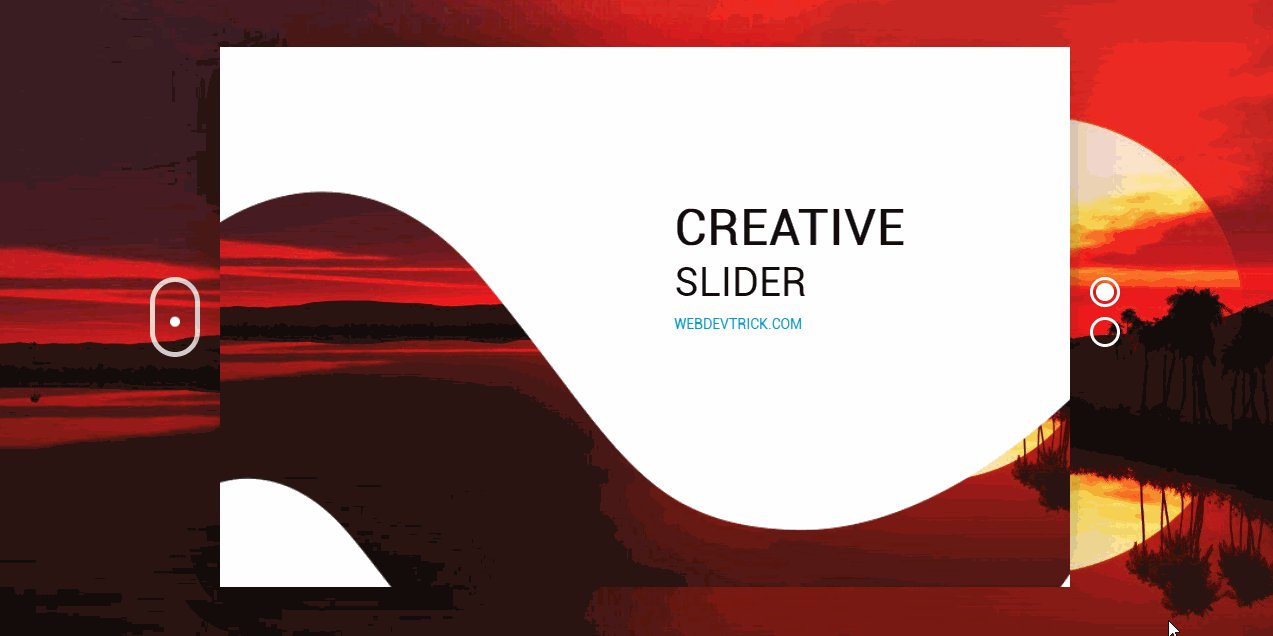
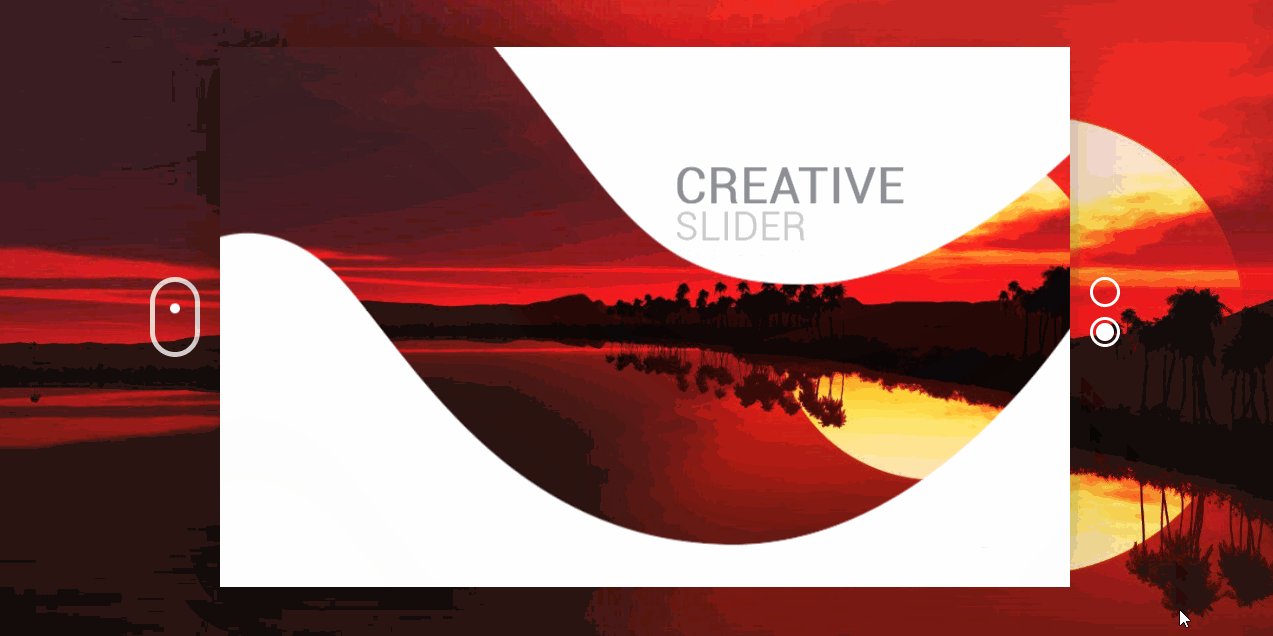
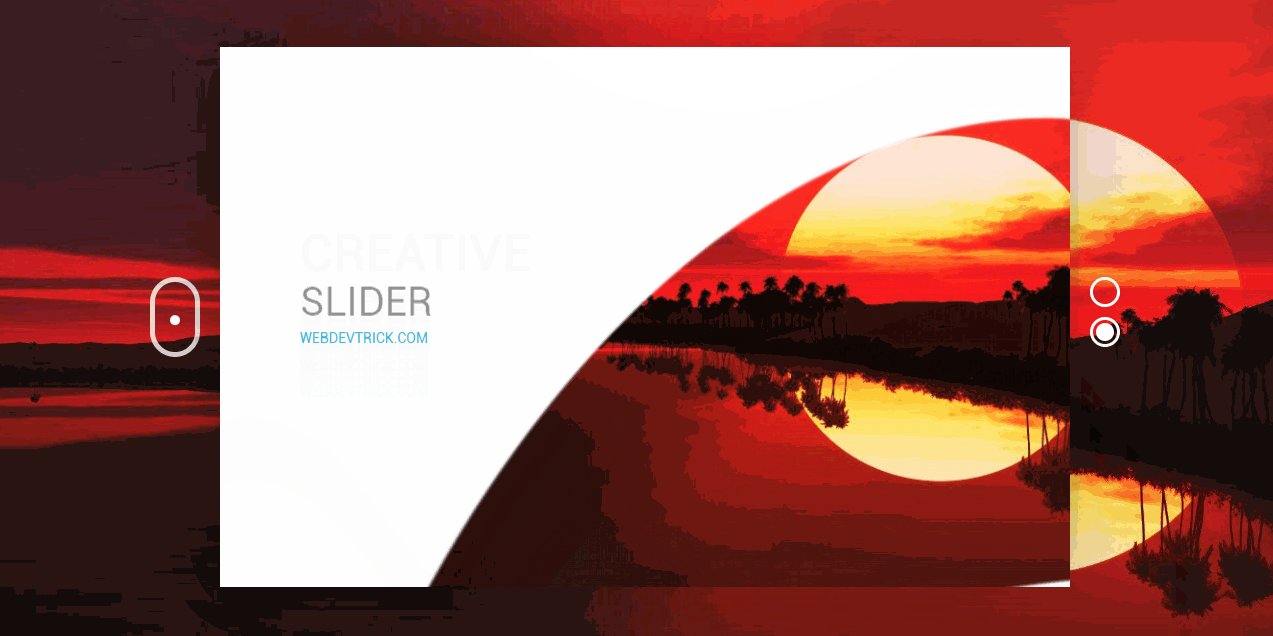
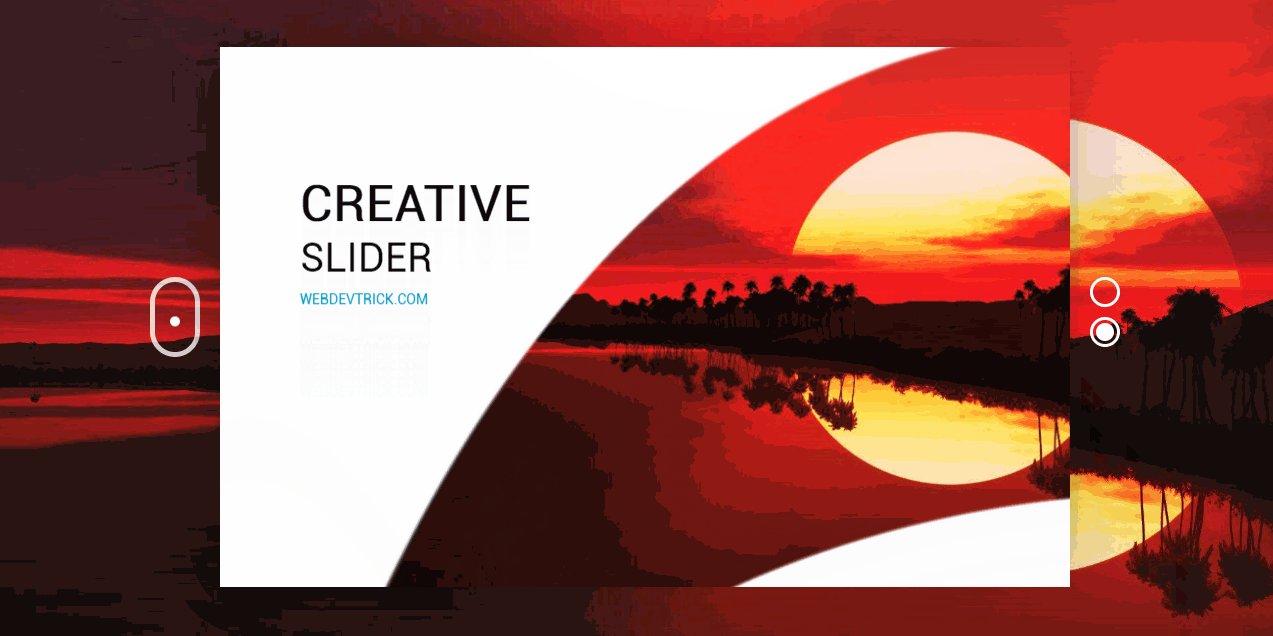
This is cool slider you can call it a creative slider also built in CSS, HTML, & JQuery or JavaScript. Let’s see a preview of this creative slider.
Preview of Slider

Creative Slider In CSS, HTML, & JQuery – Source Code
As you know I created this creative slider with HTML, CSS, & JQuery so, You have to create 3 files for this program. Names of 3 files are: “slider.html” “style.css” “function.js“.
slider.html
Create a file named “slider.html” and put these codes give below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <!-- code by webdevtrick (https://webdevtrick.com) --> <html lang="en"> <head> <meta charset="UTF-8"> <title>slider</title> <script src="https://code.jquery.com/jquery-3.3.1.js" ></script> <link href="style.css" rel="stylesheet"> <script src="function.js" type="text/javascript"></script> </head> <body> <div class="cont"> <div class="mouse"></div> <div class="app"> <div class="app__bgimg"> <div class="app__bgimg-image app__bgimg-image--1"> </div> <div class="app__bgimg-image app__bgimg-image--2"> </div> </div> <div class="app__img"> <img onmousedown="return false" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/537051/whiteTest4.png"/> </div> <div class="app__text app__text--1"> <div class="app__text-line app__text-line--4">CREATIVE</div> <div class="app__text-line app__text-line--3">SLIDER</div> <div class="app__text-line app__text-line--2">webdevtrick.com</div> </div> <div class="app__text app__text--2"> <div class="app__text-line app__text-line--4">CREATIVE </div> <div class="app__text-line app__text-line--3">SLIDER</div> <div class="app__text-line app__text-line--2">webdevtrick.com</div> </div> </div> <div class="pages"> <ul class='pages__list'> <li data-target='1' class='pages__item pages__item--1 page__item-active'></li> <li data-target='2' class='pages__item pages__item--2'></li> </ul> </div> </div> </body> </html> |
style.css
Now create a file named “style.css” and put these codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 |
/** code by webdevtrick (https://webdevtrick.com) **/ html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; margin: 0; padding: 0; } .cont { position: relative; display: flex; justify-content: center; align-items: center; height: 100vh; background-image:url(samplepicwebdevtrick.jpg); background-size: cover; overflow: hidden; } .app { position: relative; min-width: 850px; height: 540px; box-shadow: 0 0 60px rgba(0, 0, 0, .3); overflow: hidden; } .app__bgimg { position: absolute; top: 0; left: -2.5%; width: 105%; height: 100%; transition: transform 3.5s 770ms; } .app__bgimg-image { position: absolute; width: 100%; height: 100%; top: 0; left: 0; } .app__bgimg-image--1 { background: url(samplepicwebdevtrick.jpg) center center no-repeat; background-size: cover; } .app__bgimg-image--2 { background: url(samplepicwebdevtrick.jpg) center center no-repeat; background-size: cover; opacity: 0; transition: opacity 0ms 1300ms; will-change: opacity; } .app__text { position: absolute; right: 165px; top: 150px; font-family: 'Roboto', sans-serif; text-transform: uppercase; z-index: 1; } .app__text-line { transition: transform 1500ms 400ms, opacity 750ms 500ms; will-change: transform, opacity; user-select: none; } .app__text-line--4 { transition: transform 1500ms 2300ms, opacity 1500ms 3500ms; } .app__text-line--3 { transition: transform 1500ms 2200ms, opacity 1500ms 3250ms; } .app__text-line--2 { transition: transform 1500ms 2100ms, opacity 1500ms 3000ms; } .app__text-line--1 { transition: transform 1500ms 2000ms, opacity 1500ms 2750ms; } .app__text-line--4 { font-size: 50px; font-weight: 700; color: #0a101d; } .app__text-line--3 { font-size: 40px; font-weight: 300; } .app__text-line--2 { margin-top: 10px; font-size: 14px; font-weight: 500; color: #09c; } .app__text-line--1 { margin-top: 15px; } .app__text-line--1 img { width: 50px; } .app__text--1 .app__text-line { transform: translate3d(0, -125px, 0); opacity: 0; } .app__text--2 { right: initial; top: 250px; left: 80px; z-index: -1; transition: z-index 1500ms; } .app__text--2 .app__text-line--4 { opacity: 0; transition: transform 1500ms 525ms, opacity 400ms 725ms; } .app__text--2 .app__text-line--3 { opacity: 0; transition: transform 1500ms 450ms, opacity 400ms 650ms; } .app__text--2 .app__text-line--2 { opacity: 0; transition: transform 1500ms 375ms, opacity 400ms 575ms; } .app__text--2 .app__text-line--1 { opacity: 0; transition: transform 1500ms 300ms, opacity 400ms 500ms; } .app__img { position: absolute; transform: translate3d(0, -750px, 0); width: 850px; height: 100%; transition: transform 3s cubic-bezier(0.6, 0.13, 0.31, 1.02); will-change: transform; } .app__img img { min-width: 100%; user-select: none; } .initial .app__img { transform: translate3d(0, 0, 0); } .initial .app__text--1 .app__text-line--1 { transform: translate3d(0, 0, 0); transition: transform 1500ms 1400ms, opacity 400ms 1600ms; opacity: 1; } .initial .app__text--1 .app__text-line--2 { transform: translate3d(0, 0, 0); transition: transform 1500ms 1475ms, opacity 400ms 1675ms; opacity: 1; } .initial .app__text--1 .app__text-line--3 { transform: translate3d(0, 0, 0); transition: transform 1500ms 1550ms, opacity 400ms 1750ms; opacity: 1; } .initial .app__text--1 .app__text-line--4 { transform: translate3d(0, 0, 0); transition: transform 1500ms 1625ms, opacity 400ms 1825ms; opacity: 1; } .active .app__bgimg { transform: translate3d(10px, 0, 0) scale(1.05); transition: transform 5s 850ms ease-in-out; } .active .app__bgimg .app__bgimg-image--2 { opacity: 1; transition: opacity 0ms 1500ms; } .active .app__img { transition: transform 3s cubic-bezier(0.6, 0.13, 0.31, 1.02); transform: translate3d(0, -1410px, 0); } .active .app__text--1 { z-index: -1; transition: z-index 0ms 1500ms; } .active .app__text--1 .app__text-line--1 { transform: translate3d(0, -125px, 0); transition: transform 1500ms 300ms, opacity 400ms 500ms; opacity: 0; } .active .app__text--1 .app__text-line--2 { transform: translate3d(0, -125px, 0); transition: transform 1500ms 375ms, opacity 400ms 575ms; opacity: 0; } .active .app__text--1 .app__text-line--3 { transform: translate3d(0, -125px, 0); transition: transform 1500ms 450ms, opacity 400ms 650ms; opacity: 0; } .active .app__text--1 .app__text-line--4 { transform: translate3d(0, -125px, 0); transition: transform 1500ms 525ms, opacity 400ms 725ms; opacity: 0; } .active .app__text--2 { z-index: 1; } .active .app__text--2 .app__text-line--1 { transform: translate3d(0, -125px, 0); transition: transform 2500ms 1100ms, opacity 1300ms 1300ms; opacity: 1; } .active .app__text--2 .app__text-line--2 { transform: translate3d(0, -125px, 0); transition: transform 2500ms 1175ms, opacity 1300ms 1575ms; opacity: 1; } .active .app__text--2 .app__text-line--3 { transform: translate3d(0, -125px, 0); transition: transform 2500ms 1250ms, opacity 1300ms 1850ms; opacity: 1; } .active .app__text--2 .app__text-line--4 { transform: translate3d(0, -125px, 0); transition: transform 2500ms 1325ms, opacity 1300ms 2125ms; opacity: 1; } .mouse { position: relative; margin-right: 20px; min-width: 50px; height: 80px; border-radius: 30px; border: 5px solid rgba(255, 255, 255, .8); } .mouse:after { content: ''; position: absolute; top: 20px; left: 50%; transform: translate(-50%, 0); width: 10px; height: 10px; border-radius: 50%; background-color: #fff; animation: scroll 1s infinite alternate; } @keyframes scroll { 100% { transform: translate(-50%, 15px); } } .pages { margin-left: 20px; } .pages__list { list-style-type: none; } .pages__item { position: relative; margin-bottom: 10px; width: 30px; height: 30px; border-radius: 50%; border: 3px solid #fff; cursor: pointer; } .pages__item:after { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%) scale(0, 0); width: 75%; height: 75%; border-radius: 50%; background-color: #fff; opacity: 0; transition: 500ms; } .pages__item:hover:after { transform: translate(-50%, -50%) scale(1, 1); opacity: 1; } .page__item-active:after { transform: translate(-50%, -50%) scale(1, 1); opacity: 1; } .icon-link { position: absolute; left: 5px; bottom: 5px; width: 50px; } .icon-link img { width: 100%; vertical-align: top; } .icon-link--twitter { left: auto; right: 5px; } |
function.js
Final thing, Create a file named “function.js” and paste these file given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
'use strict'; $(document).ready(function () { var $app = $('.app'); var $img = $('.app__img'); var $pageNav1 = $('.pages__item--1'); var $pageNav2 = $('.pages__item--2'); var animation = true; var curSlide = 1; var scrolledUp = void 0, nextSlide = void 0; var pagination = function pagination(slide, target) { animation = true; if (target === undefined) { nextSlide = scrolledUp ? slide - 1 : slide + 1; } else { nextSlide = target; } $('.pages__item--' + nextSlide).addClass('page__item-active'); $('.pages__item--' + slide).removeClass('page__item-active'); $app.toggleClass('active'); setTimeout(function () { animation = false; }, 3000); }; var navigateDown = function navigateDown() { if (curSlide > 1) return; scrolledUp = false; pagination(curSlide); curSlide++; }; var navigateUp = function navigateUp() { if (curSlide === 1) return; scrolledUp = true; pagination(curSlide); curSlide--; }; setTimeout(function () { $app.addClass('initial'); }, 1500); setTimeout(function () { animation = false; }, 4500); $(document).on('mousewheel DOMMouseScroll', function (e) { var delta = e.originalEvent.wheelDelta; if (animation) return; if (delta > 0 || e.originalEvent.detail < 0) { navigateUp(); } else { navigateDown(); } }); $(document).on("click", ".pages__item:not(.page__item-active)", function () { if (animation) return; var target = +$(this).attr('data-target'); pagination(curSlide, target); curSlide = target; }); }); |
That’s It. Now you have successfully created a creative slider in CSS, HTML, & Jquery. If have any doubt comment down below, i will reply your comment as soon as possible.
Thanks For Visiting, Keep Visiting.








You are missing an easy opportunity to demo how this actually functions by excluding a demo.
MY IMAGE IS NOT LOADING