Web Development
Toast Message With Close Animation Using CSS & jQuery | Info Messages
How we can create popup success or information messages using HTML CSS JS? Solution: See this Toast Message With Close Animation Using CSS &...
Responsive Resume Template With HTML and CSS | Personal Resume
How we can create a personal resume using pure HTML and CSS? Solution: See this Responsive Resume Template With HTML and CSS, Personal Resume...
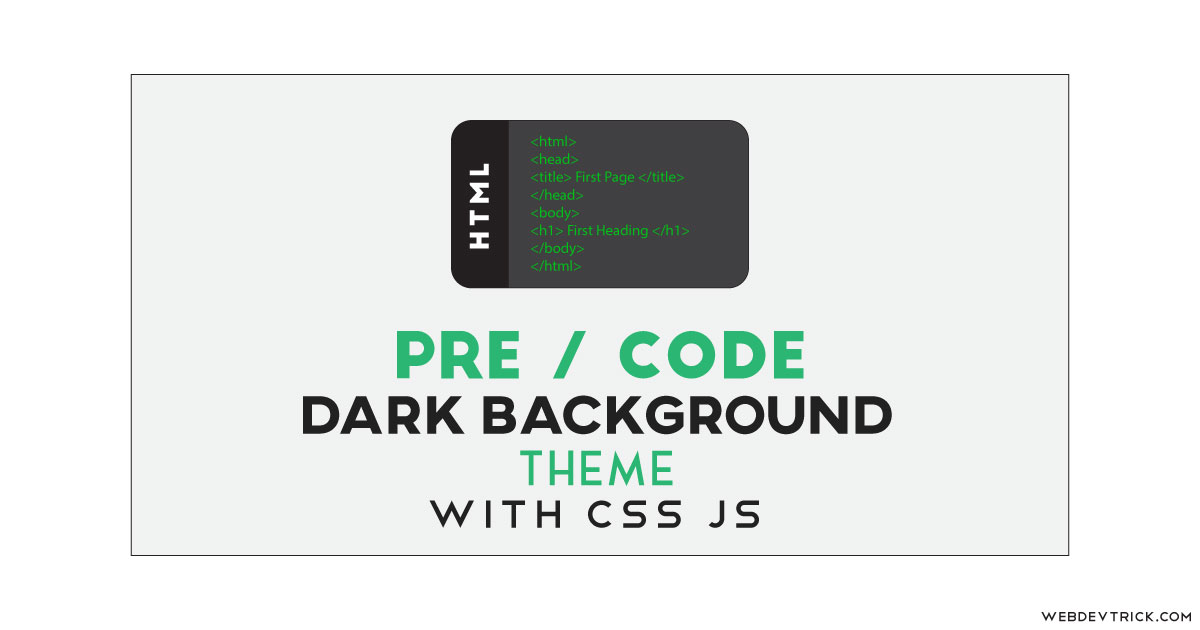
CSS Pre Tag Dark Background With Select All Feature | Dark Code Style
How we can style pre tag for providing codes using HTML CSS JS? Solution: See this CSS Pre Tag Dark Background With Select All...
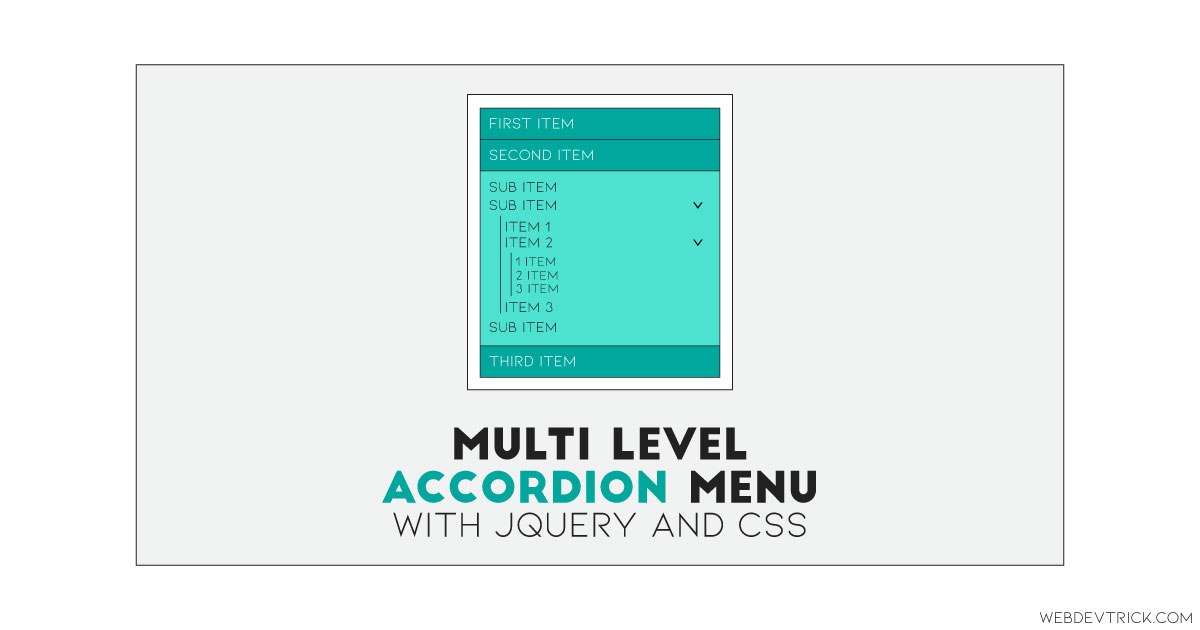
Multi Level Accordion Menu Using jQuery and CSS | Multilevel Dropdown
How we can create multilevel accordion dropdown items? Solution: See this Multi Level Accordion Menu Using jQuery and CSS, Multilevel Dropdown Items.
Previously I have...
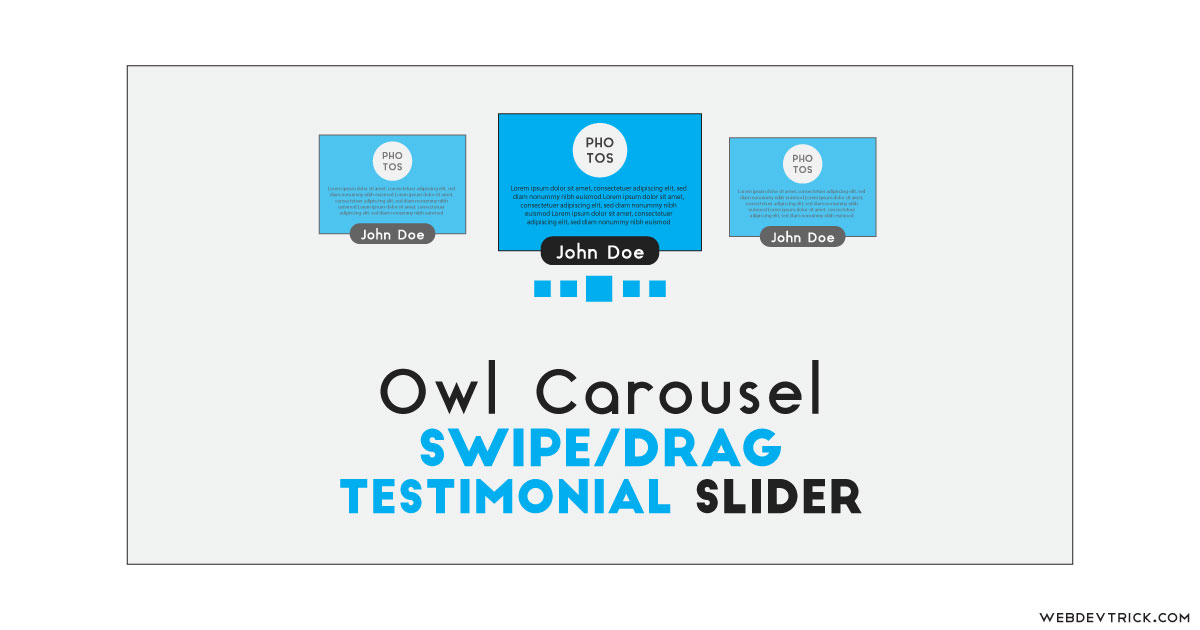
Swipe Testimonial Slider With Owl Carousel | JS Library Based Slider
How we can create a draggable/swipe slider using JS or any JS library? Solution: See this Swipe Testimonial Slider With Owl Carousel, JS Library...
JavaScript CSS Ripple Effect Button Like Android | Button Click Effect
How we can create a ripple click effect like an android lollipop using HTML CSS JS? Solution: See this JavaScript CSS Ripple Effect Button...
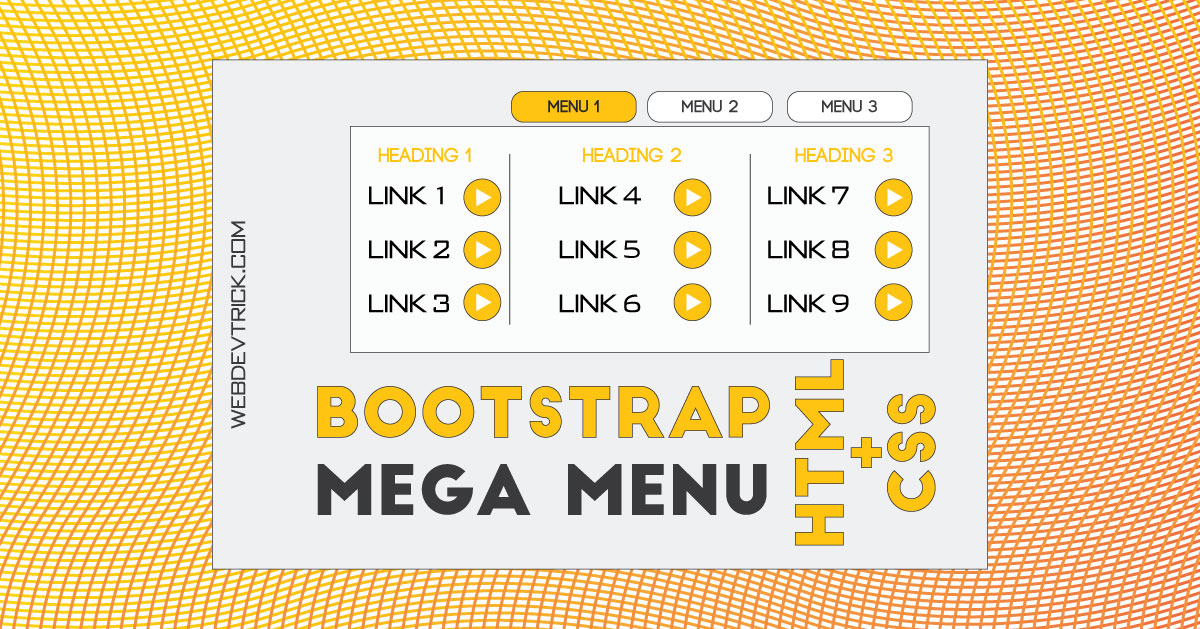
Bootstrap Mega Menu With CSS | Responsive Multiple Row Menu
How we can create a mega menu easily using Bootstrap, HTML, & CSS? Solution: Bootstrap Mega Menu With CSS In other words, Responsive Multiple...
CSS List and Grid View Switch With jQuery | List/Grid View Manage
How we can create a list and grid switching layout using HTML CSS JavaScript? Solution: See this CSS List and Grid View Switch With...