Web Design
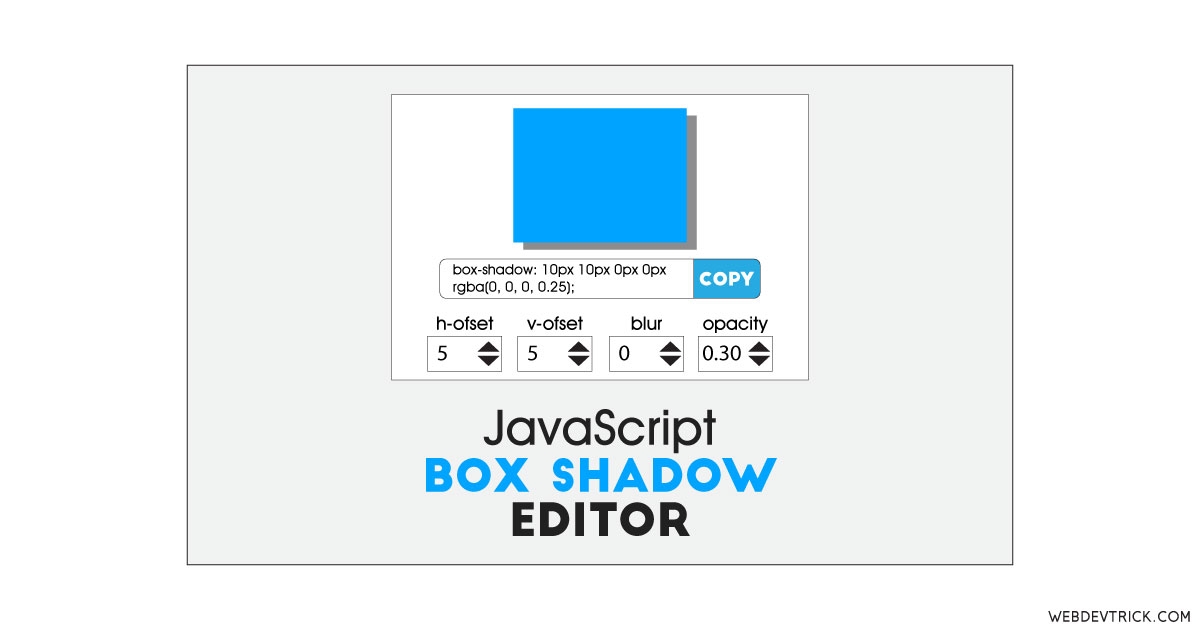
JavaScript Box Shadow Editor With Copy To Clipboard Values Feature
How we can create a visual box-shadow editor and copy the CSS values in a click? Solution: See this JavaScript Box Shadow Editor With...
Animated Login Page In HTML CSS | Example and Source Code
How we can create an animated login page design using HTML and CSS? Solution: Animated Login Page In HTML CSS, Example and Source Code.
Previous...
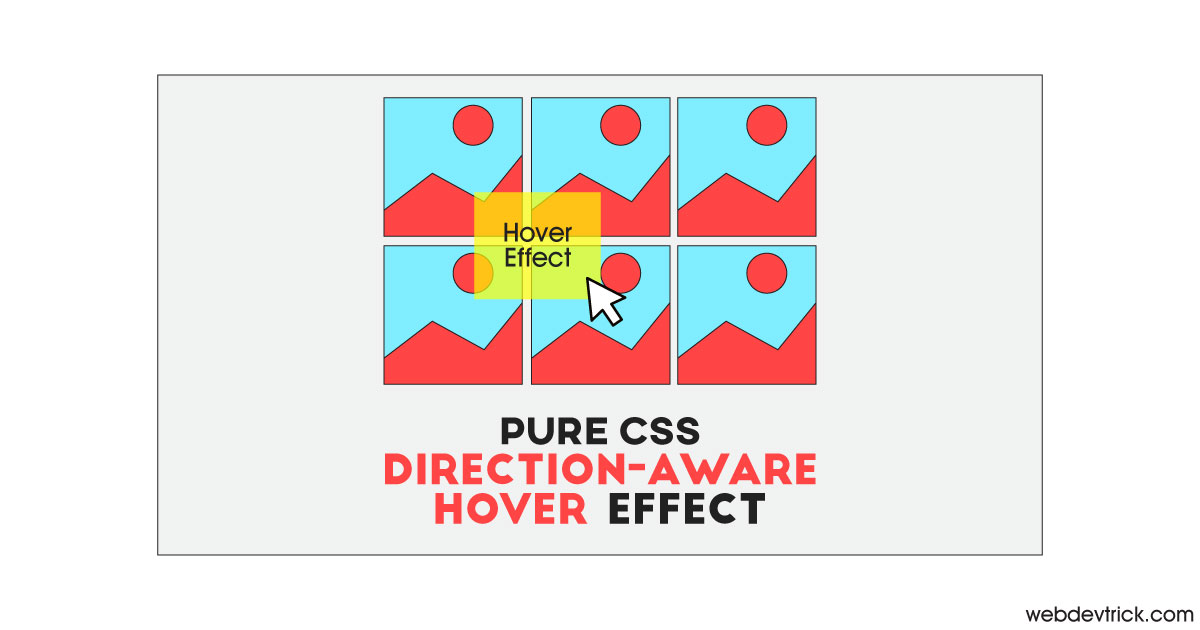
Direction Aware Hover Effect Using Pure CSS | According Mouse Direction
How we can create a hover effect which moves according to mouse directions? Solution: See this Direction Aware Hover Effect Using Pure CSS, According...
JavaScript Quote Slider With Controls and Like Button | CSS JS Slides
How we can create a quote slider with lines, author name, and author's image using HTML CSS JS? Solution: See this JavaScript Quote Slider...
Bootstrap Mega Menu With CSS | Responsive Multiple Row Menu
How we can create a mega menu easily using Bootstrap, HTML, & CSS? Solution: Bootstrap Mega Menu With CSS In other words, Responsive Multiple...
Swipe Testimonial Slider With Owl Carousel | JS Library Based Slider
How we can create a draggable/swipe slider using JS or any JS library? Solution: See this Swipe Testimonial Slider With Owl Carousel, JS Library...
CSS Text Animations With Multiple Effects | 7 Different Animation List
How we can create multiple text animation using pure CSS? Solution: See these CSS Text Animations With Multiple Effects, 7 Different Animation List.
Previously I...
CSS Gradient Background Animation | Pure CSS Moving Gradient
How we can create movie gradient for the background using pure CSS? Solution: CSS Gradient Background Animation. In other words, Pure CSS moving gradient.
Previously...