Registration Form: We see this many places every day online. Online registration forms help in user management as well as, events classes and many other things. Before Create Login system & Form we have to create register form. Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy management.
You can easily edit this register form, this validation form built in HTML, CSS & JQuery ( a JavaScript library ). Now you can use this form anywhere you want. Basically, here I will give you example & source code of this form. For this form, I used HTML, CSS, JQuery & Font-Awesome font for better styling.
Validated Registration Form Source Code Below Here:
In HTML file you have to like 3 files – minified jquery, CSS file & javascript file. Line CSS in between <head> </head> tags. And link JavaScript & minified JQuery file after all content. This is why Because if you put jquery file in <head> tag this will take more time to load. Because, When we put jquery after all codes then jquery load on function call, That’s why I put it after all.
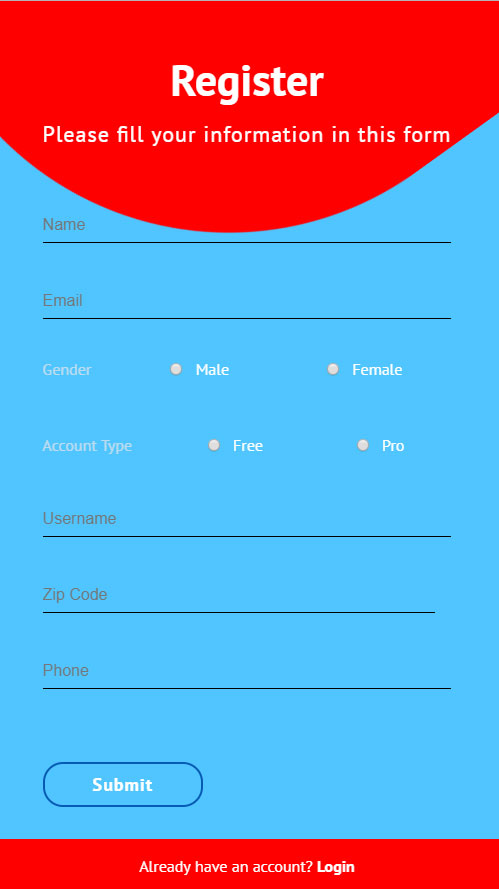
Preview Of Registration Form
I already put forms preview look in feature image. If not clearly visible, Don’t worry see the preview on the image below.

Source Code Of This Form
Create an HTML file named registration-form.html therefore, paste these codes given below.
registration-form.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<!DOCTYPE html> <!-- code by webdevtrick (webdevtrick.com) --> <html> <head> <meta charset="UTF-8"> <title>Registration Form | webdevtrick.com</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="row"> <section class="section"> <header> <h3>Register</h3> <h4>Please fill your information in this form</h4> </header> <main> <form> <div class="form-item box-item"> <input type="text" name="name" class="tx1" placeholder="Name" data-required> <small class="errorReq"><i class="fa fa-asterisk" aria-hidden="true"></i> required field</small> </div> <div class="form-item box-item"> <input type="email" name="email" class="tx1" placeholder="Email" data-email data-required> <small class="errorReq"><i class="fa fa-asterisk" aria-hidden="true"></i> required field</small> <small class="errorEmail"><i class="fa fa-asterisk" aria-hidden="true"></i> email is not valid</small> </div> <div class="form-item box-item"> <div class="form-item-triple"> <div class="radio-label"> <label class="label">Gender</label> </div> <div class="form-item"> <input id="Male" type="radio" name="gender" value="Male" data-once> <label for="Male">Male</label> </div> <div class="form-item"> <input id="Female" type="radio" name="gender" value="Female" data-once> <label for="Female">Female</label> </div> </div> <small class="errorOnce"><i class="fa fa-asterisk" aria-hidden="true"></i> choose at least one</small> </div> <div class="form-item box-item"> <div class="form-item-triple"> <div class="radio-label"> <label class="label">Account Type</label> </div> <div class="form-item"> <input id="sponsored" type="radio" name="gender2" value="sponsored" data-once> <label for="sponsored">Free</label> </div> <div class="form-item"> <input id="paid" type="radio" name="gender2" value="paid" data-once> <label for="paid">Pro</label> </div> </div> <small class="errorOnce"><i class="fa fa-asterisk" aria-hidden="true"></i> choose at least one</small> </div> <div class="form-item box-item"> <input type="text" name="username1" placeholder="Username" data-required> <small class="errorReq"><i class="fa fa-asterisk" aria-hidden="true"></i> required field</small> </div> <div class="form-item-double box-item"> <div class="form-item"> <input type="text" name="zCode" placeholder="Zip Code" data-required data-number> <small class="errorReq"><i class="fa fa-asterisk" aria-hidden="true"></i> required field</small> <small class="errorNum"><i class="fa fa-asterisk" aria-hidden="true"></i> must be a number</small> </div> </div> <div class="form-item box-item"> <input type="text" name="phone" placeholder="Phone" data-required data-number data-count="10"> <small class="errorReq"><i class="fa fa-asterisk" aria-hidden="true"></i> required field</small> <small class="errorNum"><i class="fa fa-asterisk" aria-hidden="true"></i> must be a number</small> <small class="errorChar"><i class="fa fa-asterisk" aria-hidden="true"></i> must be 10 digits</small> </div> <div class="form-item"> <span id="submit" class="submit">Submit</span> </div> </form> </main> <footer> <p>Already have an account? <a href="#">Login</a></p> </footer> <i class="wave"></i> </section> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="function.js"></script> </body> </html> |
Now create a CSS file named style.css and paste these codes.
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 |
@import url("https://fonts.googleapis.com/css?family=PT+Sans:400,700"); html { font-size: 10px; tap-highlight-color: rgba(0, 0, 0, 0); box-sizing: border-box; } *, *:before, *:after { margin: 0; padding: 0; box-sizing: inherit; } body { font-family: 'PT Sans', sans-serif; font-size: 16px; line-height: 1.428571429; font-weight: 400; color: #fff; } .row { display: flex; align-items: center; justify-content: center; } .section { background-color: #50C5FF; position: relative; overflow: hidden; display: flex; justify-content: center; flex-direction: column; } header, main, footer { display: block; position: relative; z-index: 1; } header { padding: 48px; } @media (max-width: 440px) { header { padding: 48px 24px; } } header > h3 { font-size: 44px; font-weight: 700; margin-bottom: 8px; text-align: center; } header > h4 { font-size: 22px; font-weight: 400; letter-spacing: 1px; text-align: center; } main { flex: 1; padding: 0 48px; } @media (max-width: 440px) { main { padding: 0 24px; } } footer { width: 100%; background-color: red; padding: 16px; align-self: center; text-align: center; margin-top: 32px; } footer a { color: #fff; font-weight: 700; text-decoration: none; } footer a:hover { text-decoration: underline; } form { height: 100%; display: flex; justify-content: center; flex-direction: column; } .label { color: rgba(226, 227, 232, 0.75); font-size: 16px; } small { display: none; } small.errorOnce { margin-top: 2px; } .tx1 { margin-top: 10px; } .form-item input[type="text"], .form-item input[type="number"], .form-item input[type="email"] { display: block; color: #E2E3E8; font-size: 16px; width: 100%; background-color: transparent; border: none; border-bottom: 1px solid black; padding: 8px 0; appearance: none; outline: none; } .form-item i { font-size: 12px; color: red; } .box-item { height: 60px; margin-bottom: 16px; } .form-item-double { display: flex; } .form-item-double .form-item { flex: 1 1 auto; } .form-item-double .form-item:nth-child(1) { padding-right: 16px; } .form-item-double .form-item:nth-child(2) { padding-left: 16px; } .form-item-triple { display: flex; align-items: center; padding-top: 6px; } .form-item-triple .radio-label { flex: 1 1 auto; text-align: left; } .form-item-triple .radio-label label { display: inline-block; vertical-align: middle; } .form-item-triple .form-item { flex: 3 1 auto; text-align: center; margin: 0; } .form-item-triple .form-item label, .form-item-triple .form-item input[type="radio"] { display: inline-block; vertical-align: middle; margin: 0 4px; } .submit { display: inline-block; font-size: 18px; font-weight: 700; letter-spacing: 1px; padding: 8px 48px; margin-top: 32px; border: 2px solid #075BB4; border-radius: 20px; cursor: pointer; transition: all ease .2s; } .submit:hover { background-color: red; border: 2px solid black; } .wave { position: absolute; top: 0; left: 50%; width: 800px; height: 800px; margin-top: -600px; margin-left: -400px; background: red; border-radius: 40%; animation: shift 20s infinite linear; z-index: 0; } @keyframes shift{ from{ transform: rotate(360deg); } } |
Final thing creates a file named function.js and pastes these codes.
function.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
$(document).ready(function (){ var Validation = (function (){ var emailReg = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/; var digitReg = /^\d+$/; var isEmail = function (email){ return emailReg.test(email); }; var isNumber = function (value){ return digitReg.test(value); }; var isRequire = function (value){ return value == ""; }; var countChars = function (value, count){ return value.length == count; }; var isChecked = function (el){ var hasCheck = false; el.each(function (){ if($(this).prop('checked')){ hasCheck = true; } }); return hasCheck; }; return { isEmail : isEmail, isNumber : isNumber, isRequire: isRequire, countChars: countChars, isChecked: isChecked }; })(); var required = $('form').find('[data-required]'); var numbers = $('form').find('[data-number]'); var emails = $('form').find('[data-email]'); var once = $('form').find('[data-once]'); var radios = $('.form-item-triple'); var groups = []; radios.each(function (){ groups.push($(this).find('[data-once]')); }); var counts = $('form').find('[data-count]'); $('#submit').on('click', function (){ required.each(function (){ if(Validation.isRequire($(this).val())){ $(this).siblings('small.errorReq').show(); } }); emails.each(function (){ if(!Validation.isEmail($(this).val())){ $(this).siblings('small.errorEmail').show(); } }); $.each(groups, function (){ if(!Validation.isChecked($(this))){ $(this).parents('.form-item').find('small.errorOnce').show(); } }); numbers.each(function (){ if(!Validation.isNumber($(this).val())){ $(this).siblings('small.errorNum').show(); } }); counts.each(function (){ if(!Validation.countChars($(this).val(), $(this).data('count'))){ $(this).siblings('small.errorChar').show(); } }); }); required.on('keyup blur', function (){ if(!Validation.isRequire($(this).val())){ $(this).siblings('small.errorReq').hide(); } }); emails.on('keyup blur', function (){ if(Validation.isEmail($(this).val())){ $(this).siblings('small.errorEmail').hide(); } }); once.on('change', function (){ $.each(groups, function (i){ if(Validation.isChecked(groups[i])){ groups[i].parents('.form-item').find('small.errorOnce').hide(); } }); }); numbers.on('keyup blur', function (){ if(Validation.isNumber($(this).val())){ $(this).siblings('small.errorNum').hide(); } }); counts.on('keyup blur', function (){ if(Validation.countChars($(this).val(), $(this).data('count'))){ $(this).siblings('small.errorChar').hide(); } }); }); |
That’s it. Now you have created an amazing registration form with validation. You can check out me this new & fresh blog for more. If you are a web or graphic designer, web developer or blogger/SEO then this blog is for you. If you have any doubt? comment down below surely I will solve your problem.
Thanks For Visiting, Keep Visiting
I’m interested, but what code goes into function.js? The above code window for it is empty. Thank you!
Sorry, This is a technical fault, I will fix this soon. Sat tuned.
what re shaan you. need to improve alot
now it’s available.
how to use the above code in what text editor do you think that it can work perfectly.
I am new in this program. i have just finish five programing language
use visual studio code
Hi Shawn. Could I send you an e-mail? I need some help. My e-mail is jfffldng@gmail.com kind regards Jeff
It’s perfect time to make a few plans for the longsr term and it is time
to be happy. I have read this submit and if I may just I desiure to
recommend you few interesting issues or advice. Maybe you can write
next articles referring to this article. I desire
to read even more things approximately it!
How to redirect to the another webpage after clicking on submit.
This code is not redirecting to another webpage
After I initially commented I seem to have clicked
the -Notify me when new comments are added- checkbox and now every time a comment is added I receive 4 emails with the exact same comment.
Perhaps there is an easy method you are able to remove me from that service?
Cheers!
I do not even know the way I ended up here, however I believed
this put up used to be great. I don’t understand who you are
however definitely you are going to a well-known blogger in case you aren’t already.
Cheers!
I feel that is one of the so much vital info for me. And i am glad reading your article.
But wanna observation on some common issues, The web site style is
great, the articles is in point of fact excellent : D.
Excellent activity, cheers
I read this article completely about the difference of most recent and previous technologies, it’s amazing article.