Basic JavaScript Calculator Source Code | HTML, CSS: Do you ever think what you can do using Javascript? Javascript lets you do all that you will never have thought about. At this time JavaScript is one of the most demanding languages.
You will find this calculator programs on a very well-known website like CodePen, but those programs will be very advanced. If you are a beginner or are looking for simple code, then those codes will be difficult for you to understand.
I will show you how to make a calculator using JavaScript, HTML & CSS. I.e. will share the source code of JavaScript calculator. This is very simple but useful program. When I started learning Javascript, in the second class I expressed my desire to learn this from my teacher.

Basic JavaScript Calculator Source Code Given Here Below.
Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.
I had been created in 2 separate files So that the code does not get long. Generate two files first “calculator.html” second “style.css”
calculator.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>JavaSctipt Calculator | Web Dev Trick</title> <link rel="stylesheet" href="style.css"> </head> <body> <script> function calcNumbers(result){ form.displayResult.value=form.displayResult.value+result; } </script> <div class="container"> <form name="form"> <div class="display"> <input type="text" placeholder="0" name="displayResult" /> </div> <div class="buttons"> <div class="row"> <input type="button" name="b7" value="7" onClick="calcNumbers(b7.value)"> <input type="button" name="b8" value="8" onClick="calcNumbers(b8.value)"> <input type="button" name="b9" value="9" onClick="calcNumbers(b9.value)"> <input type="button" name="addb" value="+" onClick="calcNumbers(addb.value)"> </div> <div class="row"> <input type="button" name="b4" value="4" onClick="calcNumbers(b4.value)"> <input type="button" name="b5" value="5" onClick="calcNumbers(b5.value)"> <input type="button" name="b6" value="6" onClick="calcNumbers(b6.value)"> <input type="button" name="subb" value="-" onClick="calcNumbers(subb.value)"> </div> <div class="row"> <input type="button" name="b1" value="1" onClick="calcNumbers(b1.value)"> <input type="button" name="b2" value="2" onClick="calcNumbers(b2.value)"> <input type="button" name="b3" value="3" onClick="calcNumbers(b3.value)"> <input type="button" name="mulb" value="*" onClick="calcNumbers(mulb.value)"> </div> <div class="row"> <input type="button" name="b0" value="0" onClick="calcNumbers(b0.value)"> <input type="button" name="potb" value="." onClick="calcNumbers(potb.value)"> <input type="button" name="divb" value="/" onClick="calcNumbers(divb.value)"> <input type="button" class="red" value="=" onClick="displayResult.value=eval(displayResult.value)"> </div> </div> </form> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
/** Code By Web Dev Trick ( https://webdevtrick.com ) For More Source Code Visit Our Blog ( https://webdevtrick.com ) **/ body, html { background: #ECEDEF; margin: 0; padding: 0; } .container { position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background: #fff; box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.2); border-radius: 14px; padding-bottom: 20px; width: 320px; } .display { width: 100%; height: 60px; padding: 40px 0; background: #FF0509; border-top-left-radius: 14px; border-top-right-radius: 14px; } .buttons { padding: 20px 20px 0 20px; } .row { width: 280px; float: left; } input[type=button] { width: 60px; height: 60px; float: left; padding: 0; margin: 5px; box-sizing: border-box; background: #ecedef; border: none; font-size: 30px; line-height: 30px; border-radius: 50%; font-weight: 700; color: #5E5858; cursor: pointer; } input[type=text] { width: 270px; height: 60px; float: left; padding: 0; box-sizing: border-box; border: none; background: none; color: #ffffff; text-align: right; font-weight: 700; font-size: 60px; line-height: 60px; margin: 0 25px; } .red { background: #FF0509 !important; color: #ffffff !important; } |
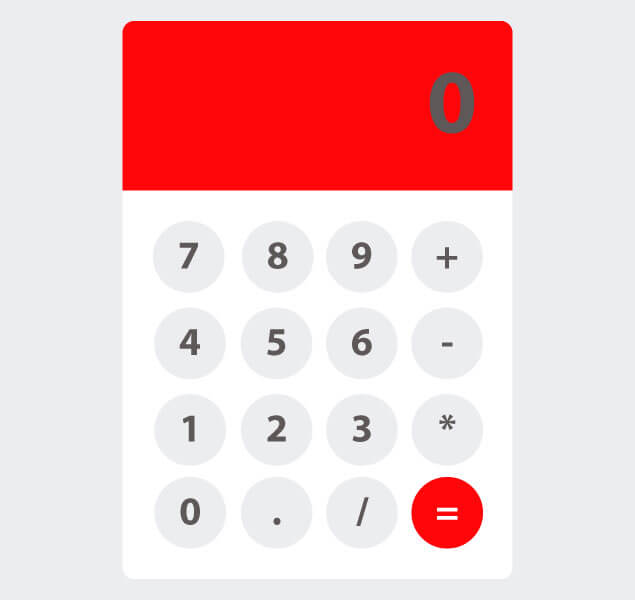
Preview
- If you are using a phone click on Result for preview
This is source code for a calculator using HTML, CSS, JavaScript. I Know this is very basic, but always remember basic is most important. Whose basic has weak they can ‘t become an expert. This is my Opinion.
Hope you enjoyed this article, if you feel this is useful for you, then you can increase our morale by sharing. If you have any questions or want to say something, then you can comment below. Thanks for Visiting. For More Useful Articles & Source Code keep Visiting Our Blog .



Just wanted to say I love reading thropugh your blog and look forward tto all your posts!
Carry on the great work!
thank you very much
bro I just want to say that your calculator is too much good, but disable text from your calculator, only we can add number… and other one is that
we can click addition ,multiplication, division and dot etc. just one time
Thanks for this shaan,I started to learn more.thumbs up😊
How I link the CSS file to the html file?so that I can get the outcome
put it betweenandtag in HTML.Thank you very much shann sir I’m learn lots for you..😊😍😘
the same
Magnificent goods from you, man. I have understand your stuff previous to aand you are just too wonderful.
I really like what you’ve acquired here, certainly like what
you’re saying and the way in which you say it. You make it enjoyable and you still take care of to keep itt sensible.I cant
waikt to read much more from you. This is really a great site.
Thank you very much.
Hello there! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get
my blog to rank for some targeted keywords but I’m not seeing very good results.
If you know of any please share. Many thanks!
Yoast SEO Plugin
Hi sir,
I studied engineering (EEE), i don’t have IT background, can i learn web design course, will you please guide me.
sir
clear button missing
Thanks! But how can I use the “AC” button?
pls how do u link the js to the css
Love the work But How to put Clear Buttpn?
Where’s the delete button?
Thank you Shaun i like your style
this is great but someone who is a beginner a little explanation on what happens on the sections will go a long way for me to understand the code
Good morning Susan, I find it hard to manipulate html with Js. Can you please guide me?
Appreciate your effort. You should add a clear button as now it does only the first calculation and then it stops proper functioning. With clear button it should reset all the variables’ values.
I’m trying to figure out how to create one myself. This one has some issues besides missing clear button:
0.5-2*3 gives -5.5 for example.
Also, user can enter multiple decimal separator (1.2.3.4) after which the calculator produces no result.
Do you know how to add clear?
Hi Shaan,
Love the code and the way you present.
Can you please explain how you implemented the zoom function in the Preview section (the 1x, 0.5x and 0.25x buttons?
This is something I would love to be able to replicate in loads of situations.
Thanks,
Col
I do 5 + 8, for example, it becomes 13. If I want to do another calculation and press 2, it becomes 132 and the screen does not clear,I want to show from the beginning.I want to change the screen numbers to the compressed number after each calculation by clicking
[…] Some of these resources you can refer to:https://youtu.be/0Vg4EiYPCUchttps://youtu.be/TXCj39dGLlYhttps://youtu.be/_npnL4Gyg_ohttps://webdevtrick.com/basic-javascript-calculator-source-code/ […]