Web Development
CSS Smooth Content Tab With JavaScript | Gradient Overlay Tabs Hover
How we can create a smooth switchable content tab using HTML, CSS, and JS? Solution: See this CSS Smooth Content Tab With JavaScript, Gradient...
Form UI Validation Animation Using CSS and JavaScript | Validate Inputs
How we can create a validate form prototype UI design? Solution: See this Form UI Validation Animation Using CSS and JavaScript, Validate Inputs in...
CSS Pre Tag Dark Background With Select All Feature | Dark Code Style
How we can style pre tag for providing codes using HTML CSS JS? Solution: See this CSS Pre Tag Dark Background With Select All...
COVID 19 Realtime Update Table With Sort and Search | API Based
How we can create a program for showing deadly coronavirus cases data? Solution: See this COVID 19 Realtime Update Table With Sort and Search,...
CSS Sticky Header Transition With jQuery | Animated Header Section Stick
How we can create a sticky header with a smooth transition? Solution: CSS Sticky Header Transition With jQuery, Animated Header Section Stick.
Previously I have...
Simple Responsive Website With Smooth Scrolling | Using CSS & jQuery
How we can create a simple and responsive website using HTML, CSS, JS? Solution: See this Simple Responsive Website With Smooth Scrolling, Using CSS...
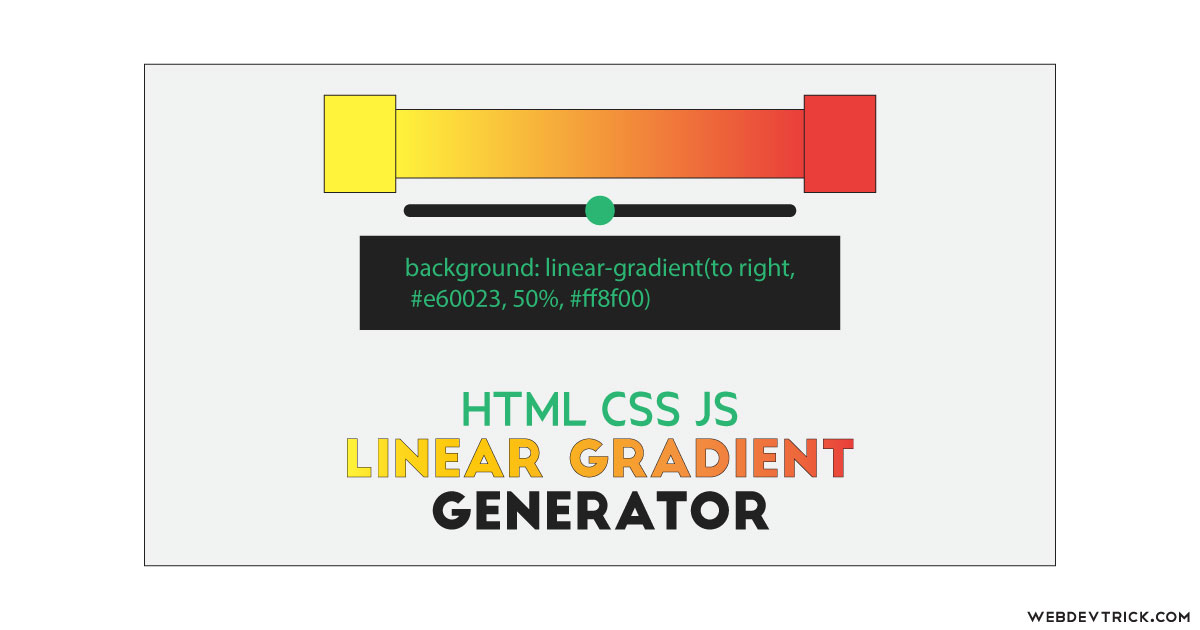
Linear Gradient Generator With Color Picker | Get CSS Code of Gradient
How we can create a normal linear gradient generator with HTML color picker input? Solution: See this Linear Gradient Generator With Color Picker, Get...
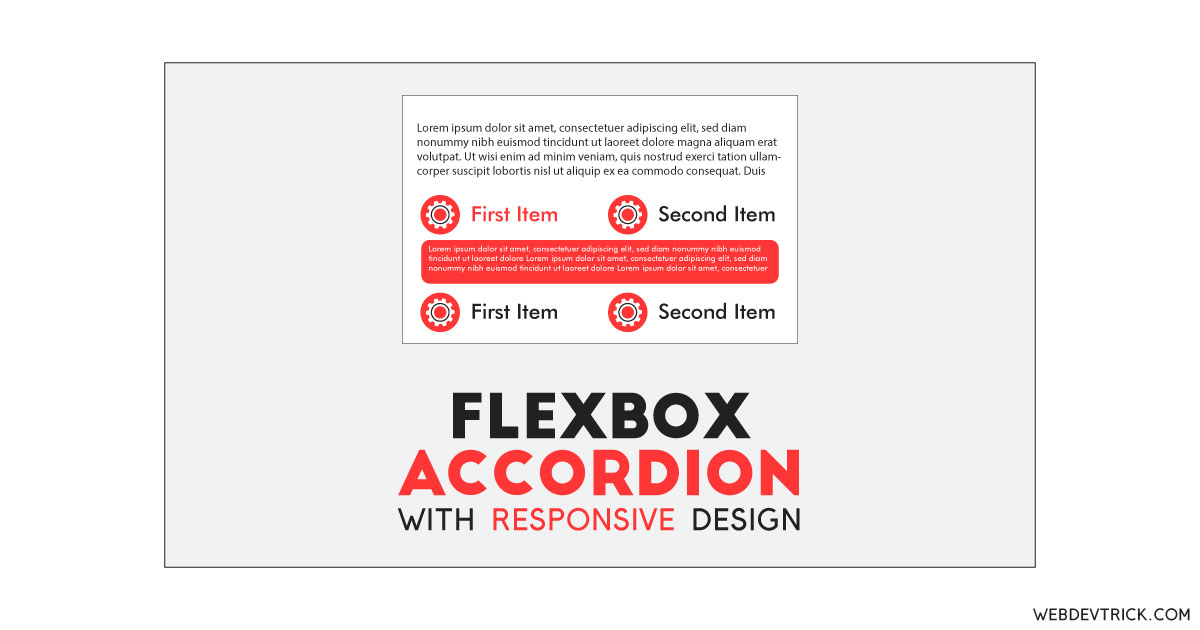
Responsive Flexbox Accordion With CSS jQuery | Flex Box Accordion
How we can create a flexbox based accordion using HTML CSS JS? Solution: See this Responsive Flexbox Accordion With CSS jQuery, Flex Box Accordion.
Previously...