Web Design
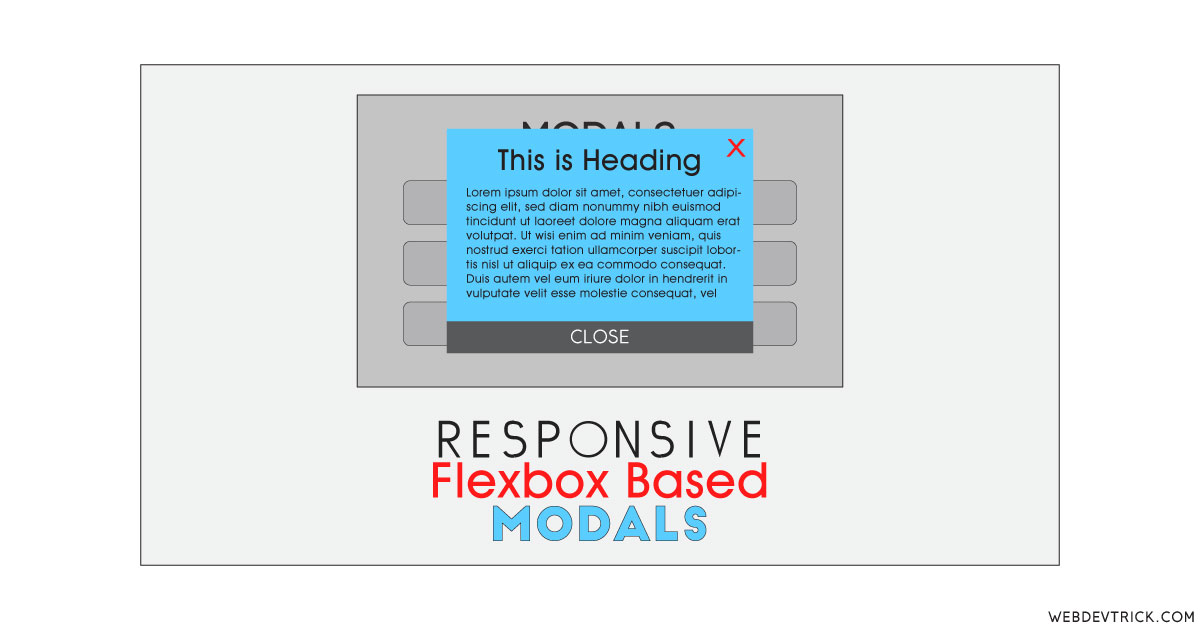
Responsive Flexbox Modals Multiple Types Of | Flexible Modal Design
How we can create different types of modal boxes using HTML CSS JS? Solution: See this Responsive Flexbox Modals Multiple Types Of, Flexible Modal...
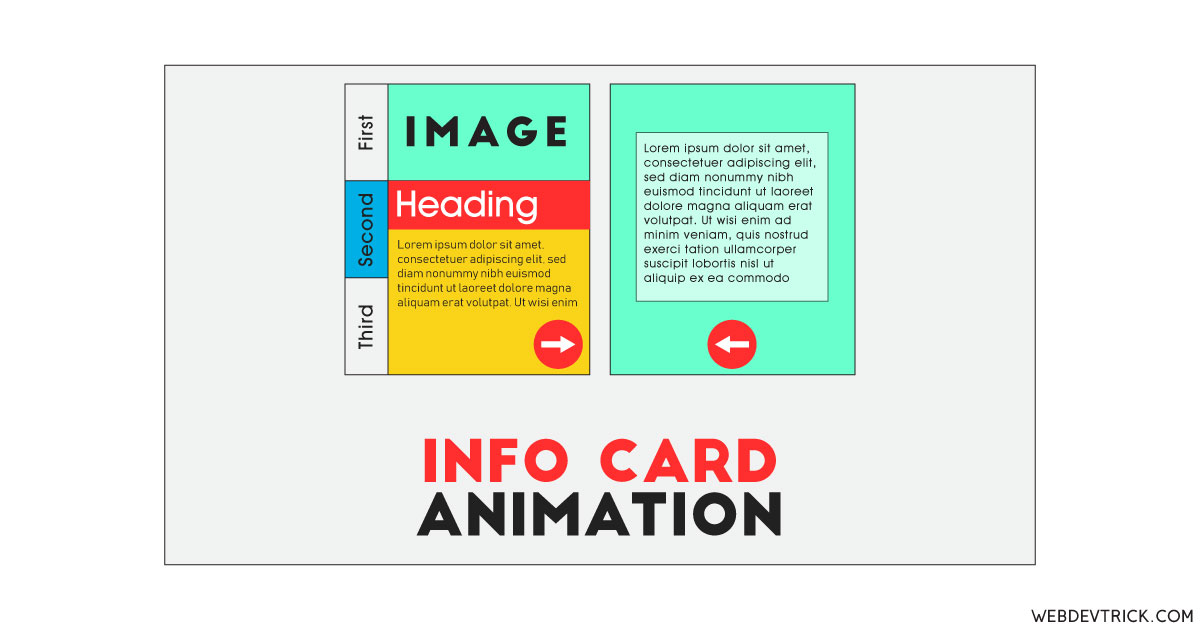
CSS Info Card Animation With Splitting JS | Animated Card Interaction
How we can create a cool info card interaction using HTML CSS JS? Solution: See this CSS Info Card Animation With Splitting JS, Animated...
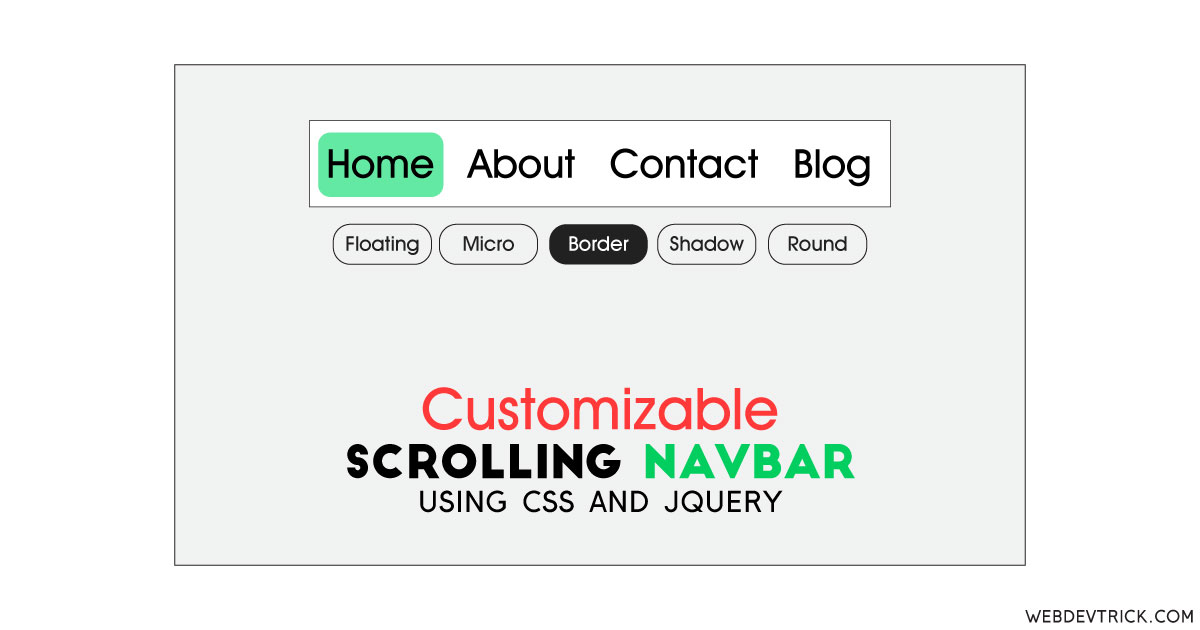
Customizable Scrolling Navbar Using jQuery and CSS | Modify Navbar
How we can create a navbar or navigation bar which can be customized by the user? Solution: See this Customizable Scrolling Navbar Using jQuery...
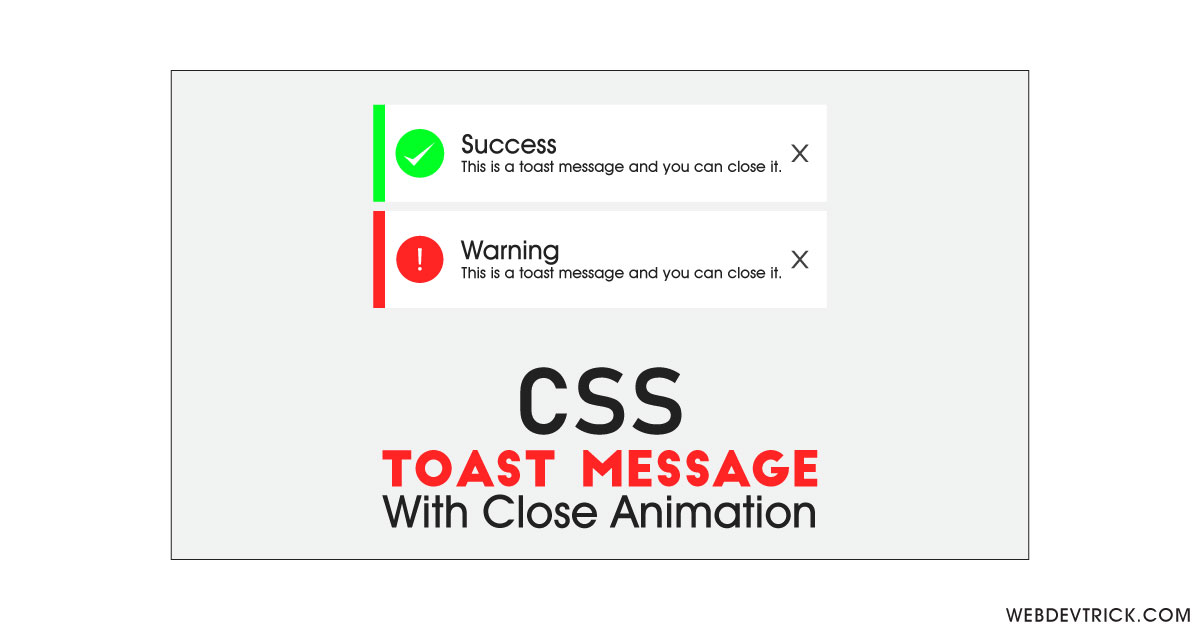
Toast Message With Close Animation Using CSS & jQuery | Info Messages
How we can create popup success or information messages using HTML CSS JS? Solution: See this Toast Message With Close Animation Using CSS &...
jQuery WYSIWYG Editor With Basic Features | jQuery Rich Text Editor
How we can create a basic WYSIWYG editor using JS or any JS library? Solution: See this jQuery WYSIWYG Editor With Basic Features, jQuery...
Neumorphic Tabs Design With Dark Mode Switch | Neumorphism / Soft UI
How we can create a tabs program with nemorphism or soft UI design? Solution: See this Neumorphic Tabs Design With Dark Mode Switch, Neumorphism...
Lazy Load Images on Scroll Using JavaScript | Lazy Loading Gallery
How we can create a lazy load function for images using JavaScript? Solution: See this Lazy Load Images on Scroll Using JavaScript, Lazy Loading...
jQuery Filter Example With Smooth Transition | jQuery Content Filter
How we can create a content filter program using JS or jQuery? Solution: See this jQuery Filter Example With Smooth Transition, JQuery Content Filter...