Web Design
jQuery Select Option Dropdown With CSS Bootstrap | Fill In Blanks List
How we can create an option field like a fill in the blanks dropdown using CSS? Solution: jQuery Select Option Dropdown With CSS Bootstrap,...
Pure CSS Content Filter With Smooth Switch | HTML CSS Category Filter
How we can create a content filter using pure HTML and CSS? Solution: Check out this Pure CSS Content Filter With Smooth Switch, HTML...
JavaScript RGB Slider With HTML Range Input | Get HEX Value
How we can create an RGB slider using JavaScript and HTML range input? Solution: See this JavaScript RGB Slider With HTML Range Input, Get...
JavaScript CoverFlow Slider Design With CSS | With Navigation Buttons
How we can create a Cover Flow items slider using HTML CSS JS? Solution: See this JavaScript CoverFlow Slider Design With CSS, With Navigation...
Scrolling Sub Menu Items For Long Dropdown Menu | With jQuery & CSS
How we can manage long dropdown with sub-menu items? Solution: See this Scrolling Sub Menu Items For Long Dropdown Menu, Navbar With jQuery &...
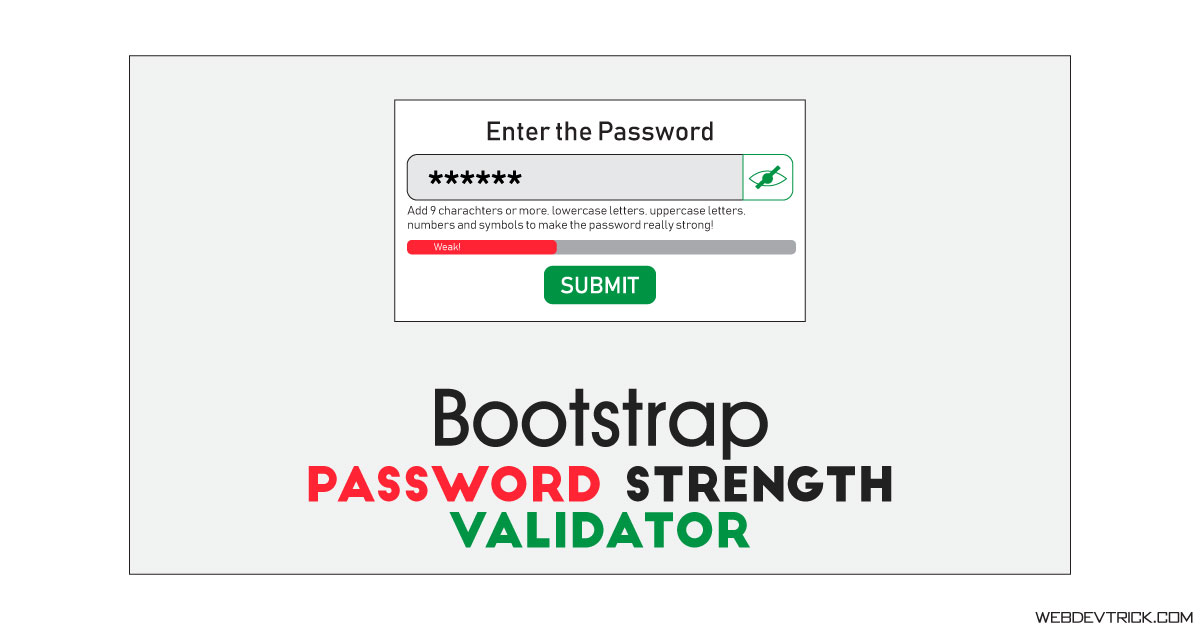
Bootstrap Password Strength Validation Checker | With Progress Bar
How we can create a password validator program using bootstrap and JS? Solution: See this Bootstrap Password Strength Validation Checker, Bootstrap & jQuery.
Previously I...
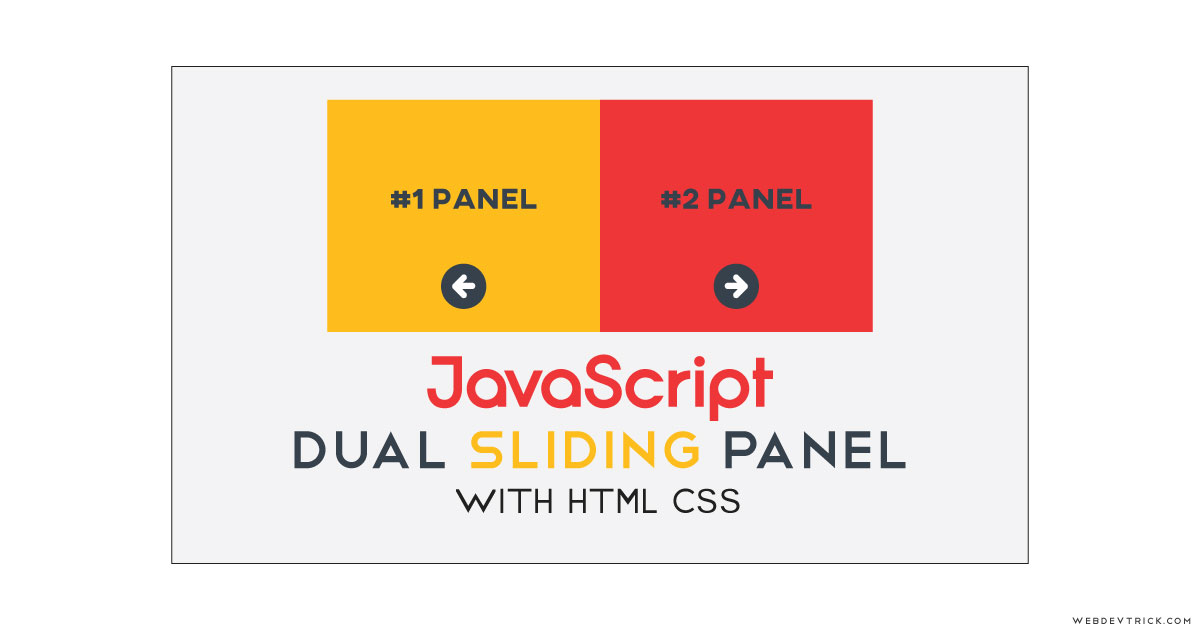
JavaScript Dual Sliding Panel With CSS | Responsive Panel Slide
How we can create a dual sliding panel using HTML CSS JavaScript? Solution: Check out this JavaScript Dual Sliding Panel With CSS, Responsive Panel...
CSS Text Hover Effect | Animation When Mouse Cursor on Over Text
CSS Text Hover Effect: using CSS, we can make lots of Amazing things like this hover effect. This effect is nothing, you can make...