CSS
CSS Text Fade Out On Scrolling Effect | Pure CSS Fade Out Text
How we can create a text fade out effect using HTML & CSS? Solution: CSS Text Fade Out On Scrolling Effect, Pure CSS Fade...
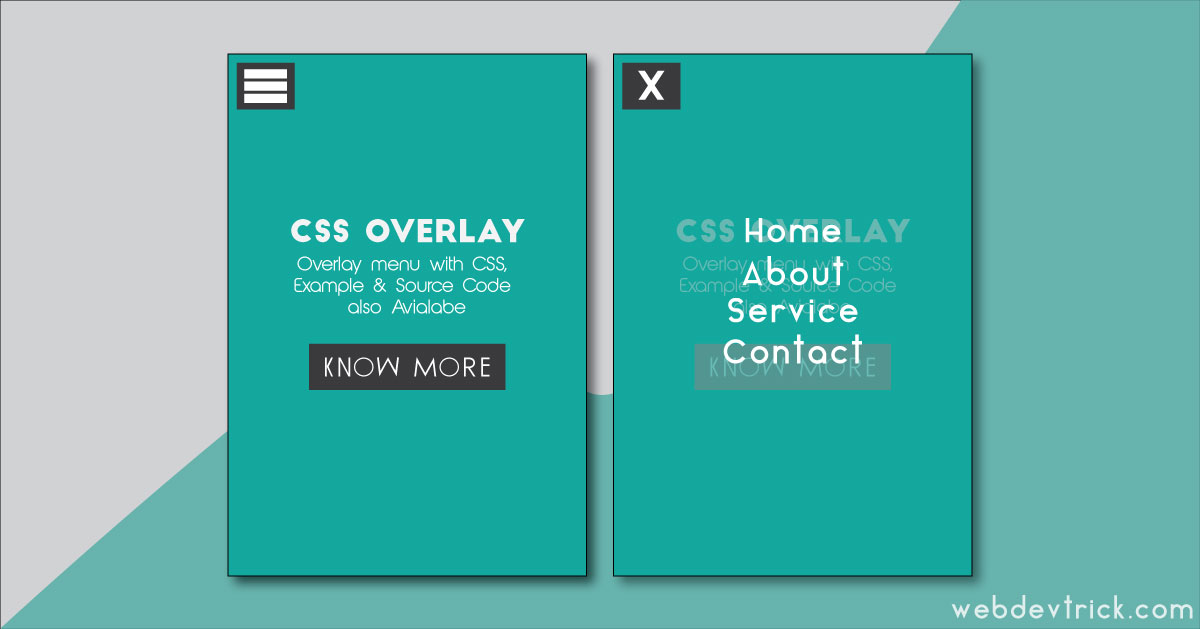
CSS Overlay Menu Example & Source Code
Today I will give you an example of the CSS overlay menu. I think you have seen overlay popup in many websites. Mostly you...
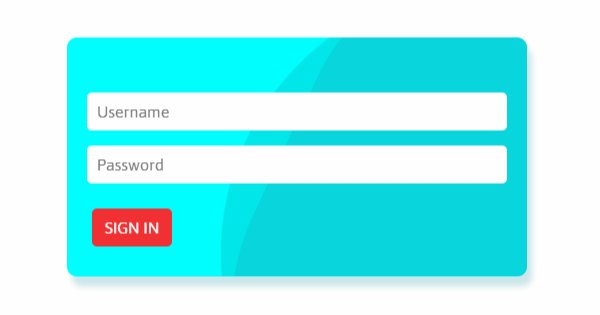
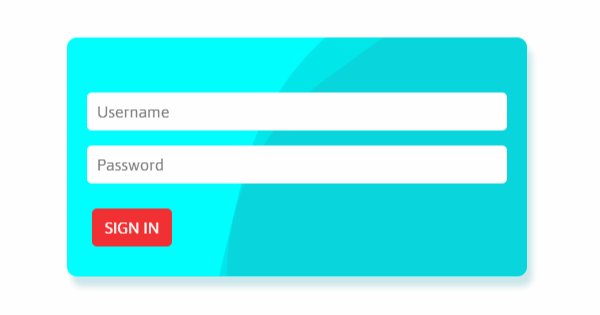
Cool CSS Animated Login Form Example With Source Code
Cool CSS Animated Login Form with source code: You must have seen the login form online in many places. Some very simple and many...
CSS Clip Path Animation Card | Clip-Path Hover Cards
How we can create an animated hover effect card using CSS clip-path? Solution: CSS Clip Path Animation Card, Clip-Path Hover Cards.
CSS clip-path property creates...
jQuery Customized Circle Slider With CSS | Circular Image Slider
How we can create a customized image or content slider using HTML CSS JS? Solution: See this jQuery Customized Circle Slider With CSS, Circular...
Random Text Color Contrast Generator Using JavaScript and CSS
How we can randomly switch and create good text color contrast using JavaScript? Solution: Random Text Color Contrast Generator Using jQuery & CSS.
If you...
jQuery Multiple Checkbox Dropdown With CSS | Multi Radio Select
How we can create multiple checkbox dropdown using HTML CSS JS? Solution: See this jQuery Multiple Checkbox Dropdown With CSS, Multi Radio Select.
Previously I...
Responsive Full Width Text With CSS and JavaScript | Flexible Text Block
How we can create a flexible full-width text using HTML, CSS, & JavaSript? Solution: Responsive Full-Width Text With CSS and JavaScript, Flexible Text Block.
I...