CSS
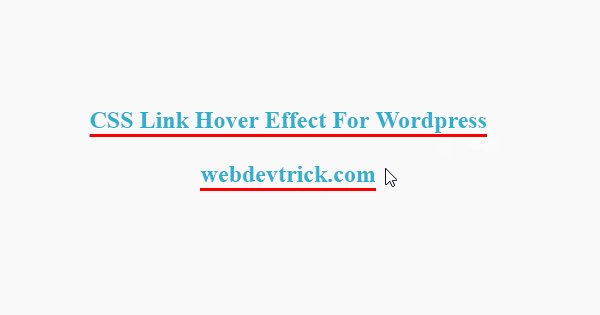
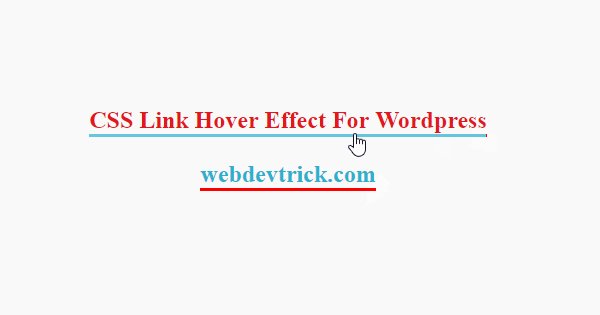
CSS Link Hover Effect For WordPress | Animate Text Underline
CSS Link Hover Effect For Wordpress: There is a trend going nowadays Link hover effect, which has kept large and well-known bloggers on their...
CSS Input Label Animation | HTML Form Placeholder Above Inputs
How we can create an Input Label Animation Using HTML CSS & JS? Solution: CSS Input Label Animation, HTML Form Placeholder Shift Above The...
Animated Info Window with SVG Icons Using CSS and jQuery | Side Tab
How we can create info tabs navigation using HTML CSS JS? solution: See this Animated Info Window with SVG Icons Using CSS and jQuery,...
Flat Search Box With Loading Animation Using CSS and JavaScript
How we can create a flat search input box using CSS3? Solution: See this Flat Search Box With Loading Animation Using CSS and JavaScript.
Previously...
CSS Tooltip Animation Effects On Hover | HTML Hint Types
How to we can create different types of tooltip animation using CSS? Solution: See this CSS Tooltip Animation Effects On Hover, HTML Hint Types.
Previously...
CSS Card UI Design With Gradient | Pure CSS Gradient Background Card
How we can create a Gradient UI Card using HTML & CSS? Solution: CSS Card UI Design With Gradient. In other words, Pure CSS...
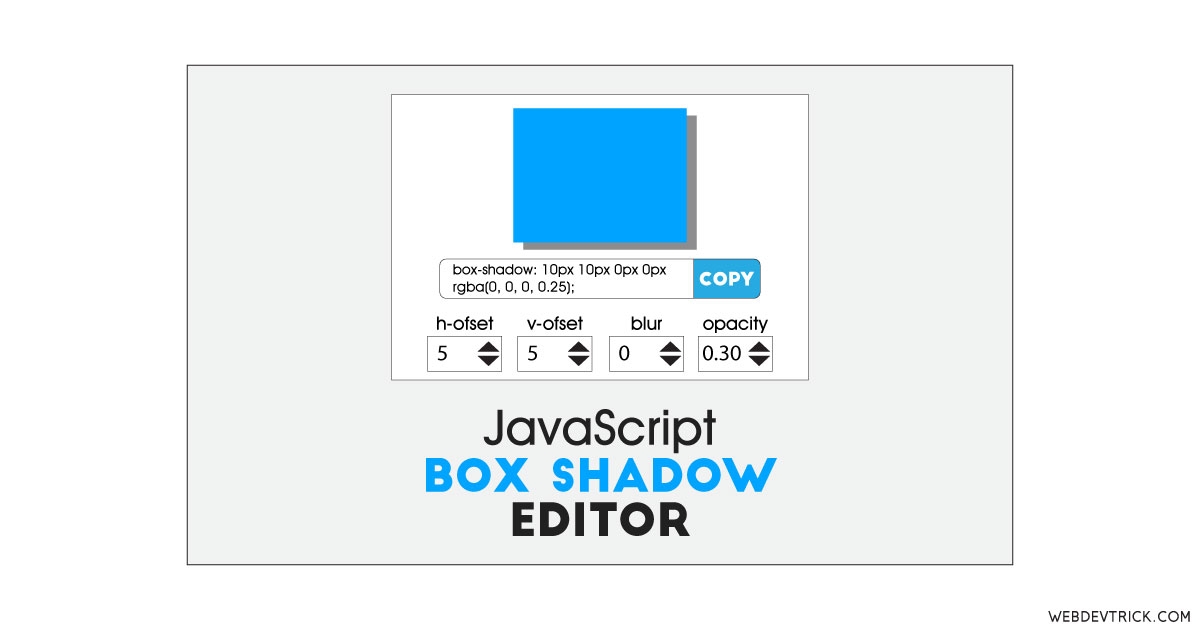
JavaScript Box Shadow Editor With Copy To Clipboard Values Feature
How we can create a visual box-shadow editor and copy the CSS values in a click? Solution: See this JavaScript Box Shadow Editor With...
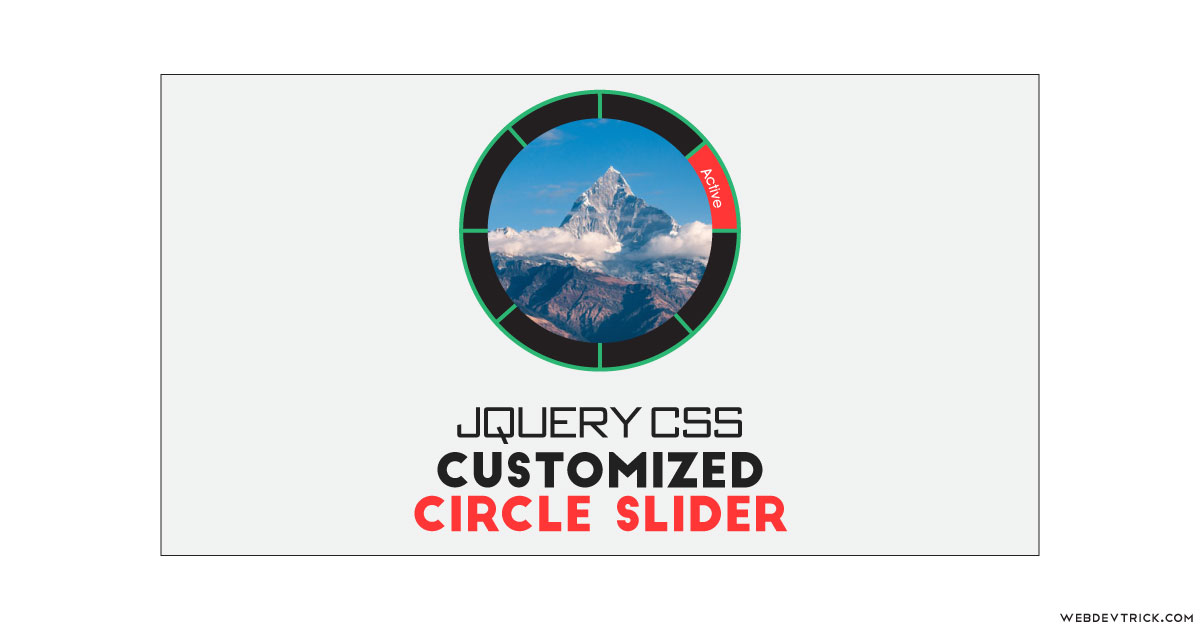
jQuery Customized Circle Slider With CSS | Circular Image Slider
How we can create a customized image or content slider using HTML CSS JS? Solution: See this jQuery Customized Circle Slider With CSS, Circular...