How we can create a program for generating random passwords according to our guidelines? Solution: See this Random Password Generator Using jQuery and CSS Style, Save & Print feature.
Previously I have shared a JavaScript Password Generator, this is similar to that but it has more features and we have conditions manually. Basically, a random pass generator program creates passwords characters randomly and helps you choose a strong password for your accounts. There are two types of programs available for generating passwords, the first one has prebuilt conditions and in the other one user can put conditions like password characters, length, etc.
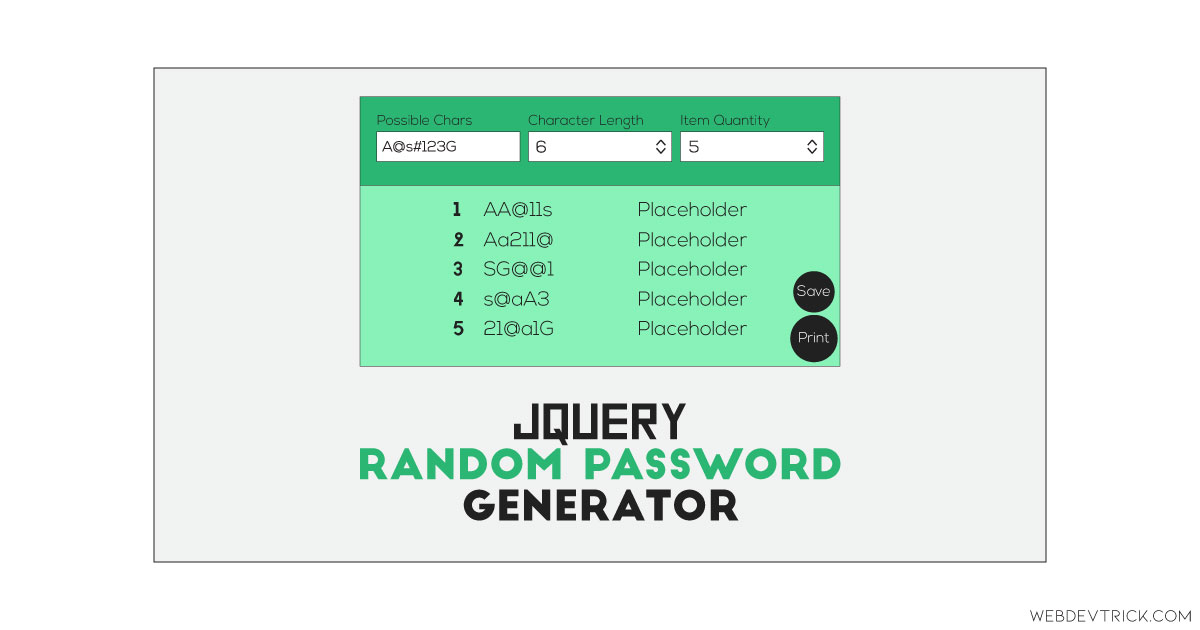
Today you will learn to create a password generating program with save and print features. Basically, the program has 3 input fields at the top. First input for placing possible characters that should be in the password. The second one for character length, how many characters should be in the password. And the third one for the number of passwords, how many passwords you want to create or see. At the side of the generated password, there is an editable placeholder to put a text which will belong to the password. Also, there are two buttons for saving the pass list as a text file and print the password area.
So, Today I am sharing Random Password Generator Using jQuery and CSS Style. There I have used jQuery for complete functioning and create the whole program, and the styles are based on CSS. This is a complete program, using this program you can create a password generator website. Also, you can use this program on signup form are to give password ideas to users.
If you are thinking now how this random pass generate program actually is, then see the preview given below.
Preview Of Pass Generate with Save and Print Features
See this video preview to getting an idea of how this program looks like.
Live DemoNow you can see this program visually, also you can see it live by pressing the button given above. If you like this, then get the source code of its.
You May Also Like:
- Login and Registration Form
- Animated Input Characters
- Random Gradient Generator
- Bootstrap Responsive Menu Bar
Random Password Generator Using jQuery Source Code
Before sharing source code, let’s talk about it. First I have created 4 elements group to create the whole layout. The first div for placing the title or heading of program, second div group for all 3 inputs and labels, third div group for show generated passwords and placeholders, and the last group for save and print buttons. These two buttons run JS functions on click. Also in the HTML file, I have linked other files like CSS, JS, and jQuery CDN.
Now using CSS I have placed all the items in the right place, as you can see in the preview. With CSS I gave a linear gradient to the background, and also gave basic values to elements like size, position, margin, padding, etc. There I have used CSS @media query to create this program a responsive design. Also, I have styled those elements which are created by jQuery dynamically.
jQuery handling here the whole functions and features in this program. In JS file first I have created 3 variable and stored data for creating by default password lists and their conditions. After that, it fetched inputs values and create a password according to that condition. There I have used if{} else{} statements to create the passwords and for{} loop command to create numbers of passwords.
Left all other things you will understand after getting the codes, I can’t explain in detail here. For creating this program you have to create 3 files. First file for HTML, second file for CSS, and the third file for JavaScript. Follow the steps to creating this program without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <!-- Code By Webdevtrick ( https://webdevtrick.com ) --> <html lang="en" > <head> <meta charset="UTF-8"> <title>Random Password Generator | Webdevtrick.com</title> <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700" rel="stylesheet"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="intro-box"> <h2>Random Password Generator</h2> </div> <div class="wrapper"> <div class="fields-box"> <label for="new-chars"> <span>Enter Possible Chars</span> <input type="text" id="new-chars"> </label><label for="new-length"> <span>Set Character Length</span> <input type="number" id="new-length" min="1"> </label><label for="new-num"> <span>Set Items Number</span> <input type="number" id="new-num" min="1"> </label> </div> <div class="table-box"> <table> </table> </div> <div class="buttons-box"> <button onclick="download();">Save</button> <button onclick="printTable();">Print</button> </div> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js'></script> <script src="function.js"></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } html, body { min-height: 100%; } body { background: #093637; background: linear-gradient(to right, #44a08d, #093637); font-family: 'Open Sans', sans-serif; color: #FFFFFF; } .wrapper { width: 90%; max-width: 620px; margin: 20px auto; border-radius: 3px; background: rgba(255,255,255,0.1); } .intro-box { width: 80%; max-width: 820px; margin: 60px auto 40px auto; } .intro-box h2 { font-size: 2em; font-weight: 300; text-align: center; } .fields-box { padding: 18px 5%; } .fields-box label { display: inline-block; width: 33.33%; padding: 6px 12px; } .fields-box label span { display: block; width: 100%; margin-bottom: 4px; font-size: .8em; color: #BBDEFB; } .fields-box label input { width: 100%; padding: 8px; color: #29B6F6; background: #FFFFFF; background: rgba(255,255,255,0.9); border: none; outline: none; border-radius: 3px; } @media only screen and (max-width: 520px){ .fields-box label { width: 100%; } } .table-box { padding: 10px 5%; background: rgba(255,255,255,0.1); } table, tr, td { border: none; border-collapse: collapse; } .table-box table, .table-box table tr { width: 100%; max-width: 100%; padding: 12px; } .table-box table tr { border-bottom: 1px solid rgba(255,255,255,0.1); } .table-box table tr:last-child { border: none; } .table-box table tr td { padding: 10px; text-align: left; outline: none; } .buttons-box { position: fixed; width: 54px; right: 14px; bottom: 18px; z-index: 1; } .buttons-box button { display: inline-block; width: 54px; height: 54px; margin-top: 14px; font-size: .8em; font-weight: 700; color: #2196F3; background: #FFFFFF; border: none; outline: none; border-radius: 100%; text-align: center; box-shadow: 0 5px 10px rgba(0,0,0,0.25), 0 4px 8px rgba(0,0,0,0.25); cursor: pointer; transition: ease .2s; } .buttons-box button:hover { background: #EDE7F6; box-shadow: 0 10px 20px rgba(0,0,0,0.1), 0 8px 16px rgba(0,0,0,0.1); } @media print { @page { margin: .5cm; } body { border: 6px solid #DDDDDD; } tr { border-bottom: 1px solid #DDDDDD; } .intro-box, .fields-box, .buttons-box { display: none; } } |
function.js
The final step, create a JavaScript file named ‘function.js‘ and put the codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
// Code By Webdevtrick ( https://webdevtrick.com ) var setChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"; //Given chars. var setLenght = 12; //Output length. var setNum = 5; //Items length. //Strings: var pass = ""; //Password string. var plainText = ""; //Plain text version. var textTitle = ""; //Plain text intro. var fileName = "pass.txt"; //Plain text filename. //Random password function: function randString() { //Get user values: var newChars = $("#new-chars").val(); var newLenght = $("#new-length").val(); var newNum = $("#new-num").val(); //Check valid values: if (newChars) { setChars = newChars; }; if (newLenght) { setLenght = newLenght; }; if (newNum) { setNum = newNum; }; //Reset table: $("table").empty(); //Passwords gen: for (i=0; i<setNum; i++) { //Shuffle chars: for(var j = 0; j < setLenght; j++) { pass += setChars.charAt(Math.floor(Math.random() * setChars.length)); }; //Append items: $("table").append("<tr><td>" + parseInt(i+1) + "</td><td>" + pass + "</td><td contenteditable=''>Edit me!</td></tr>"); //Reset 'pass' string: pass = ""; }; }; //Run password generator: $(document).ready(function(){ randString(); }); //Password generator triggers: $("input").change(function(){ randString(); }); //Plain text gen: function toPlain(){ //Set plain text header: textTitle = "\n\n=========================\nRandom password generator\n=========================\n\n" //Get raw content: tableContent = $("table").html(); //Remove HTML tags: plainText = tableContent.replace(/<tbody>|<\/tbody>|<tr>|<\/td>/g, '').replace(/<\/tr>/g, '\n').replace(/<td>|<td contenteditable="">/g, ' > '); }; //Download function: function download() { //Get plain text. toPlain(); //Save file: var textContent = document.createElement('a'); textContent.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(textTitle+plainText)); //Set content. textContent.setAttribute('download', fileName) //set filename. textContent.style.display = 'none' document.body.appendChild(textContent) textContent.click() document.body.removeChild(textContent) }; //Print function: function printTable(){ window.print(); } //Buttons display: $(".buttons-box").hide(0); setTimeout(function(){ $(".buttons-box").fadeIn(300); }, 5000); |
That’s It. Now you have successfully created Random Password Generator Using jQuery and CSS Style, with Save and Print features. If you have any doubt or questions comment down below.
Thanks For Visiting, Keep Visiting.