How we can create a navigation or menu with tabs using HTML CSS JS? Solution: See this Horizontal Tab Menu With jQuery and CSS, Navigation Using Tabs.
Previously I have shared many types of navigation and tabs, but this combination of these two programs. Basically, tabs are a group of item’s section which has buttons to navigate. We can use tabs as a navbar by placing them horizontally and top of the webpage. Actually we can create a beautiful menu bar using the tabs design.
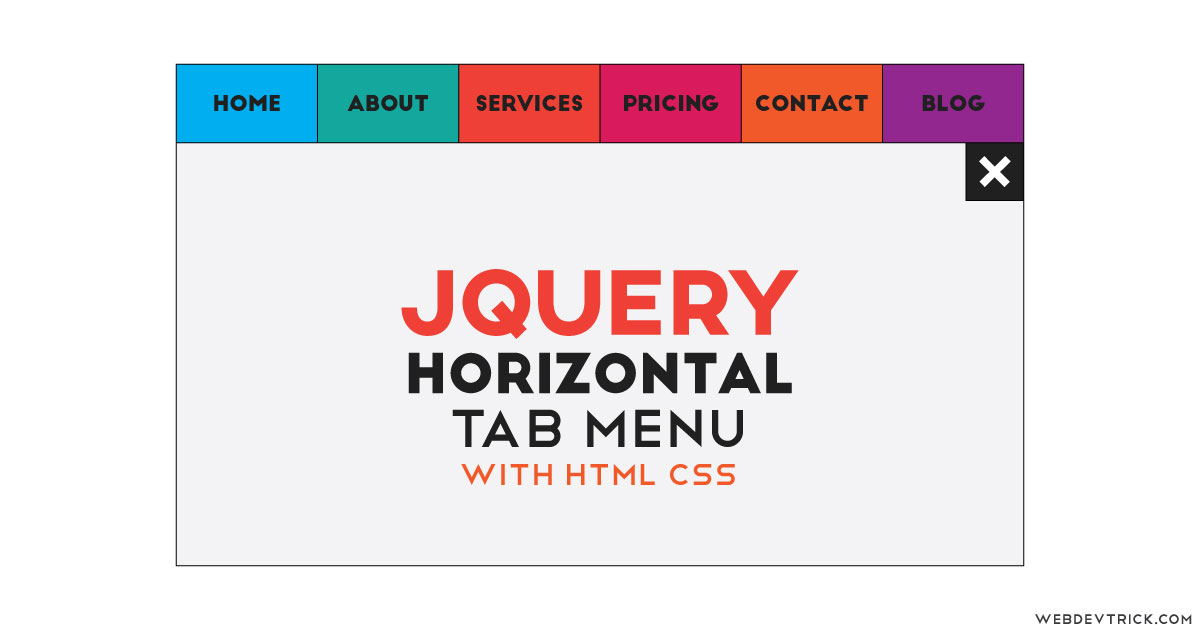
Today you will learn to create Navigation Using Tabs. Basically, there are 6 tabs which contain menu labels like home, about, etc. All the tabs placed in the top of the webpage and they are fixed, you can switch tabs by clicking on them and you also can use left and right arrow key in the keyboard. There also is a toggle feature to open and close the menu bar which is actually a group of tabs.
So, Today I am sharing Horizontal Tab Menu With jQuery and CSS. Here I have used jQuery of save time and easy work, as you know jQuery is JS library that’s why I am putting this in JavaScript category. This is also a responsive design, that means it will fit the large and small screen size. I am sure that this program will helpful for you and you will like it to use.
If you are thinking now how this tab menu actually is, then see the preview given below.
Preview Of Navigation Bar Using Tabs
See this video preview to getting an idea of how this tab menu bar looks like.
Live DemoNow you can see this visually, you also can see it live by pressing the button given above. If you like this, then get the source code of its.
You May Also Like:
- jQuery Fly to Cart Effect
- Popup Subscription Form
- Lightweight Accordion Using jQuery
- Range Slide with HTML CSS JS
Horizontal Tab Menu With jQuery and CSS Source Code
Before sharing source code, let’s talk about it. First I have created the menu section using HTML <nav> and put lists inside that using <ul> and <li> tags. As you can see in the preview there are some alphabets thumbnail, for creating these I have used HTML Data-* attribute (info). We can store custom data using this attribute.
After that, I have created all the sections and their thumbnail using the same Data-* attribute also I have placed a div for menu and close buttons. Now using CSS I have placed all the elements on the right place. For creating the thumbnail effect I have put the alphabet in nav and section and decreased the opacity of it.
As you know this is also a responsive design, for creating that I have used CSS @keyframe property. jQuery handling here the toggle feature of slide menu section and on/off switch. There also is slide effect as you can see, that also handled dynamically by jQuery. In sum, this is a perfect and advance menu bar using tabs.
Left all other things you will understand after getting the codes, I can’t explain all in writing. For creating this program you have to create 3 files. First for HTML, second for CSS, and the third for JavaScript. Follow the steps to creating this without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
<!DOCTYPE html> <!--Code By Webdevtrick ( https://webdevtrick.com )--> <html lang="en" > <head> <meta charset="UTF-8"> <title>Horizontal Tab Menu | Webdevtrick.com</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link rel="stylesheet" href="style.css"> </head> <body> <nav class="nav activeTab"> <ul class="tabList"> <li class="tabItem"> <a href="" class="tabInner"> <div class="thumbnail color1" data-letter="h"></div> <p class="label">Home</p> </a> </li> <li class="tabItem"> <a href="" class="tabInner"> <div class="thumbnail color2" data-letter="a"></div> <p class="label">About</p> </a> </li> <li class="tabItem"> <a href="" class="tabInner"> <div class="thumbnail color3" data-letter="s"></div> <p class="label">Services</p> </a> </li> <li class="tabItem"> <a href="" class="tabInner"> <div class="thumbnail color4" data-letter="p"></div> <p class="label">Pricing</p> </a> </li> <li class="tabItem"> <a href="" class="tabInner"> <div class="thumbnail color5" data-letter="c"></div> <p class="label">Contact</p> </a> </li> <li class="tabItem"> <a href="" class="tabInner"> <div class="thumbnail color6" data-letter="b"></div> <p class="label">Blog</p> </a> </li> </ul> <div class="menu menu-close"> <div class="menu-icon"></div> </div> </nav> <div class="page"> <section class="section activeSection color1" data-letter="h"> <article class="sectionInner"> <h1 class="sectionTitle">Home</h1> <p>Use Left and Right Arrow Keys for Navigate or Change Tabs. And You Can Click On Tabs to Change!</p> </article> </section> <section class="section color2" data-letter="a"> <article class="sectionInner"> <h1 class="sectionTitle">About Us</h1> <p>Use Left and Right Arrow Keys for Navigate or Change Tabs. And You Can Click On Tabs to Change!</p> </article> </section> <section class="section color3" data-letter="s"> <article class="sectionInner"> <h1 class="sectionTitle">Services</h1> <p>Use Left and Right Arrow Keys for Navigate or Change Tabs. And You Can Click On Tabs to Change!</p> </article> </section> <section class="section color4" data-letter="p"> <article class="sectionInner"> <h1 class="sectionTitle">Pricing</h1> <p>Use Left and Right Arrow Keys for Navigate or Change Tabs. And You Can Click On Tabs to Change!</p> </article> </section> <section class="section color5" data-letter="c"> <article class="sectionInner"> <h1 class="sectionTitle">Contact</h1> <p>Use Left and Right Arrow Keys for Navigate or Change Tabs. And You Can Click On Tabs to Change!</p> </article> </section> <section class="section color6" data-letter="b"> <article class="sectionInner"> <h1 class="sectionTitle">Blog</h1> <p>Use Left and Right Arrow Keys for Navigate or Change Tabs. And You Can Click On Tabs to Change!</p> </article> </section> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="function.js"></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ * { box-sizing: border-box; -webkit-tap-highlight-color: rgba(255,255,255,0); } body { line-height: 1.5; font-family: 'Montserrat'; -webkit-font-smoothing: antialiased; text-rendering: optimizeLegibility; color: #1a1a1a; background: #1a1a1a; } a { text-decoration: none; color: inherit; } ul { list-style-type: none; margin: 0; padding: 0; } .nav { will-change: transform; position: fixed; top: 0; left: 0; width: 100%; z-index: 1; background: #1a1a1a; -webkit-transform: translateY(-100%); transform: translateY(-100%); transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .activeTab { -webkit-transform: translateY(0); transform: translateY(0); } .tabList { display: flex; } .tabItem { flex: 1; position: relative; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .tabItem:hover { opacity: 0.75; } .thumbnail { display: block; height: 120px; background: #dc143c; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .thumbnail:before { content: attr(data-letter); position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 70px; text-transform: uppercase; opacity: 0.15; } .label { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); text-transform: uppercase; letter-spacing: 2px; color: #1a1a1a; margin: 0; } @media (max-width: 850px) { .label { font-size: 14px; } } @media (max-width: 720px) { .label { display: none; } .thumbnail { height: 90px; } .thumbnail:before { font-size: 32px; opacity: 0.7; } } .menu { position: absolute; right: 0; top: 100%; width: 60px; height: 60px; background: #1a1a1a; cursor: pointer; display: flex; align-items: center; justify-content: center; } .menu-icon { position: relative; width: 60%; height: 2px; background: #fff; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .menu-icon:before, .menu-icon:after { will-change: transform; content: ""; position: absolute; left: 0; background: #fff; height: 2px; width: 100%; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .menu-icon:before { top: -10px; } .menu-icon:after { top: 10px; } .menu-close .menu-icon { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .menu-close .menu-icon:before { -webkit-transform: rotate(-90deg) translate(-9px, 0); transform: rotate(-90deg) translate(-9px, 0); } .menu-close .menu-icon:after { opacity: 0; -webkit-transform: scaleX(0); transform: scaleX(0); } .page { height: 100vh; will-change: transform; -webkit-perspective: 400px; perspective: 400px; overflow: hidden; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .section { will-change: transform; position: absolute; width: 100%; top: 0; left: 0; height: 100vh; overflow: hidden; display: flex; align-items: center; justify-content: center; text-align: center; background: #fff; -webkit-transform: translateX(100%); transform: translateX(100%); transition: all 0.7s cubic-bezier(0.23, 1, 0.32, 1); } .section--hidden { -webkit-transform: translateX(-100%); transform: translateX(-100%); } .activeSection { -webkit-transform: translateX(0) rotateY(0); transform: translateX(0) rotateY(0); z-index: 2; } .section:before { content: attr(data-letter); position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 75vh; text-transform: uppercase; opacity: 0.15; z-index: -1; } .sectionInner { width: 100%; max-width: 800px; padding: 0 8vw; } .sectionTitle { margin: 0 0 25px 0; font-size: 24px; text-transform: uppercase; letter-spacing: 4px; } .section p { margin: 0 0 25px 0; font-family: 'Georgia'; font-size: 20px; } .section p:last-child { margin-bottom: 0; } .color1 { background: #2ab1ce; } .color2 { background: #ff3f3f; } .color3 { background: #fbb016; } .color4 { background: #00e676; } .color5 { background: #0080ff; } .color6 { background: #ff58d0; } |
function.js
The final step, Create a JavaScript file named ‘function.js‘ and put the codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
// Code By Webdevtrick ( https://webdevtrick.com ) var Nav = (function() { var nav = $('.nav'), menu = $('.menu'), page = $('.page'), section = $('.section'), link = nav.find('.tabInner'), navH = nav.innerHeight(), isOpen = true, hasT = false; var toggleNav = function() { nav.toggleClass('activeTab'); menu.toggleClass('menu-close'); shiftPage(); }; var shiftPage = function() { if (!isOpen) { page.css({ 'transform': 'translateY(' + navH + 'px)', '-webkit-transform': 'translateY(' + navH + 'px)' }); isOpen = true; } else { page.css({ 'transform': 'none', '-webkit-transform': 'none' }); isOpen = false; } }; var switchPage = function(e) { var self = $(this); var i = self.parents('.tabItem').index(); var s = section.eq(i); var a = $('section.activeSection'); var t = $(e.target); if (!hasT) { if (i == a.index()) { return false; } a .addClass('section--hidden') .removeClass('activeSection'); s.addClass('activeSection'); hasT = true; a.on('transitionend webkitTransitionend', function() { $(this).removeClass('section--hidden'); hasT = false; a.off('transitionend webkitTransitionend'); }); } return false; }; var keyNav = function(e) { var a = $('section.activeSection'); var aNext = a.next(); var aPrev = a.prev(); var i = a.index(); if (!hasT) { if (e.keyCode === 37) { if (aPrev.length === 0) { aPrev = section.last(); } hasT = true; aPrev.addClass('activeSection'); a .addClass('section--hidden') .removeClass('activeSection'); a.on('transitionend webkitTransitionend', function() { a.removeClass('section--hidden'); hasT = false; a.off('transitionend webkitTransitionend'); }); } else if (e.keyCode === 39) { if (aNext.length === 0) { aNext = section.eq(0) } aNext.addClass('activeSection'); a .addClass('section--hidden') .removeClass('activeSection'); hasT = true; aNext.on('transitionend webkitTransitionend', function() { a.removeClass('section--hidden'); hasT = false; aNext.off('transitionend webkitTransitionend'); }); } else { return } } }; var bindActions = function() { menu.on('click', toggleNav); link.on('click', switchPage); $(document).on('ready', function() { page.css({ 'transform': 'translateY(' + navH + 'px)', '-webkit-transform': 'translateY(' + navH + 'px)' }); }); $('body').on('keydown', keyNav); }; var init = function() { bindActions(); }; return { init: init }; }()); Nav.init(); |
That’s It. Now you have successfully created Horizontal Tab Menu With jQuery and CSS, Navigation Using Tabs. If you have any doubt or question comment down below.
Thanks For Visiting, Keep Visiting.