How we can create a full-screen popup nav using only HTML CSS? Solution: See this Full Screen Modal Nav Using Pure HTML and CSS, Modal Box Nav.
Previously I have shared some nav and modal programs, but it is a combination of the modal box with nav. Basically, A modal window is a type of window that is a child or secondary window to a parent window. It is commonly associated with a Website pop-up window that stays in front of the main window. And we can create a kind of menu or navigation which fits in the modal and appear in the popup.
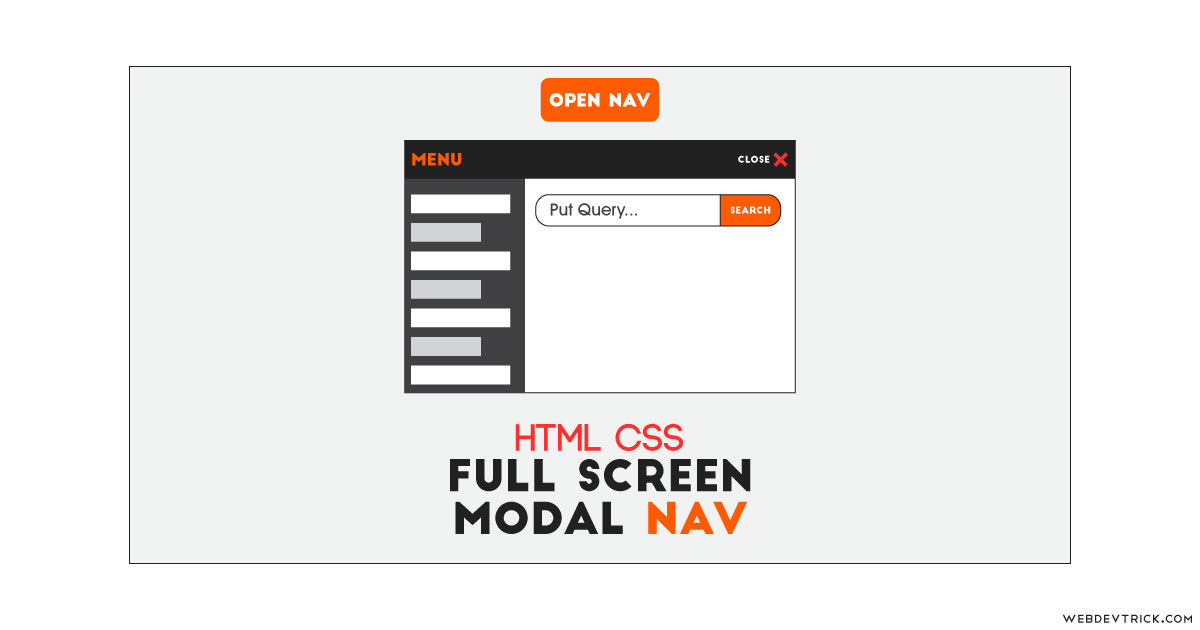
Today you will learn to create Modal Box Nav or Menu design. Basically, there is a button you will see at first. When you will click on it a box will appear with full-screen size, the box contains the nav. The nav has a sidebar a top bar, a blank field with a search box. In the sidebar, there are nav items or links and each item has its own image, when you click on any item the image will change on the left blank field. At the top bar, there is a text for showing the menu and a close button to close the popup box. This program is also responsive, in small screen size the sidebar will shift to the top and you have to scroll to see all items.
So, Today I am sharing Full Screen Modal Nav Using Pure HTML and CSS. There I have used pure CSS and HTML to create the whole program. That not means it is a dummy or bad, it is a complete program with good UI design. The modal box nav can be a good practice of those peoples whos step in web design and development. You can use this modal full-screen nav on your website, after some changes like logo, link, etc.
If you are thinking now how this responsive modal nav actually is, then see the preview given below.
Preview Of Responsive Popup Nav
See this video preview to getting an idea of how this modal box popup menu looks like.
Now you can see this visually, also you can see it live by pressing the button given above. If you like this, then get the source code of its.
You May Also Like:
Full Screen Modal Nav Using Pure HTML and CSS Source Code
Before sharing source code, let’s talk about it. First I have created a main div named container and put all elements inside it. For the modal button, I have created a checkbox input and a label for it. And created an SVG shape for the cross icon to close, also created radio input and labels for the nav sidebar items. After that, I created a div list for image placement, and search input for the search box. Many other divs and elements also in the HTML file.
Now using CSS I have placed all the elements in the right place, as you can see in the preview. There I have used CSS variables --var var(--name) to store and call values easily. With variables the program is easy to create otherwise it will little complicated. For creating the nav layout I have used grid display display: gird; command, also used flex display in some places. To creating responsive used @keyframe command, and gave auto width and height to columns-rows.
Left all other things you will understand after getting the codes, I can’t explain all here in writing. For creating this program you have to create only 2 files. One file for HTML and one for CSS. Follow the steps to creating this without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<!DOCTYPE html> <!--Code By Webdevtrick ( https://webdevtrick.com )--> <html lang="en" > <head> <meta charset="UTF-8"> <title>CSS Modal Nav | Webdevtrick.com</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <label class="btn btn-open" for="nav">OPEN NAVBOX</label> <input type="checkbox" id="nav" class="nav-opener" /> <div class="nav"> <div class="nav-header"> <div class="nav-title">MENU</div> <label class="btn btn-nav" for="nav"> <svg style="width: 25px; height: 25px" viewBox="0 0 24 24"> <path fill="currentColor" d="M19,3H16.3H7.7H5A2,2 0 0,0 3,5V7.7V16.4V19A2,2 0 0,0 5,21H7.7H16.4H19A2,2 0 0,0 21,19V16.3V7.7V5A2,2 0 0,0 19,3M15.6,17L12,13.4L8.4,17L7,15.6L10.6,12L7,8.4L8.4,7L12,10.6L15.6,7L17,8.4L13.4,12L17,15.6L15.6,17Z" /> </svg> CLOSE </label> </div> <input type="radio" name="item" id="item1" class="nav-link-opener" checked="checked" /> <input type="radio" name="item" id="item2" class="nav-link-opener" /> <input type="radio" name="item" id="item3" class="nav-link-opener" /> <input type="radio" name="item" id="item4" class="nav-link-opener" /> <input type="radio" name="item" id="item5" class="nav-link-opener" /> <input type="radio" name="item" id="item6" class="nav-link-opener" /> <input type="radio" name="item" id="item7" class="nav-link-opener" /> <input type="radio" name="item" id="item8" class="nav-link-opener" /> <input type="radio" name="item" id="item9" class="nav-link-opener" /> <input type="radio" name="item" id="item10" class="nav-link-opener" /> <ul class="nav-links"> <li class="nav-link"><label for="item1">Home</label></li> <li class="nav-link"><label for="item2">About</label></li> <li class="nav-link"><label for="item3">Services Details</label></li> <li class="nav-link"><label for="item4">Product Showcase</label></li> <li class="nav-link"><label for="item5">My Account</label></li> <li class="nav-link"><label for="item6">Setting</label></li> <li class="nav-link"><label for="item7">Blog</label></li> <li class="nav-link"><label for="item8">Forum</label></li> <li class="nav-link"><label for="item9">Join Comunity</label></li> <li class="nav-link"><label for="item10">Contact Us</label></li> </ul> <div class="nav-items"> <div class="nav-item item-1"></div> <div class="nav-item item-2"></div> <div class="nav-item item-3"></div> <div class="nav-item item-4"></div> <div class="nav-item item-5"></div> <div class="nav-item item-6"></div> <div class="nav-item item-7"></div> <div class="nav-item item-8"></div> <div class="nav-item item-9"></div> <div class="nav-item item-10"></div> <form class="nav-search-box" action="#"> <input type="search" name="search" placeholder="Put Query here..." /> <button type="button">Search</button> </form> </div> </div> </div> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ @import url("https://fonts.googleapis.com/css?family=Montserrat:400,400i,700"); body { --Swidth: 100vw; --Sheight: 100vh; --Tcolor: #ffffff; --Nheight: 50px; --Nwidth: 320px; --nav-count: 10; font-family: Montserrat, sans-serif; font-size: 16px; } .container { background: linear-gradient(to right, #cb2d3e, #ef473a); width: var(--Swidth); height: var(--Sheight); display: grid; place-items: center; } .btn { color: var(--Tcolor); font-weight: bold; width: 180px; height: 50px; display: flex; align-items: center; justify-content: center; user-select: none; text-shadow: 0 -1px rgba(0, 0, 0, 0.5); cursor: pointer; transition: all 150ms ease-out; } .btn-open { background-color: #fd9d08; border-radius: 8px; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.5), 0 0 0 rgba(0, 0, 0, 0.3) inset; } .btn-open:active, .btn-open:focus { box-shadow: 0 0 0 rgba(0, 0, 0, 0.5), 0 4px 8px rgba(0, 0, 0, 0.3) inset; transform: translateY(7px); } .nav-opener { display: none; } .nav-opener:checked + .nav { transform: scale(1); } .nav { width: var(--Swidth); height: var(--Sheight); display: grid; grid-template-rows: var(--Nheight) 30% auto; grid-template-columns: 100%; position: absolute; top: 0; left: 0; transform: scale(0); transition: transform 300ms ease; } .nav-header { background-color: #323232; display: flex; justify-content: space-between; } .nav-links { background-color: #484848; padding: 0; margin: 0; display: grid; grid-template-rows: repeat(var(--nav-count), var(--Nheight)); grid-template-columns: 100%; overflow: auto; list-style-type: none; } .nav-link { color: var(--Tcolor); display: flex; align-items: center; user-select: none; } .nav-link label { width: 100%; height: 100%; padding-left: 20px; display: flex; align-items: center; cursor: pointer; } .nav-link:hover { background-color: rgba(0, 0, 0, 0.15); } .nav-link:focus, .nav-link:active { background-color: rgba(0, 0, 0, 0.30); } .nav-items { display: flex; flex-flow: row wrap; flex-shrink: 0; flex-grow: 0; overflow: hidden; position: relative; } .nav-item { background-position: center; background-repeat: no-repeat; background-size: cover; background-color: #ffffff; width: 100%; height: 100%; transition: all 400ms ease-out; } #item1:checked ~ .nav-items > .nav-item { transform: translateY(0); } #item1:checked ~ .nav-links > .nav-link:nth-child(1) { background-color: rgba(0, 0, 0, 0.5); } #item2:checked ~ .nav-items > .nav-item { transform: translateY(-100%); } #item2:checked ~ .nav-links > .nav-link:nth-child(2) { background-color: rgba(0, 0, 0, 0.5); } #item3:checked ~ .nav-items > .nav-item { transform: translateY(-200%); } #item3:checked ~ .nav-links > .nav-link:nth-child(3) { background-color: rgba(0, 0, 0, 0.5); } #item4:checked ~ .nav-items > .nav-item { transform: translateY(-300%); } #item4:checked ~ .nav-links > .nav-link:nth-child(4) { background-color: rgba(0, 0, 0, 0.5); } #item5:checked ~ .nav-items > .nav-item { transform: translateY(-400%); } #item5:checked ~ .nav-links > .nav-link:nth-child(5) { background-color: rgba(0, 0, 0, 0.5); } #item6:checked ~ .nav-items > .nav-item { transform: translateY(-500%); } #item6:checked ~ .nav-links > .nav-link:nth-child(6) { background-color: rgba(0, 0, 0, 0.5); } #item7:checked ~ .nav-items > .nav-item { transform: translateY(-600%); } #item7:checked ~ .nav-links > .nav-link:nth-child(7) { background-color: rgba(0, 0, 0, 0.5); } #item8:checked ~ .nav-items > .nav-item { transform: translateY(-700%); } #item8:checked ~ .nav-links > .nav-link:nth-child(8) { background-color: rgba(0, 0, 0, 0.5); } #item9:checked ~ .nav-items > .nav-item { transform: translateY(-800%); } #item9:checked ~ .nav-links > .nav-link:nth-child(9) { background-color: rgba(0, 0, 0, 0.5); } #item10:checked ~ .nav-items > .nav-item { transform: translateY(-900%); } #item10:checked ~ .nav-links > .nav-link:nth-child(10) { background-color: rgba(0, 0, 0, 0.5); } .nav-title { color: #fd9d08; font-weight: bold; height: var(--Nheight); margin-left: 20px; display: flex; align-items: center; } .btn-nav { background-color: rgba(0, 0, 0, 0.35); } .btn-nav:active, .btn-nav:focus { background-color: rgba(0, 0, 0, 0.7); } .btn-nav svg { margin-right: 5px; display: block; } .btn-nav svg path { fill: #ef2424; } .nav-link-opener { display: none; } .item-1 { background-image: url(https://webdevtrick.com/wp-content/uploads/programming.jpg); } .item-2 { background-image: url(https://webdevtrick.com/wp-content/uploads/hardware.jpg); } .item-3 { background-image: url(https://webdevtrick.com/wp-content/uploads/gadget.jpg); } .item-4 { background-image: url(https://webdevtrick.com/wp-content/uploads/design.jpg); } .item-5 { background-image: url(https://webdevtrick.com/wp-content/uploads/cons.jpg); } .item-6 { background-image: url(https://webdevtrick.com/wp-content/uploads/auto.jpg); } .item-7 { background-image: url(https://webdevtrick.com/wp-content/uploads/sunset-background.jpg); } .item-8 { background-image: url(https://webdevtrick.com/wp-content/uploads/1st.jpg); } .item-9 { background-image: url(https://webdevtrick.com/wp-content/uploads/coding.jpg); } .item-10 { background-image: url(https://webdevtrick.com/wp-content/uploads/login-page-image.jpg); } .nav-search-box { background-color: #fd9d08; width: 70%; height: var(--Nheight); display: grid; grid-template-columns: auto 90px; grid-template-rows: 100%; position: absolute; top: 30px; left: 50%; overflow: hidden; box-shadow: 0 8px 12px rgba(0, 0, 0, 0.5); border-radius: 8px; transform: translateX(-50%); } .nav-search-box > input[type="search"], .nav-search-box > button { font-family: inherit; width: 100%; height: var(--Nheight); border: 0; outline: 0; display: block; } .nav-search-box > input[type="search"] { background-color: #dedede; padding: 0 15px; transition: all 150ms ease-out; } .nav-search-box > input[type="search"]:focus { background-color: #ffffff; } .nav-search-box > button { color: var(--Tcolor); font-weight: bold; background-color: rgba(0, 0, 0, 0); transition: all 150ms ease-out; } .nav-search-box > button:hover { background-color: rgba(0, 0, 0, 0.25); } .nav-search-box > button:active { background-color: rgba(0, 0, 0, 0.5); } @media (min-width: 768px) { .nav { grid-template-rows: var(--Nheight) auto; grid-template-columns: var(--Nwidth) auto; } .nav-header { grid-column-start: span 2; } } |
That’s It. Now you have successfully created Full Screen Modal Nav Using Pure HTML and CSS, Modal Box Nav. If you have any doubt or question comment down below.
Thanks For Visiting, Keep Visiting.








Wow! I’m amazed.
Thanks for that.
I used this cool menu in my site. i think there is a small problem.
If you add many content on your page, when you open the menu there is scroll bar on the right. So you can scroll and go out the menu.