Today I will give you an example of the CSS overlay menu. I think you have seen overlay popup in many websites. Mostly you can see overlay screen effect in pop-up login form or sing up form.
Basically, this overlay technique is used for displaying a window, without leaving the existing page. And this is a pretty good effect. In other words, it seems very attractive to see. Many websites use this effect for responsive & mostly for small screen size. ( i.e. mobiles, tablet, etc.) If you ever used bootstrap then you know: bootstrap also uses this effect in default for the mobile version of web page.
Preview
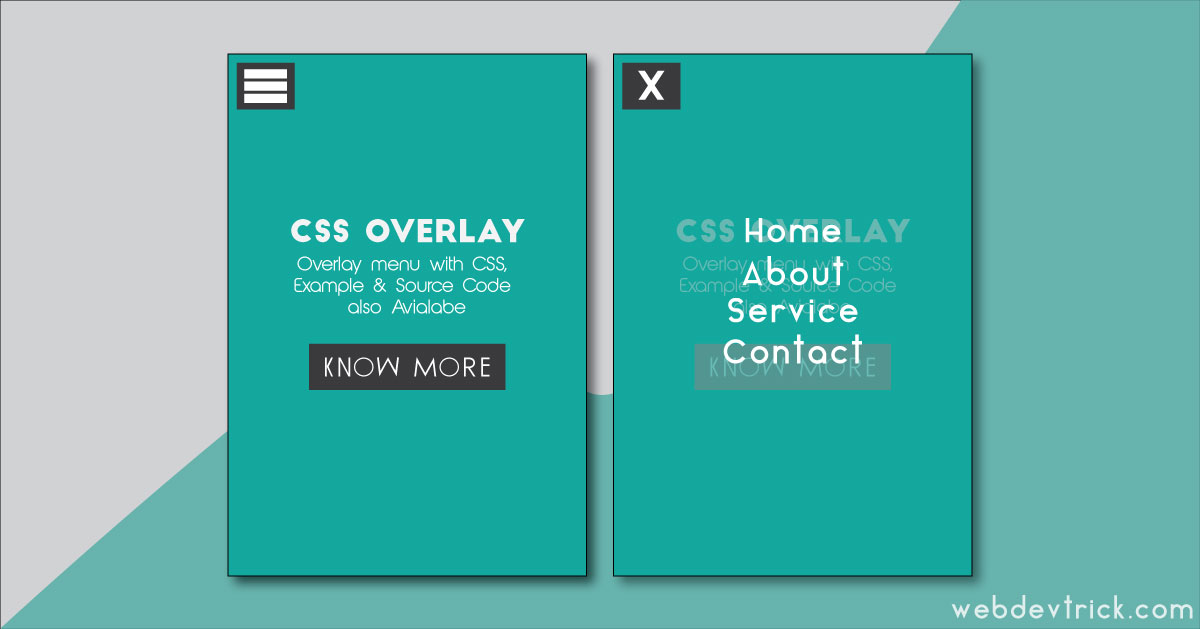
If you have not yet understood which point in the conversation or what is overlay menu? then let’s see a preview of it:
CSS Overlay Menu Source Code
This is an overlay menu with pure CSS, no JavaScript or JQuery. I just used HTML & CSS to create this small program or effect. For creating the menu I used HTML list properties <ul> & <li>. For the front screen, I had just put an <h1> tag and paragraph <p> tag.
That’s only things you have to do in HTML. Now left all work is CSS. CSS is an ocean & peoples know about CSS equal to one drop. Even I am not also a CSS expert.
You May Also Like Other CSS Stuff
Get Source Code
You have to create two files, one for HTML & other for CSS. There are lines of codes in the CSS file is more over than HTML file. Ratio of HTML & CSS in this overlay menu program is 1:4 ( 20% HTML & 80% CSS ). Now create two files named ‘index.html‘ & ‘style.css‘.
Index.html
Put these given codes below in ‘index.html‘ file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <!-- code by webdevtrick ( https://webdevtrick.com ) --> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> <link rel="stylesheet" href="css/style.css"> <title>CSS Menu Overlay | Webdevtrick.com</title> </head> <body> <div class="menu-wrap"> <input type="checkbox" class="toggler"> <div class="hamburger"><div></div></div> <div class="menu"> <div> <div> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </div> </div> <header class="showcase"> <div class="container showcase-inner"> <h1>CSS MENU</h1> <p>Click on menu for see effect in top left position. I share example source code and resource for web graphic designer & web developer.</p> <a href="https://webdevtrick.com" class="btn">VISIT WEBDEVTRICK</a> </div> </header> </body> </html> |
Style.css
Now put these codes in ‘style.css‘ file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 |
/* code by webdevtrick ( webdevtrick.com) */ :root { --primary-color: rgba(13, 110, 139, 0.75); --overlay-color: rgba(24, 39, 51 , 0.85); --menu-speed: 0.75s; } * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: 'Roboto', sans-serif; line-height: 1.4; } .container { max-width: 960px; margin: auto; overflow: hidden; padding: 0 3rem; } .showcase { background: var(--primary-color); color: #fff; height: 100vh; position: relative; } .showcase:before { content: ''; background: url('https://images.pexels.com/photos/1655166/pexels-photo-1655166.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260') no-repeat center center/cover; position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; } .showcase .showcase-inner { display: flex; flex-direction: column; align-items: center; justify-content: center; text-align: center; height: 100%; } .showcase h1 { font-size: 4rem; } .showcase p { font-size: 1.3rem; } .btn { display: inline-block; border: none; background: #333; color: #fff; padding: 0.75rem 1.5rem; margin-top: 1rem; transition: opacity 1s ease-in-out; text-decoration: none; } .btn:hover { opacity: 0.7; } /* MENU STYLES */ .menu-wrap { position: fixed; top: 0; left: 0; z-index: 1; } .menu-wrap .toggler { position: absolute; top: 0; left: 0; z-index: 2; cursor: pointer; width: 50px; height: 50px; opacity: 0; } .menu-wrap .hamburger { position: absolute; top: 0; left: 0; z-index: 1; width: 60px; height: 60px; padding: 1rem; background: #333; display: flex; align-items: center; justify-content: center; } /* Hamburger Line */ .menu-wrap .hamburger > div { position: relative; flex: none; width: 100%; height: 2px; background: #fff; display: flex; align-items: center; justify-content: center; transition: all 0.4s ease; } /* Hamburger Lines - Top & Bottom */ .menu-wrap .hamburger > div::before, .menu-wrap .hamburger > div::after { content: ''; position: absolute; z-index: 1; top: -10px; width: 100%; height: 2px; background: inherit; } /* Moves Line Down */ .menu-wrap .hamburger > div::after { top: 10px; } /* Toggler Animation */ .menu-wrap .toggler:checked + .hamburger > div { transform: rotate(135deg); } /* Turns Lines Into X */ .menu-wrap .toggler:checked + .hamburger > div:before, .menu-wrap .toggler:checked + .hamburger > div:after { top: 0; transform: rotate(90deg); } /* Rotate On Hover When Checked */ .menu-wrap .toggler:checked:hover + .hamburger > div { transform: rotate(225deg); } /* Show Menu */ .menu-wrap .toggler:checked ~ .menu { visibility: visible; } .menu-wrap .toggler:checked ~ .menu > div { transform: scale(1); transition-duration: var(--menu-speed); } .menu-wrap .toggler:checked ~ .menu > div > div { opacity: 1; transition: opacity 0.4s ease 0.4s; } .menu-wrap .menu { position: fixed; top: 0; left: 0; width: 100%; height: 100%; visibility: hidden; overflow: hidden; display: flex; align-items: center; justify-content: center; } .menu-wrap .menu > div { background: var(--overlay-color); border-radius: 50%; width: 200vw; height: 200vw; display: flex; flex: none; align-items: center; justify-content: center; transform: scale(0); transition: all 0.4s ease; } .menu-wrap .menu > div > div { text-align: center; max-width: 90vw; max-height: 100vh; opacity: 0; transition: opacity 0.4s ease; } .menu-wrap .menu > div > div > ul > li { list-style: none; color: #fff; font-size: 1.5rem; padding: 1rem; } .menu-wrap .menu > div > div > ul > li > a { color: inherit; text-decoration: none; transition: color 0.4s ease; } |
That’s it. Now you have successfully created an overlay menu. If you have any doubt or suggestion comment down below.
Thanks For Visiting, Keep Visiting.

Thanks for the tutorial. I just do not manage to close the menu once a link is clicked (internal link with anchor). Is there a way, to close the menu in that case as well or does the Hamburger X has to be clicked all the time?