Web Development
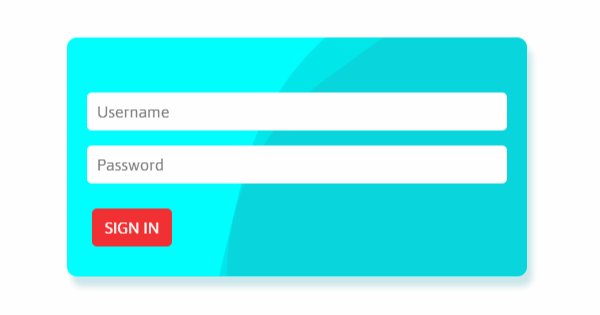
Cool CSS Animated Login Form Example With Source Code
Cool CSS Animated Login Form with source code: You must have seen the login form online in many places. Some very simple and many...
PHP Shopping Cart | Add to Cart Feature In PHP & MySQL
Today I going to share the PHP shopping cart program. In other words, add to cart feature in PHP and MySQL. You had seen...
Resizable Table Columns With Drag and Slide Feature | Drag to Resize
How we can create a flexible table in which columns are resizable? Solution: See this Resizable Table columns With Drag and Slide Feature, Drag to...
Eyes Follow Mouse Cursor | Following Eyes Pen Collection
Eyes Follow Mouse Cursor or Following Eyes Pen Collection: Once I had seen a website logo, that follows my mouse cursor. The Logo's eyes following...
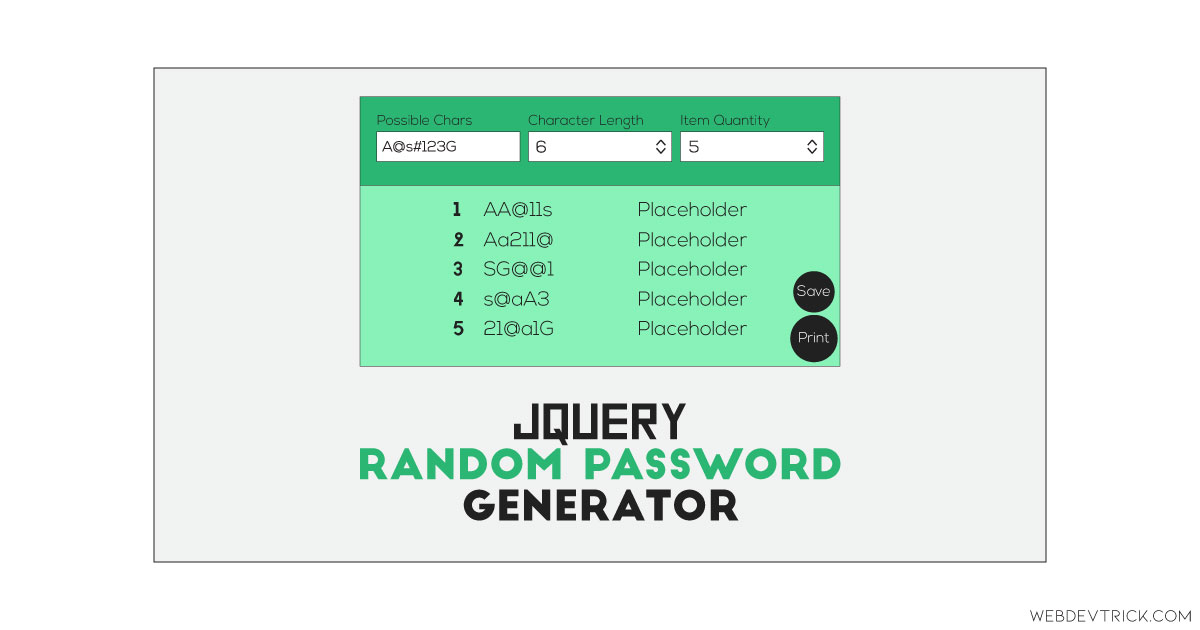
Random Password Generator Using jQuery and CSS Style | Save & Print
How we can create a program for generating random passwords according to our guidelines? Solution: See this Random Password Generator Using jQuery and CSS...
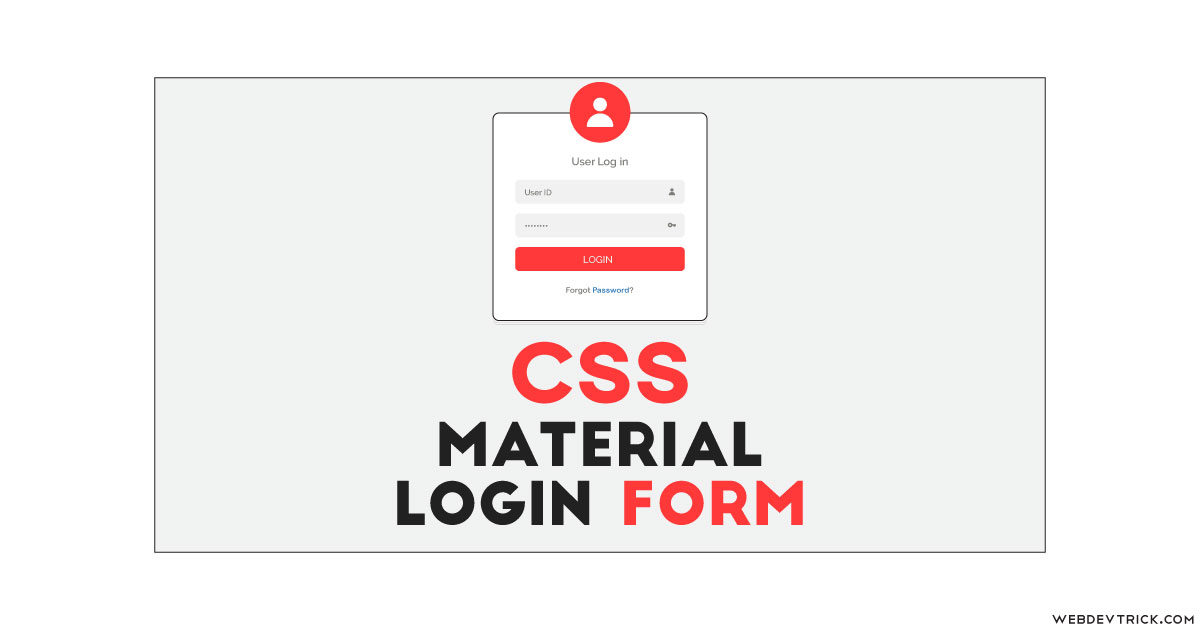
CSS Material Login & Signup Form With jQuery | Material Design Form
How we can create a login and signup form with the material design using HTML CSS JavaScript? Solution: See this CSS Material Login &...
Circular Floating Action With CSS and JavaScript | Floating Actions Widget
How we can create a floating action widget using HTML CSS JS? Solution: See this Circular Floating Action With CSS and JavaScript, Floating Actions...
jQuery Quiz Program With Multiple Choice Questions | Create a Quiz
How we can create a true/false or multiple-choice questions quiz program using JS or any JS library? Solution: See this jQuery Quiz Program With...