Web Design
3D Progress Bar Animation with CSS JavaScript | Perspective Loading Bar
How we can create a 3D perspective loading/progress bar using normal HTML CSS JS? Solution: See this 3D Progress Bar Animation with CSS JavaScript,...
Login Form Card With Floating label And Glowing Button | Login UI
How we can create an attractive login form card with a cool item's effect? Solution: See this Login Form Card With Floating label And...
Animated Step By Step Form With CSS and jQuery | Multiple Step Form
How we can create a step by step form using jQuery and CSS? Solution: See this Animated Step By Step Form With CSS and...
JavaScript Box Shadow Editor With Copy To Clipboard Values Feature
How we can create a visual box-shadow editor and copy the CSS values in a click? Solution: See this JavaScript Box Shadow Editor With...
Matrix Digital Rain Effect With P5 JS | Hacking Background Codes
How we can create a hacker type digital rain background? Solution: See this Matrix Digital Rain Effect With P5 JS, Hacking Background Codes.
Previously I...
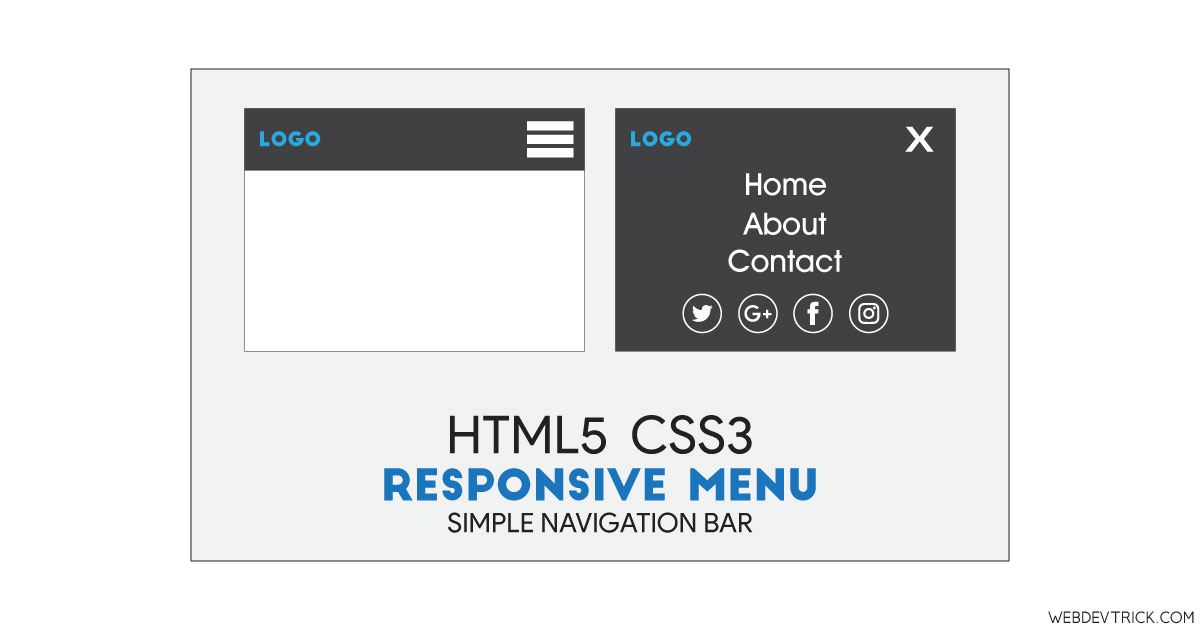
HTML5 CSS3 Responsive Menu With Social Icons | Simple Navigation
How we can create a responsive menu using pure HTML and CSS? Solution: See this HTML5 CSS3 Responsive Menu With Social Icons, Simple Navigation.
Previously...
Credit Card Payment Form With Rotate Animation | Card Details Form
How we can create a credit card payment form using HTML CSS JS? Solution: See this Credit Card Payment Form With Rotate Animation, Card...
jQuery Expanding Read More Link With CSS | Read More Button Expand
How we can create a read more button to expand and collapse any section? Solution: See this jQuery Expanding Read More Link With CSS,...