Web Design
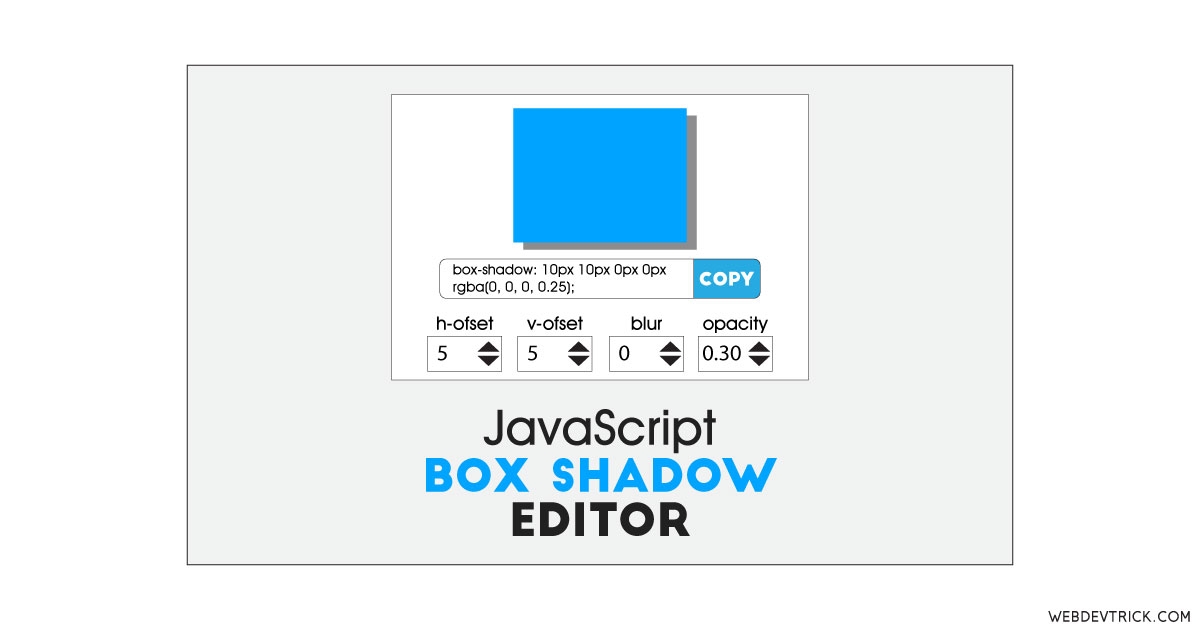
JavaScript Box Shadow Editor With Copy To Clipboard Values Feature
How we can create a visual box-shadow editor and copy the CSS values in a click? Solution: See this JavaScript Box Shadow Editor With...
HTML CSS Mode Change With JavaScript | Switch Light & Dark Mode
How to add a feature for switch day or night mode on a website? See this HTML CSS Mode Change With JavaScript, Switch Light...
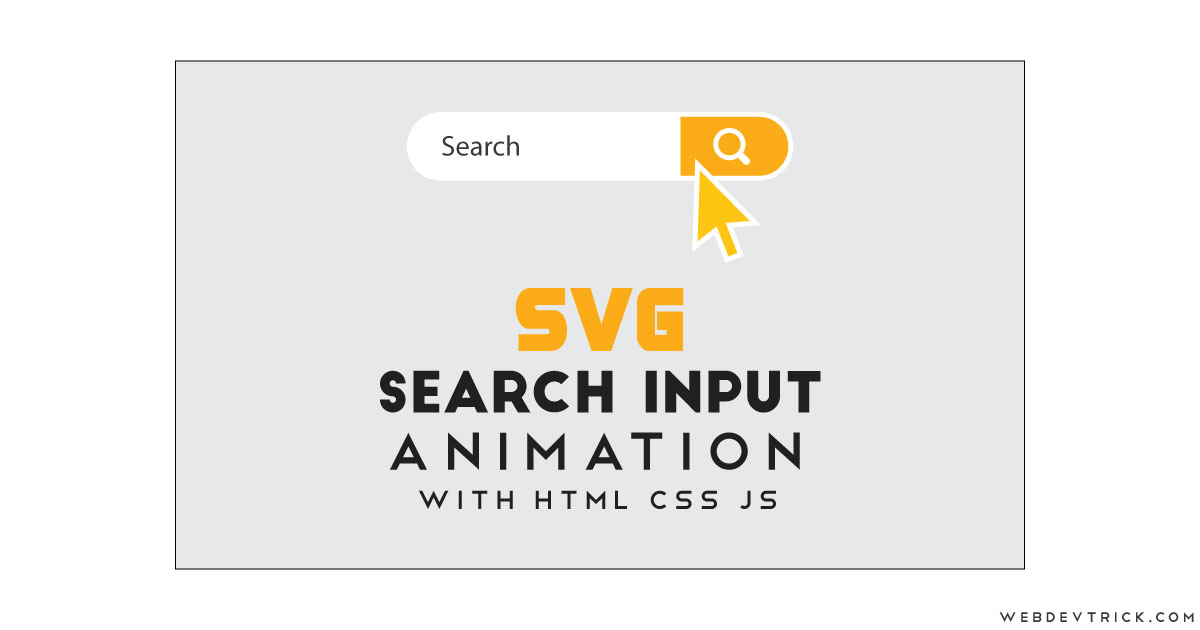
SVG Search Input Animation With HTML CSS JS | Animated Search Icon
How we can create an animated search field using HTML CSS and JavaScript? Solution: Check out this SVG Search Input Animation With HTML CSS...
Animated Search Box In JavaScript HTML & CSS | Expanding Effect
Today's concept is to create an Expanding Animated Search Box in JavaScript, HTML, & CSS. Now every website use search box, even I don't...
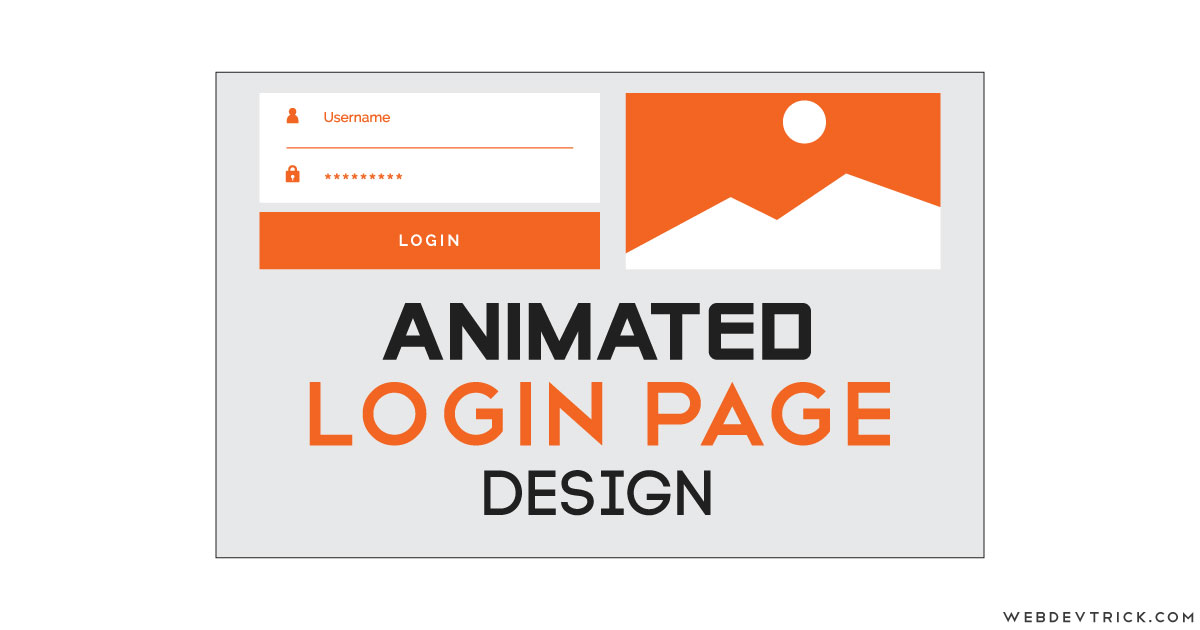
Animated Login Page In HTML CSS | Example and Source Code
How we can create an animated login page design using HTML and CSS? Solution: Animated Login Page In HTML CSS, Example and Source Code.
Previous...
Pure CSS Click Effect With Animation | HTML CSS Button Press Effect
How we can create an animated click effect using only HTML & CSS? Solution: See this Pure CSS Click Effect With Animation, HTML CSS...
CSS Star Rating With jQuery | Pure HTML CSS 5 Star Rating
How we can create star rating design using HTML & CSS? Solution: CSS Star Rating With Dynamic Text Using jQuery, HTML CSS 5 Star...
Text To Search Input Animation Using TweenMax | Expanding Search Box
Want to create a search box or input which transforms from the text? Solution: See this Text To Search Input Animation Using TweenMax, Expanding...