Web Design
Custom Select Dropdown Options Using jQuery and CSS | Option Group
How we can customize a select options dropdown using HTML, CSS, and JS? Solution: See this Custom Select Dropdown Options Using jQuery and CSS,...
SVG Navigation Menu Using CSS and JavaScript | Hamburger Type Menu
How we can create an SVG shape based stylish navigation? Solution: See this SVG Navigation Menu Using CSS and JavaScript, Hamburger Type Menu.
Previously I...
Login and Registration Form With Minimal Design Using jQuery UI & CSS
How we can design a minimal form with login and register both sections? Solution: See this Login and Registration Form With Minimal Design Using...
Material Button With Ripple Click Effect Using CSS and JavaScript
How we can create a material design button with a spreading circle click effect? Solution: See this Material Button With Ripple Click Effect Using...
Animated Info Window with SVG Icons Using CSS and jQuery | Side Tab
How we can create info tabs navigation using HTML CSS JS? solution: See this Animated Info Window with SVG Icons Using CSS and jQuery,...
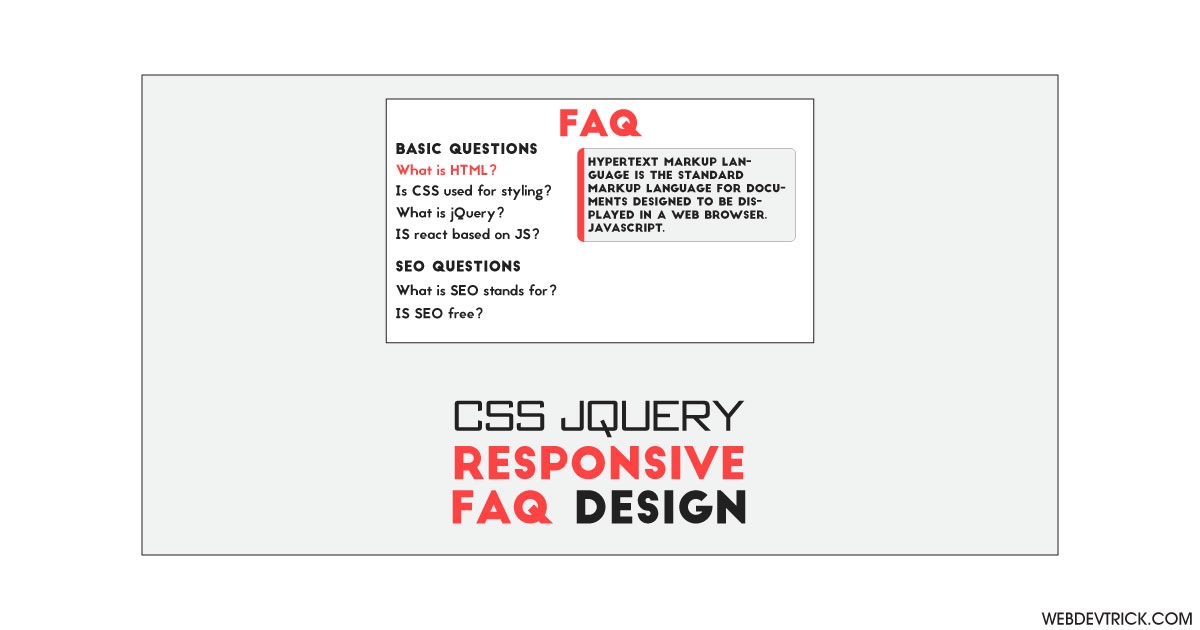
CSS Responsive FAQ Section with jQuery | Responsive Toggle FAQ
How we can create a responsive FAQ section using HTML CSS JS? Solution: Check out this CSS Responsive FAQ Section with jQuery, Responsive Toggle...
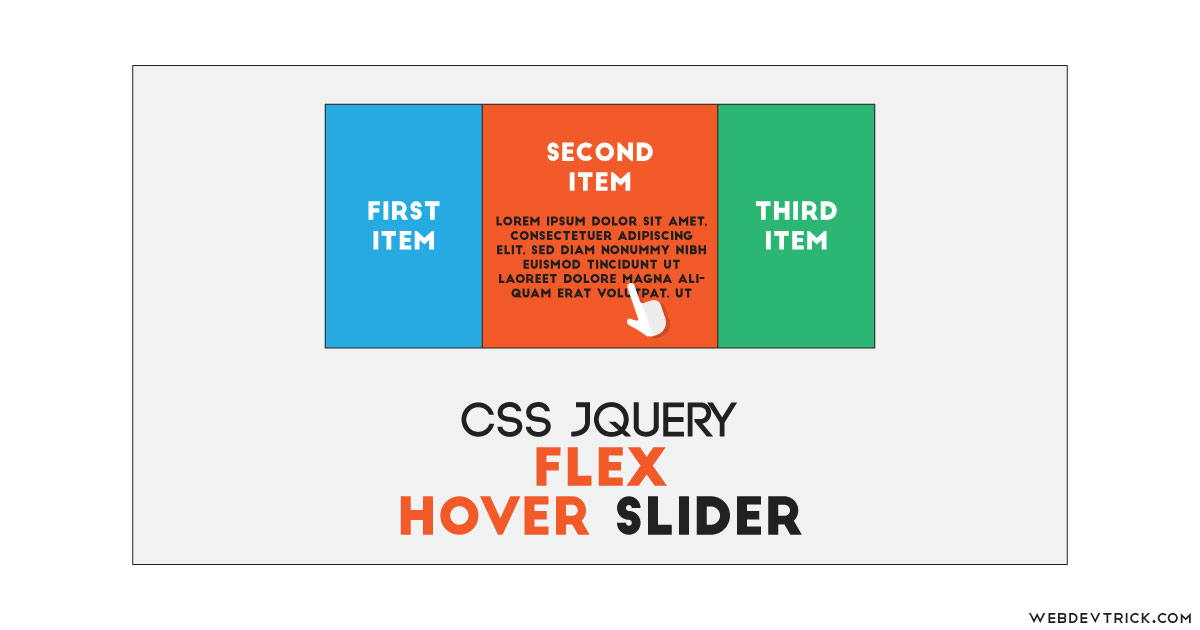
Flex Hover Slider Using jQuery and CSS | Tab Panel Hover Slider
How we can create a panel slider which slides on hover using HTML CSS JS? Solution: See this Flex Hover Slider Using jQuery and...
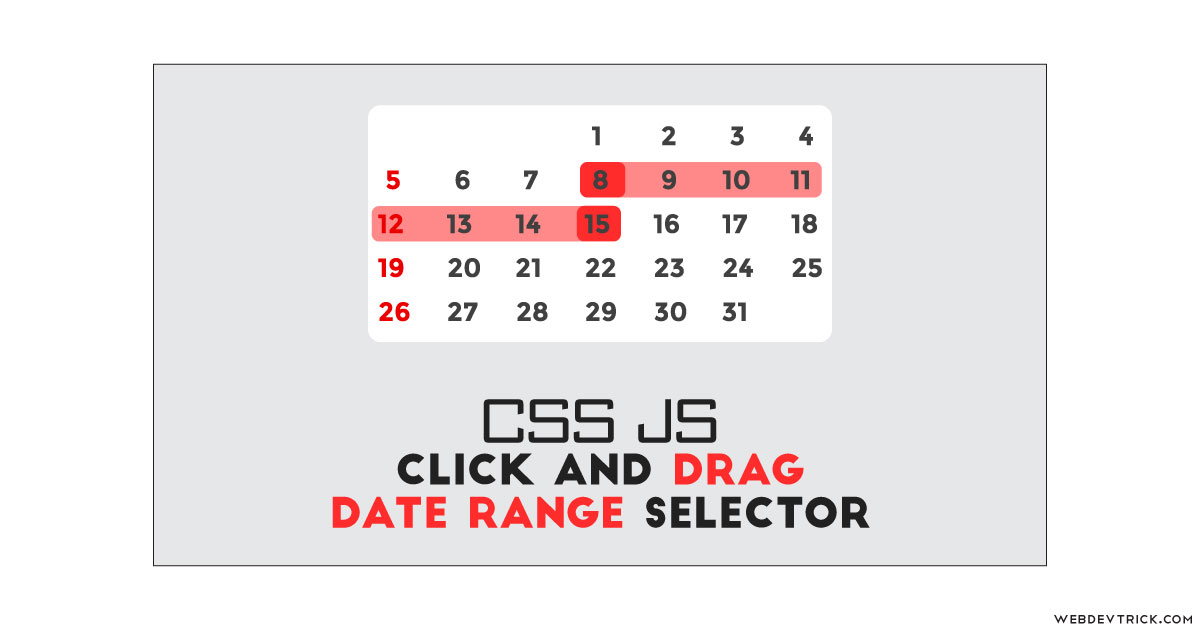
Drag Date Range Selector Using JavaScript and CSS | Click and Drag
How we can create a draggable selector to pick date range using HTML CSS JS? Solution: See this Drag Date Range Selector Using JavaScript...