Web Design
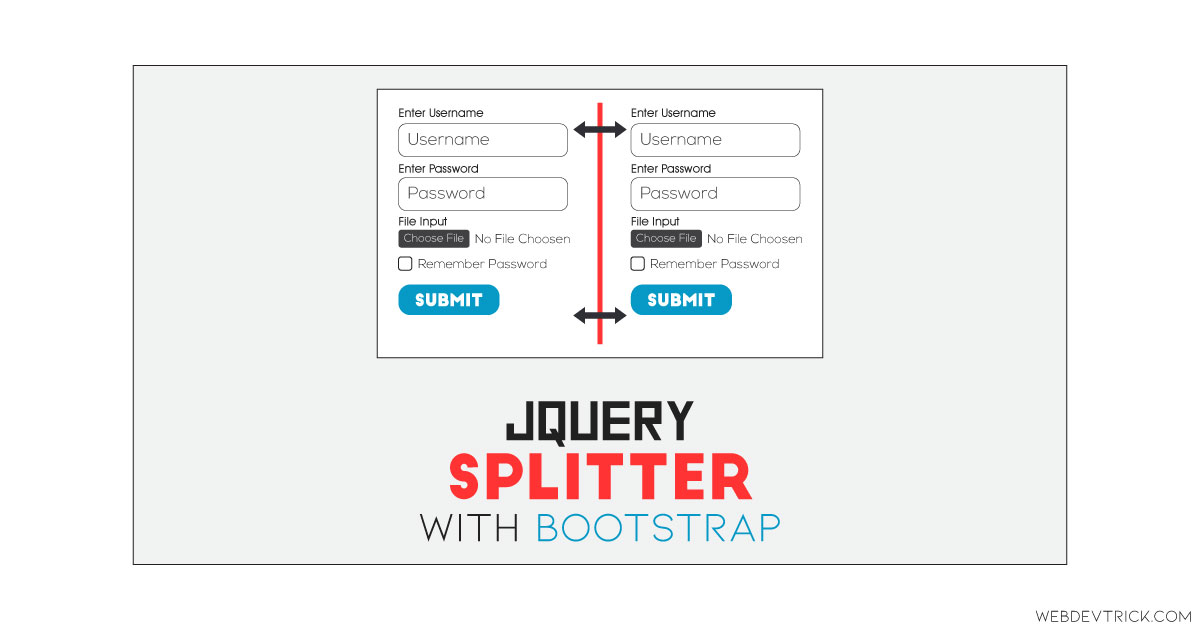
jQuery Splitter With Bootstrap Grid Layout | Forms Vertical Splitter
How we can create a section splitter using jQuery? Solution: See this jQuery Splitter With Bootstrap Grid Layout, Forms Vertical Splitter Program.
Previously I have...
jQuery Quiz Program With Multiple Choice Questions | Create a Quiz
How we can create a true/false or multiple-choice questions quiz program using JS or any JS library? Solution: See this jQuery Quiz Program With...
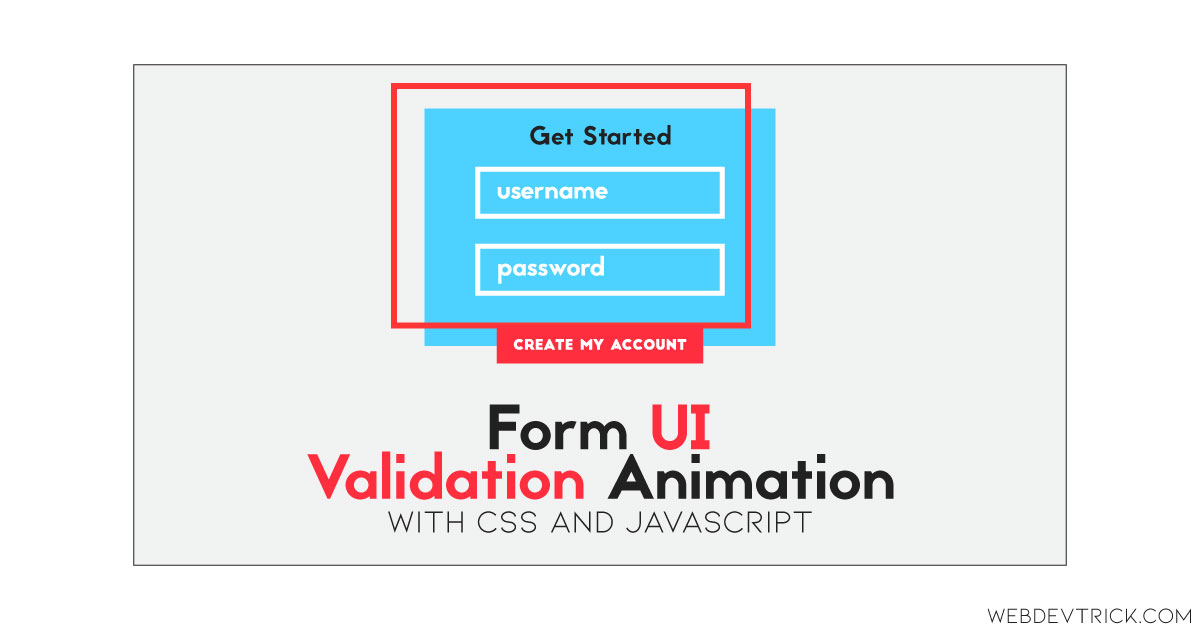
Form UI Validation Animation Using CSS and JavaScript | Validate Inputs
How we can create a validate form prototype UI design? Solution: See this Form UI Validation Animation Using CSS and JavaScript, Validate Inputs in...
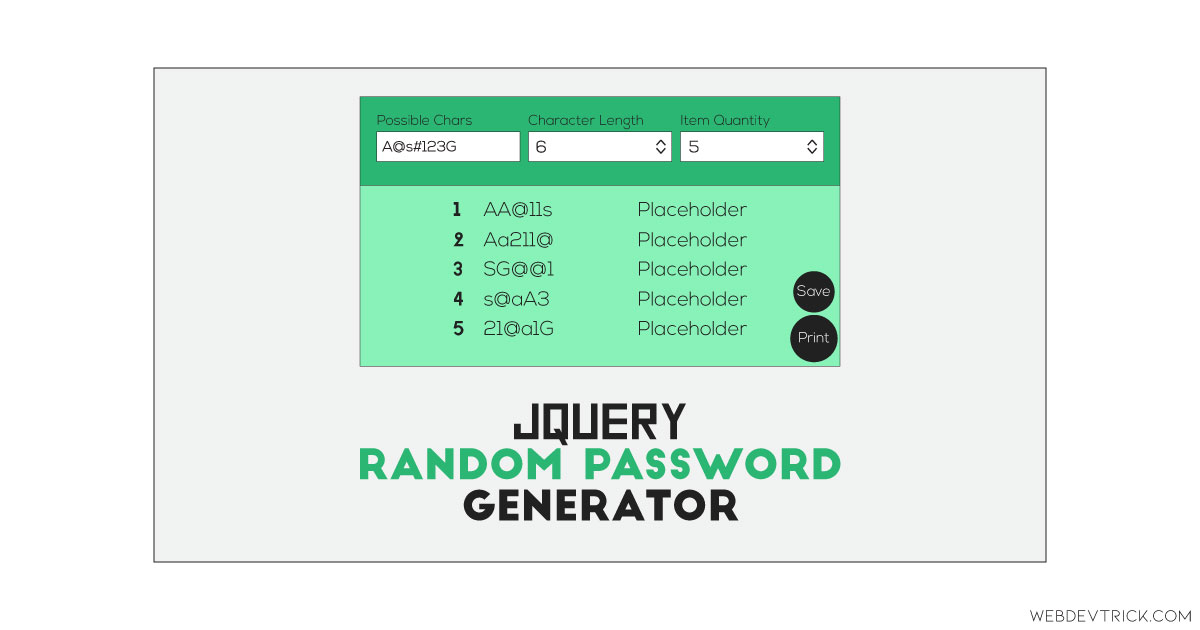
Random Password Generator Using jQuery and CSS Style | Save & Print
How we can create a program for generating random passwords according to our guidelines? Solution: See this Random Password Generator Using jQuery and CSS...
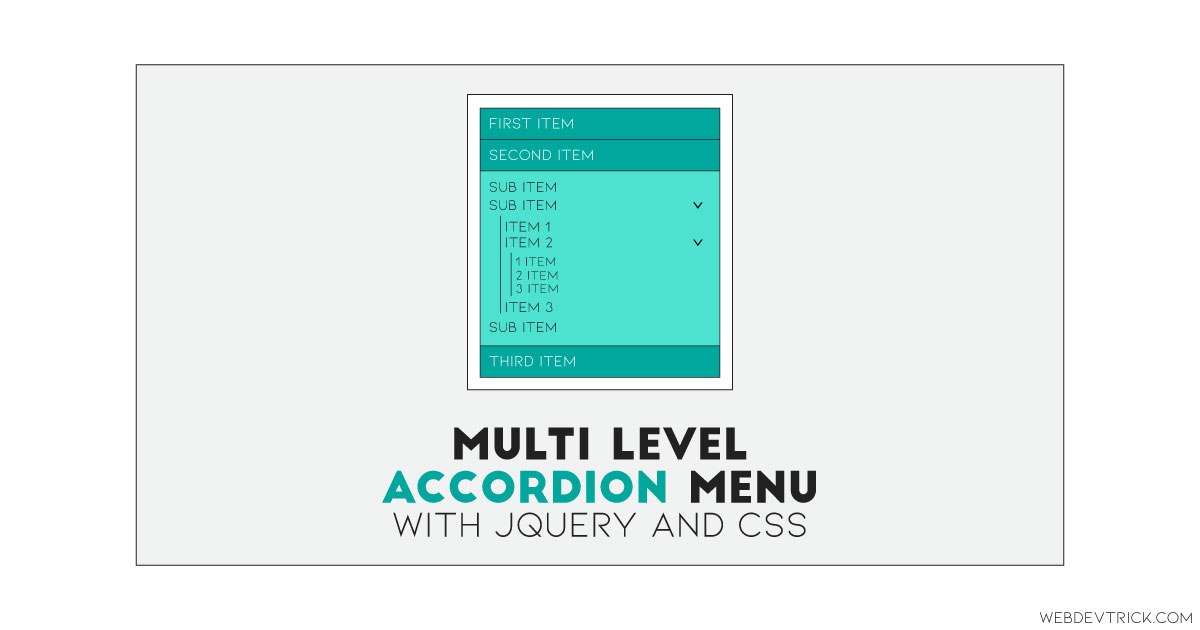
Multi Level Accordion Menu Using jQuery and CSS | Multilevel Dropdown
How we can create multilevel accordion dropdown items? Solution: See this Multi Level Accordion Menu Using jQuery and CSS, Multilevel Dropdown Items.
Previously I have...
Video Player For Website Using HTML CSS jQuery | HTML5 Video Player
How we can create a video player for showing a video on websites? Solution: See this Video Player For Website Using HTML CSS jQuery,...
Header Underline Active Item Using CSS and jQuery | Indicate Active Link
How we can create an active link indicator effect for the header and nav section? Solution: See this Header Underline Active Item Using CSS...
Horizontal Portfolio Layout Using jQuery and CSS Animation
How we can create a horizontally aligned image showcase using HTML, CSS, and JS? Solution: See this Horizontal Portfolio Layout Using jQuery and CSS...