HTML
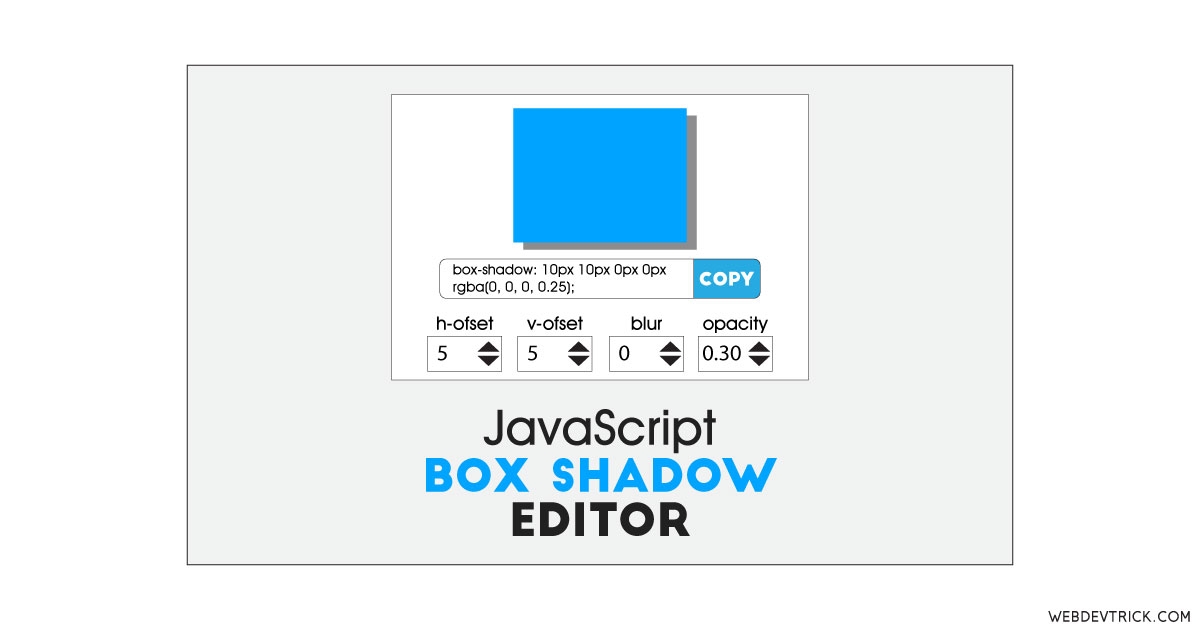
JavaScript Box Shadow Editor With Copy To Clipboard Values Feature
How we can create a visual box-shadow editor and copy the CSS values in a click? Solution: See this JavaScript Box Shadow Editor With...
Matrix Digital Rain Effect With P5 JS | Hacking Background Codes
How we can create a hacker type digital rain background? Solution: See this Matrix Digital Rain Effect With P5 JS, Hacking Background Codes.
Previously I...
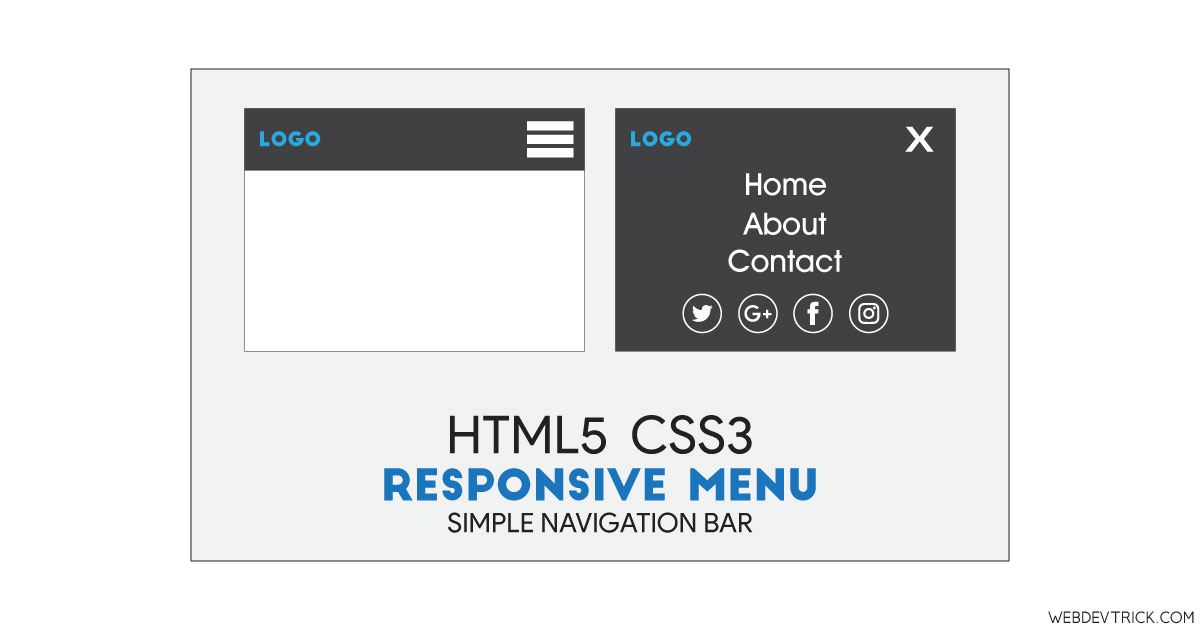
HTML5 CSS3 Responsive Menu With Social Icons | Simple Navigation
How we can create a responsive menu using pure HTML and CSS? Solution: See this HTML5 CSS3 Responsive Menu With Social Icons, Simple Navigation.
Previously...
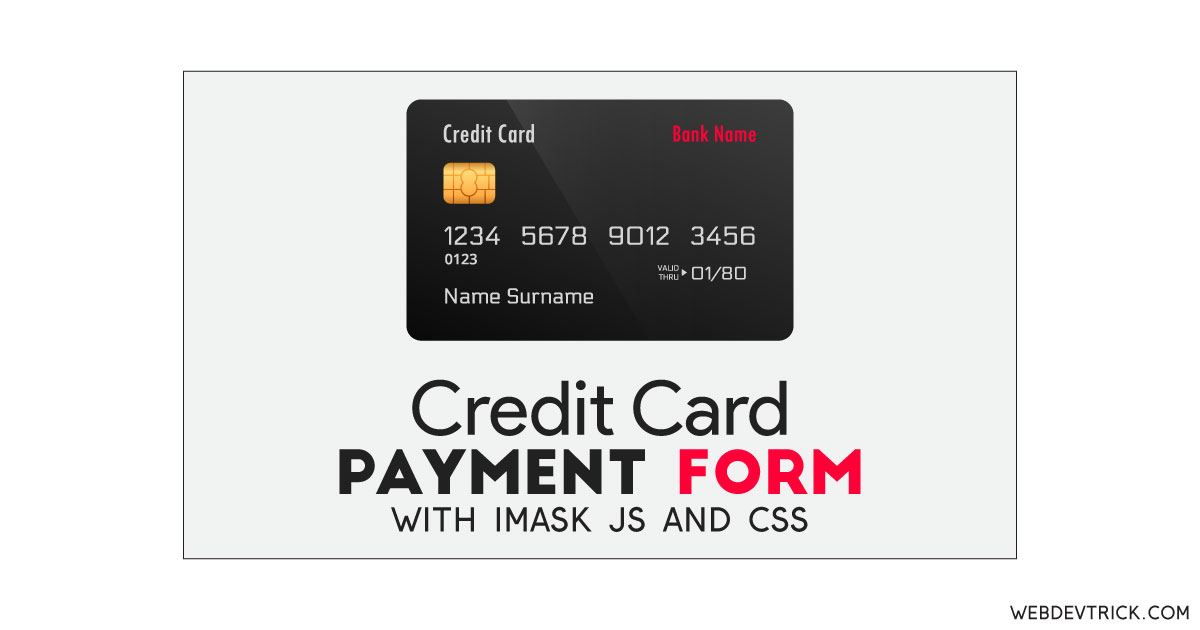
Credit Card Payment Form With Rotate Animation | Card Details Form
How we can create a credit card payment form using HTML CSS JS? Solution: See this Credit Card Payment Form With Rotate Animation, Card...
jQuery Expanding Read More Link With CSS | Read More Button Expand
How we can create a read more button to expand and collapse any section? Solution: See this jQuery Expanding Read More Link With CSS,...
Perspective Text Hover Effect With CSS Tweenmax | 3D Perspective Move
How we can create a 3d perspective hover effect for texts? Solution: See this Perspective Text Hover Effect With CSS and TweenMax, 3D Perspective...
Dynamic Table Of Contents With Active Link Highlight | Automatic Table
How we can generate an automatic table of contents using HTML CSS JS? Solution: See this Dynamic Table Of Contents With Active Link Highlight,...
Circular Floating Action With CSS and JavaScript | Floating Actions Widget
How we can create a floating action widget using HTML CSS JS? Solution: See this Circular Floating Action With CSS and JavaScript, Floating Actions...