CSS
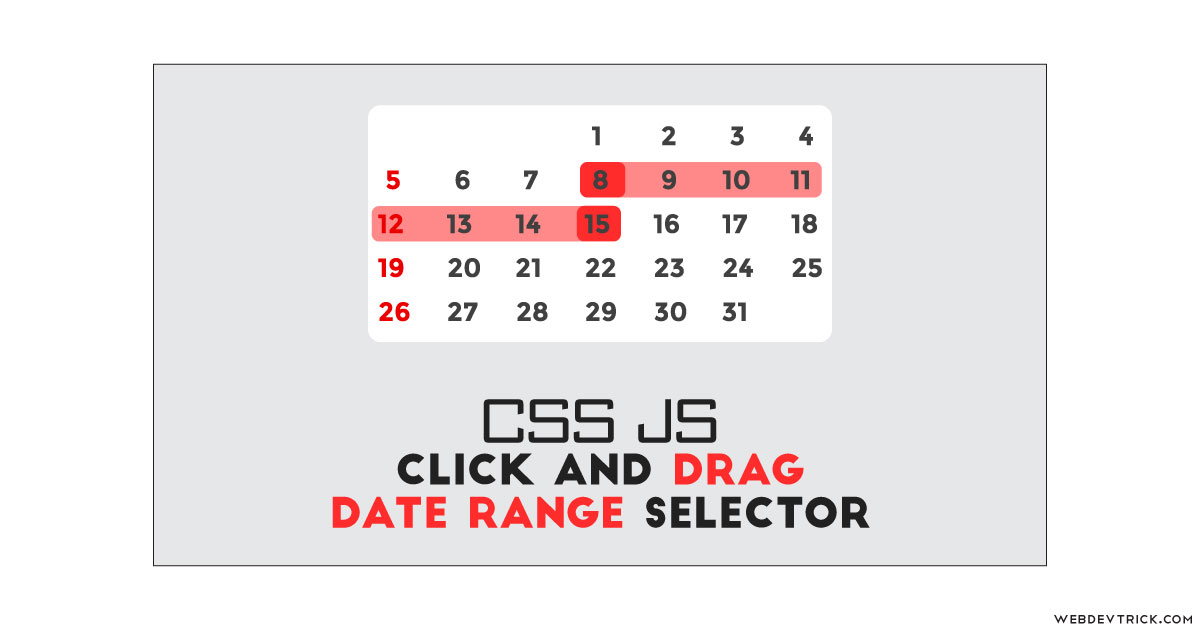
Drag Date Range Selector Using JavaScript and CSS | Click and Drag
How we can create a draggable selector to pick date range using HTML CSS JS? Solution: See this Drag Date Range Selector Using JavaScript...
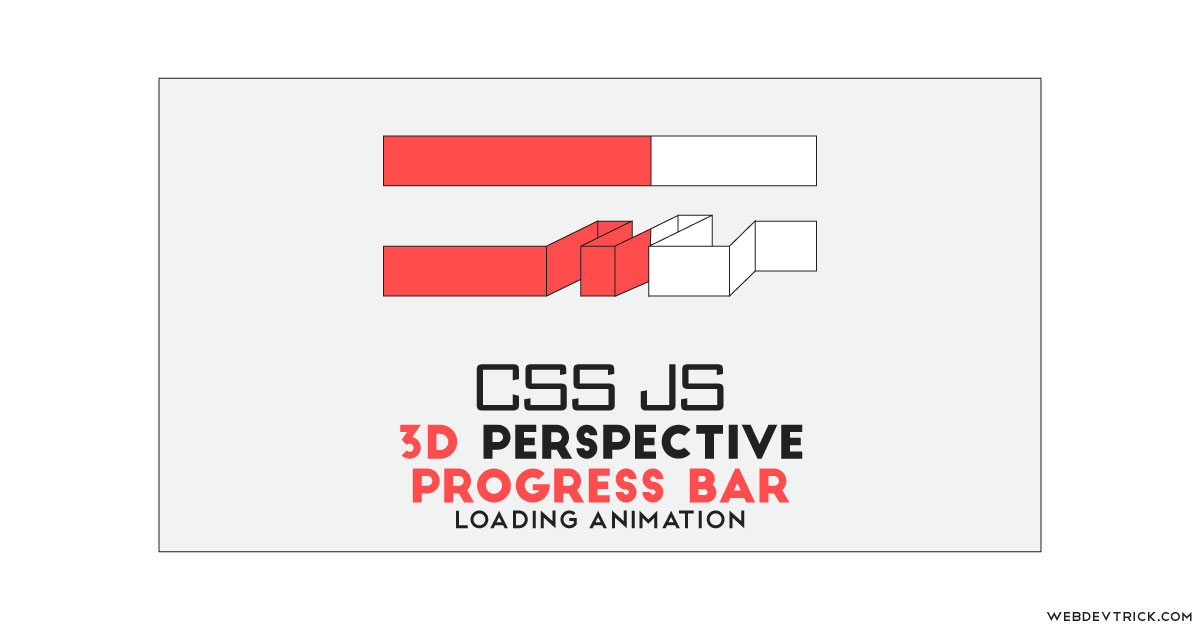
3D Progress Bar Animation with CSS JavaScript | Perspective Loading Bar
How we can create a 3D perspective loading/progress bar using normal HTML CSS JS? Solution: See this 3D Progress Bar Animation with CSS JavaScript,...
CSS Gradient Ghost Button With Animation | Moving Gradient Fill
How we can create an animated ghost button using HTML and CSS? Solution: Check out this CSS Gradient Ghost Button With Animation, Moving Gradient...
JavaScript Scrolling Presentation HTML CSS | Image Change On Scroll
Want to create a scrolling presentation on the webpage using JavaScript, HTML, and CSS? Solution: JavaScript Scrolling Presentation HTML CSS. In other words, Image...
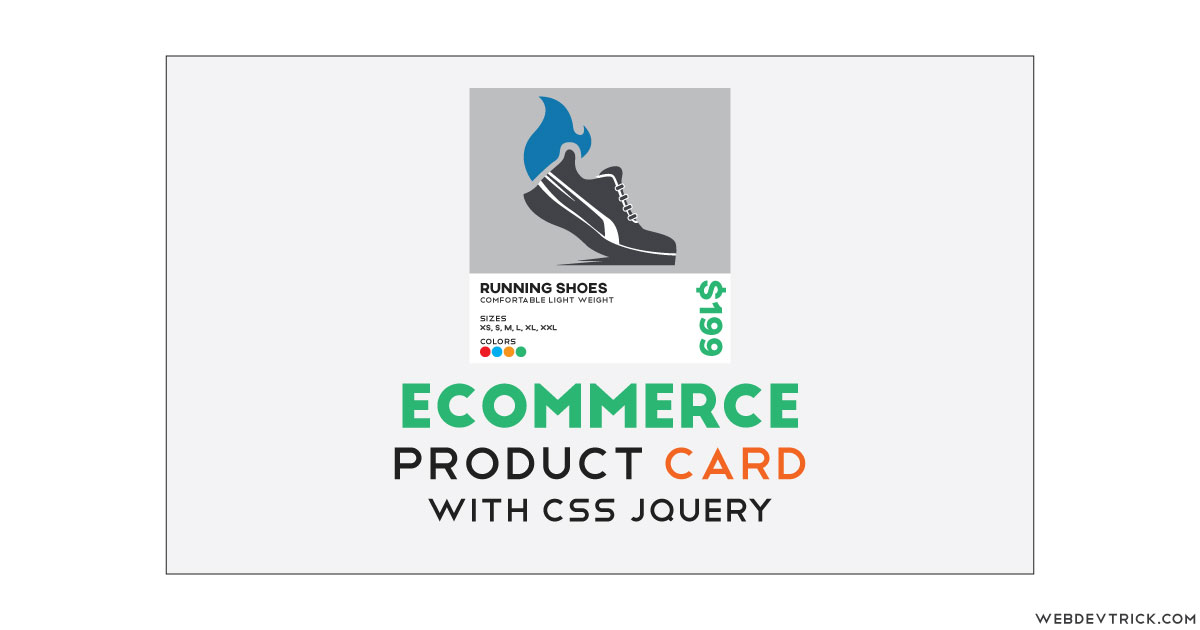
CSS Product Card Design With jQuery | Ecommerce Product’s Card UI
How we can create a product card for an eCommerce site? Solution: See this CSS Product Card Design With jQuery, Ecommerce Product's Card UI...
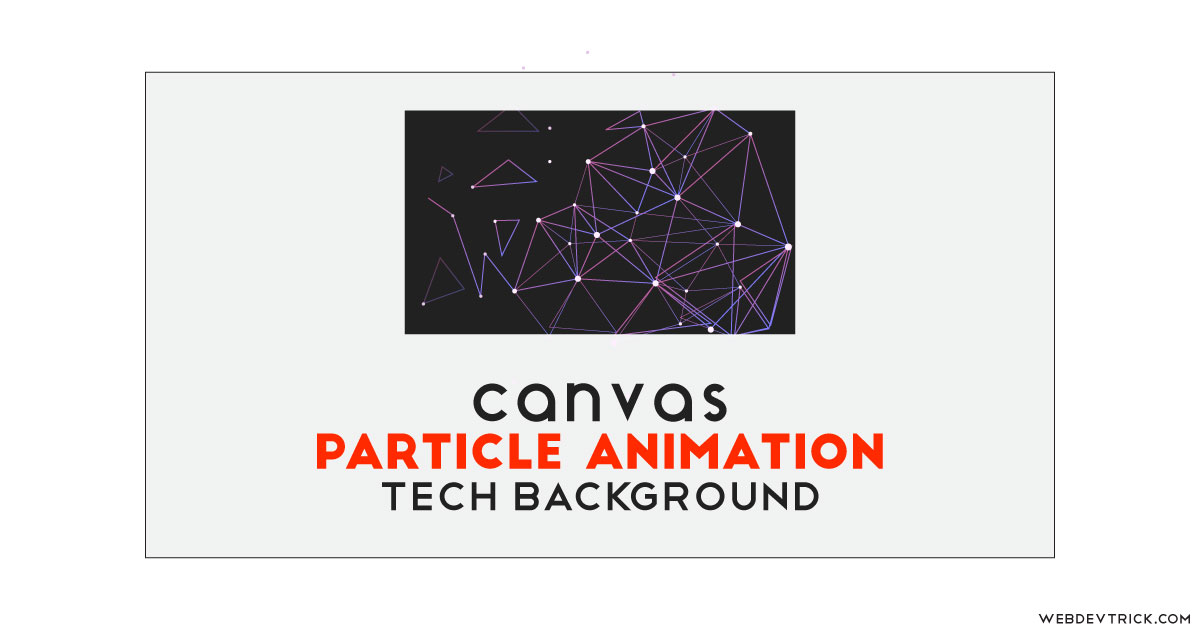
Canvas Particle Animation With Particle JS | Tech Lines Background
How we can create a particle background animation easily using any JS library? Solution: See this Canvas Particle Animation With Particle JS, Tech Lines...
Material Button With Ripple Click Effect Using CSS and JavaScript
How we can create a material design button with a spreading circle click effect? Solution: See this Material Button With Ripple Click Effect Using...
jQuery Expanding Read More Link With CSS | Read More Button Expand
How we can create a read more button to expand and collapse any section? Solution: See this jQuery Expanding Read More Link With CSS,...