How we can create an intro text animation with showreel type effect? Solution: Check out this Showreel Intro Text Animation With GSAP, Animated Text Reveal Effect.
Previously I have shared some text animation effects, it is also similar to that but it has a showreel effect with GSAP. Basically, intro text is a basic text with animation for introduction purposes. Mostly we see on videos or graphic works, an intro text will reveal to given info about the creator, video, or anything else. That kind of text reveals intro we can create with coding, this is an example. This program based on GSAP which stands for Greenshok Animation API, it is an animation library based on JavaScript.
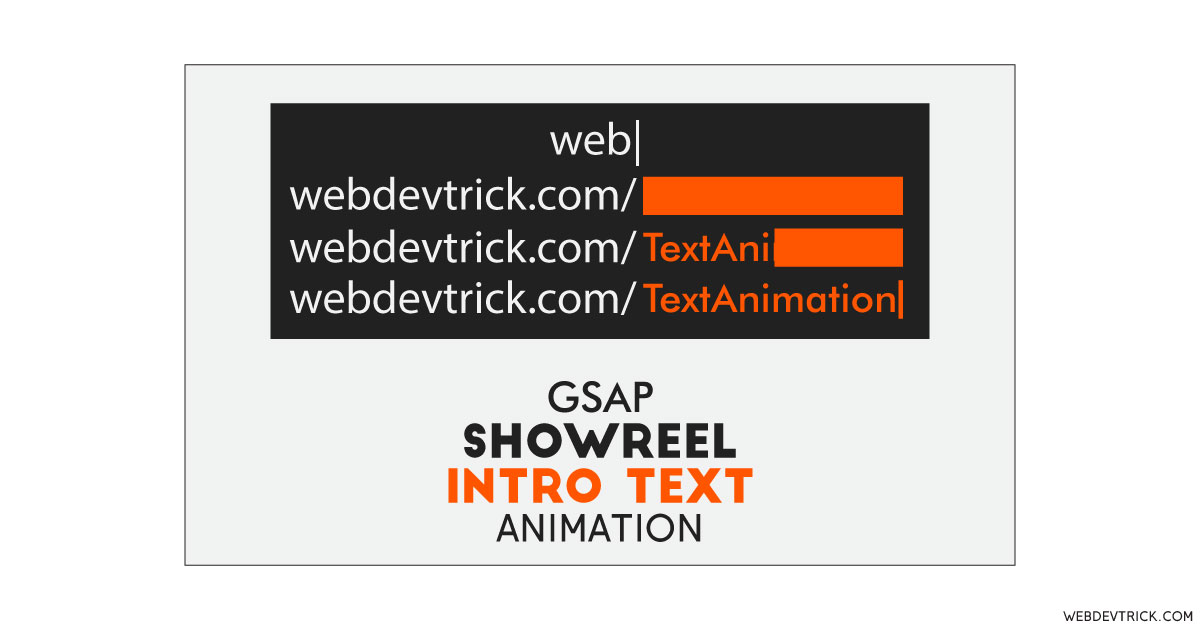
Today you will learn to create an Animated Text Reveal Effect. Basically at first, you will see only a typing cursor after some part of the second text will reveal with a typing effect. Half part of the text will reveal with a typing effect and half will reveal with block remove effect. The complete text has a cool animation effect. The last part of the text is highlighted, there I have shown a link you can replace it.
So, Today I am sharing Showreel Intro Text Animation With GSAP. There I have used HTML to place the text, CSS for style, and GSAP library to animation. There is a dummy link and the end part of the link which is after slash highlighted. You can replace the whole text according to your requirements. You can use this intro text on your website’s header section you attract your users.
If you are thinking now how this text animation actually is, then see the preview given below.
Preview Of Animated Text Reveal Effect
See this video preview to getting an idea of how this text reveal animation looks like.
Now you can see this program visually, also you can see it live by pressing the button given above. There I gave codepen link for the demo, because the plugin is paid you need a license to use it commercially. If you like this, then get the source code of its.
You May Also Like:
- Off-Canvas Image Menu
- JavaScript Adblock Detection
- Input Focus & Placeholder Effects
- Nested List Dropdown
Showreel Intro Text Animation Source Code
Before sharing source code, let’s talk about it. First I have created the main div named container and placed the texts inside it. Inside the container div, I have placed 2 spans, first for text typing text and second for the block reveal and highlight text. Also In the HTML file, I have linked other files like CSS, JS, GSAP CDN link.
Now using CSS I have placed the texts in the center, as you can see in the preview. With CSS I gave values like size, position, margin, padding, font-size, etc to the text. There I have used CSS @media query to reduce the size of elements for responsive design. In the JavaScript file, I gave values according to the library’s documentation. GSAP fetched texts and stored in variables, then gave values with its pre-built functions.
Left all other things you will understand after getting the codes, I can’t explain all in writing. For creating this program you have to create 3 files. First file for HTML, second for CSS, and third file for JavaScript. Follow the steps to creating this program without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <!--Code By Webdevtrick ( https://webdevtrick.com )--> <html lang="en" > <head> <meta charset="UTF-8"> <title>Showreel Intro Text | Webdevtrick.com</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://fonts.googleapis.com/css?family=Red+Hat+Display:400,700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <span class="txt1">www.webdevtrick.com/</span><span class="txt2">TextAnimation</span><div class="bar"></div> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.4/gsap.min.js'></script> <script src='https://webdevtrick.com/CDN/splitText.min.js'></script> <script src="function.js"></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ html, body { width:100%; height:100%; background:#000; position:relative; overflow:hidden; } .container { font-size:40px; font-family: 'Red Hat Display', sans-serif; letter-spacing:1.5px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width:600px; height:40px; } .container * { display:inline-block; overflow:hidden; position:absolute; } .bar { width:3px; height:49px; position:absolute; top:-1px; } @media (max-width: 765px) { .container { width: 100%; left: 0; font-size: 20px; transform: translate(-5%, -5%); } } |
function.js
The final step, create a JavaScript named ‘function.js‘ and put the codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// Code By Webdevtrick ( https://webdevtrick.com ) var t2 = new SplitText('.txt2').chars, color2 = '#ff4500', color1 = '#fff', moveBar = ()=>{ gsap.set('.bar', {left:gsap.getProperty('.txt1','width') + 1}) }; gsap.timeline({delay:0.2}) .set('.txt1', {color:color1, fontWeight:'regular'}) .set('.txt2', {color:color2, fontWeight:'bold', opacity:0, x:gsap.getProperty('.txt1','width')-2, immediateRender:true}) .set('.bar', {left:1, backgroundColor:color1, immediateRender:true}) .to('.bar', {duration:0.1, opacity:0, ease:Expo.easeIn, yoyo:true, repeat:5, repeatDelay:0.3}, 0) .from('.txt1', {duration:1.1, width:0, ease:SteppedEase.config(14), onUpdate:moveBar}, 2.5) .to('.bar', {duration:0.05, backgroundColor:color2}, '+=0.15') .to('.bar', {duration:1.0, width:290, ease:Power4.easeInOut}, '+=0.1') .from('.container', {duration:1.0, x:135, ease:Power4.easeInOut}, '-=1.0') .to('.txt2', {duration:0.01, opacity:1}, '-=0.1') .to('.bar', {duration:0.4, x:290, width:0, ease:Power4.easeIn}) .from(t2, {duration:0.6, opacity:0, ease:Power3.easeInOut, stagger:0.02}, '-=0.5') .to('.txt1', {duration:1.5, opacity:0.25, ease:Power3.easeInOut}, '-=1.2') .timeScale(1.45) |
That’s It. Now you have successfully created Showreel Intro Text Animation With GSAP, Animated Text Reveal Effect. If you have any doubt or question comment down below.
Thanks For Visiting, Keep Visiting.