How we can create a table with details view using HTML CSS JS? Solution: See this Responsive Table Detail View With Full Screen Modal, Table with Details.
Previously I have shared some table programs, but it is a little different because it has a detail view with the full-screen modal layout. Basically, A table is an arrangement of data in rows and columns, or possibly in a more complex structure. And we store different types of data like user’s information, order history, etc in the table. But a table can contain data according to the width of the device, we can’t put everything in the table. It will break the structure of the table and maybe of the whole website. That’s why we use a details view section in the table, where you can see all the data in a separate section.
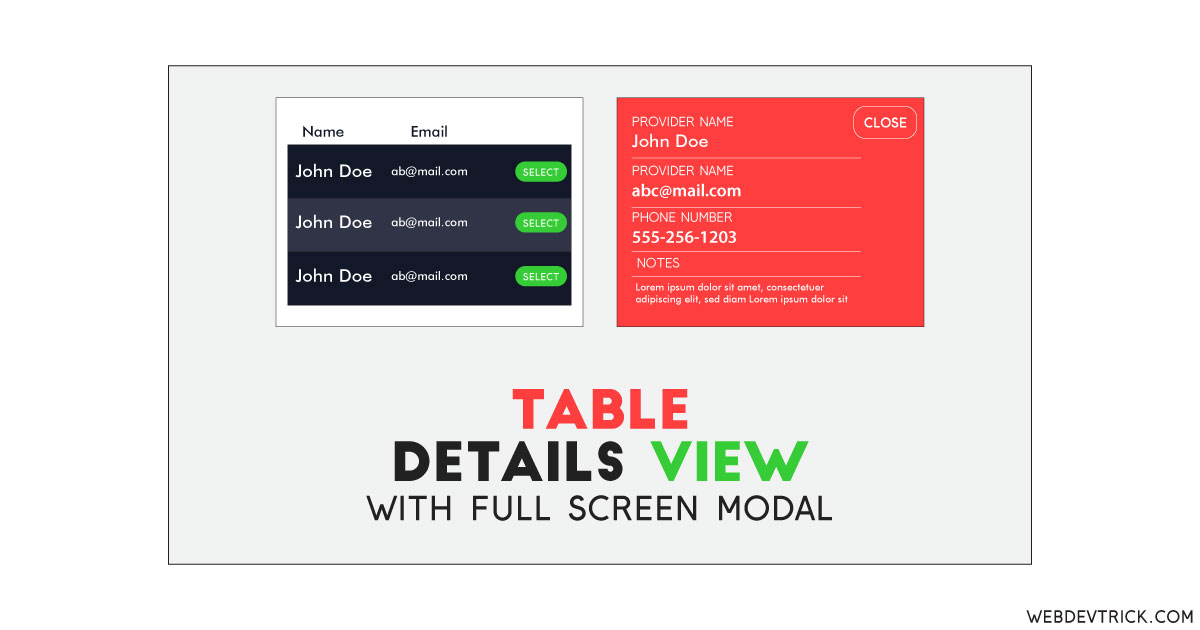
Today you will learn to create a table with details view. Basically, there is a table with few rows and 3 columns where some dummy data available. There is a name section, email section, and a button for details views. When you will click on the details button a full-screen modal will appear, where you will see all the data. And in the top-right side of the modal, there is a close button for closing the detail view. Both segments table and details view have a responsive design.
So, Today I am sharing Responsive Table Detail View With Full Screen Modal. There I have used HTML to create the layout, CSS for styling and animations, jQuery for toggle open/close the detail view. There are dummy table contents and single modal view details, you can create separate details for every table items. You can use this program on your website in frontend and backend also.
If you are thinking now how this table detail view program actually is, then see the preview given below.
Preview Of Full Screen Modal Table Details
See this video preview to getting an idea of how this table details program looks like.
Now you can see this visually, also you can see it live by pressing the button given above. If you like this, then get the source code of its.
You May Also Like:
Responsive Table Detail View Source Code
Before sharing source code, let’s talk about it. First I have created the main section using HTML <main> tag and placed a table and other items inside it. Inside the table, I placed headings and 4 data rows with name, email, and detail button. After that, I have created a div section with class name ‘details’ for details modal view. Inside that, I have placed all the data. Also in the HTML file, I have linked other files like CSS, JS, and jQuery CDN.
Now using CSS I have placed all the items in the right place, as you can see in the preview. With CSS first I gave basic values like size, position, margin, padding, etc to all the elements. There I have pass data using HTML Data-* attribute. For the effects, I have used transform command and transition command. There I have used @media query to create a responsive design.
jQuery handling here only toggle on-off or open-close the detail view screen in the program. There I have used jQuery .toggleClass command to create the toggle effect. Left all other things you will understand after getting the codes, I can’t explain all in writing. For creating this program you have to create 3 files. First for HTML, second for CSS, and third for JavaScript.
Follow the steps to creating this program without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 |
<!DOCTYPE html> <!--Code By Webdevtrick ( https://webdevtrick.com )--> <html lang="en" > <head> <meta charset="UTF-8"> <title>Responsive Table with Detail View | Webdevtrick.com</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <h1> Users List </h1> <p> example table with detail view </p> <main> <table> <thead> <tr> <th> User's Name </th> <th> E-mail </th> <th></th> </tr> </thead> <tfoot> <tr> <th colspan='3'> Year: 2020 </th> </tr> </tfoot> <tbody> <tr> <td data-title='Provider Name'> John Doe </td> <td data-title='E-mail'> e-mail@test-email.com </td> <td class='select'> <a class='button' href='#'> Select </a> </td> </tr> <tr> <td data-title='Provider Name'> John Doe </td> <td data-title='E-mail'> e-mail@test-email.com </td> <td class='select'> <a class='button' href='#'> Select </a> </td> </tr> <tr> <td data-title='Provider Name'> John Doe </td> <td data-title='E-mail'> e-mail@test-email.com </td> <td class='select'> <a class='button' href='#'> Select </a> </td> </tr> <tr> <td data-title='Provider Name'> John Doe </td> <td data-title='E-mail'> e-mail@test-email.com </td> <td class='select'> <a class='button' href='#'> Select </a> </td> </tr> </tbody> </table> <div class='detail'> <div class='detail-container'> <dl> <dt> Provider Name </dt> <dd> John Doe </dd> <dt> E-mail </dt> <dd> email@example.com </dd> <dt> City </dt> <dd> Detroit </dd> <dt> Phone-Number </dt> <dd> 555-555-5555 </dd> <dt> Last Update </dt> <dd> May 15 2020 </dd> <dt> Notes </dt> <dd> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna nibh, viverra non, semper suscipit, posuere a, pede. </dd> </dl> </div> <div class='detail-nav'> <button class='close'> Close </button> </div> </div> </main> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="function.js"></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ * { box-sizing: border-box; } html.open, body.open { height: 100%; overflow: hidden; } html { padding: 40px; font-size: 62.5%; } body { padding: 20px; background-color: #5BB9B8; line-height: 1.6; -webkit-font-smoothing: antialiased; color: #fff; font-size: 1.6rem; font-family: 'Lato', sans-serif; } p { text-align: center; margin: 20px 0 60px; } main { background-color: #2C3845; } h1 { text-align: center; font-weight: 300; } table { display: block; } tr, td, tbody, tfoot { display: block; } thead { display: none; } tr { padding-bottom: 10px; } td { padding: 10px 10px 0; text-align: center; } td:before { content: attr(data-title); color: #7a91aa; text-transform: uppercase; font-size: 1.4rem; padding-right: 10px; display: block; } table { width: 100%; } th { text-align: left; font-weight: 700; } thead th { background-color: #202932; color: #fff; border: 1px solid #202932; } tfoot th { display: block; padding: 10px; text-align: center; color: #b8c4d2; } .button { line-height: 1; display: inline-block; font-size: 1.2rem; text-decoration: none; border-radius: 5px; color: #fff; padding: 8px; background-color: #4b908f; } .select { padding-bottom: 20px; border-bottom: 1px solid #28333f; } .select:before { display: none; } .detail { background-color: #BD2A4E; width: 100%; height: 100%; padding: 40px 0; position: fixed; top: 0; left: 0; overflow: auto; -moz-transform: translateX(-100%); -ms-transform: translateX(-100%); -webkit-transform: translateX(-100%); transform: translateX(-100%); -moz-transition: -moz-transform 0.3s ease-out; -o-transition: -o-transform 0.3s ease-out; -webkit-transition: -webkit-transform 0.3s ease-out; transition: transform 0.3s ease-out; } .detail.open { -moz-transform: translateX(0); -ms-transform: translateX(0); -webkit-transform: translateX(0); transform: translateX(0); } .detail-container { margin: 0 auto; padding: 40px; max-width: 500px; } dl { margin: 0; padding: 0; } dt { font-size: 2.2rem; font-weight: 300; } dd { margin: 0 0 40px 0; font-size: 1.8rem; padding-bottom: 5px; border-bottom: 1px solid #ac2647; box-shadow: 0 1px 0 #c52c51; } .close { background: none; padding: 18px; color: #fff; font-weight: 300; border: 1px solid rgba(255, 255, 255, 0.4); border-radius: 4px; line-height: 1; font-size: 1.8rem; position: fixed; right: 40px; top: 20px; -moz-transition: border 0.3s linear; -o-transition: border 0.3s linear; -webkit-transition: border 0.3s linear; transition: border 0.3s linear; } .close:hover, .close:focus { background-color: #a82545; border: 1px solid #a82545; } @media (min-width: 460px) { td { text-align: left; } td:before { display: inline-block; text-align: right; width: 140px; } .select { padding-left: 160px; } } @media (min-width: 720px) { table { display: table; } tr { display: table-row; } td, th { display: table-cell; } tbody { display: table-row-group; } thead { display: table-header-group; } tfoot { display: table-footer-group; } td { border: 1px solid #28333f; } td:before { display: none; } td, th { padding: 10px; } tr:nth-child(2n+2) td { background-color: #242e39; } tfoot th { display: table-cell; } .select { padding: 10px; } } |
function.js
The final step, create a JavaScript file named ‘function.js‘ and put the codes.
|
1 2 3 4 5 |
// Code By Webdevtrick ( https://webdevtrick.com ) $('.button, .close').on('click', function(e) { e.preventDefault(); $('.detail, html, body').toggleClass('open'); }); |
That’s It. Now you have successfully created Responsive Table Detail View With Full Screen Modal, Table with Details. If you have any doubt or questions comment down below.
Thanks For Visiting, Keep Visiting.








Hi there, I have applied this to react project and when the list load dynamically, this not work properly.
Any suggestion would be highly appreciate.