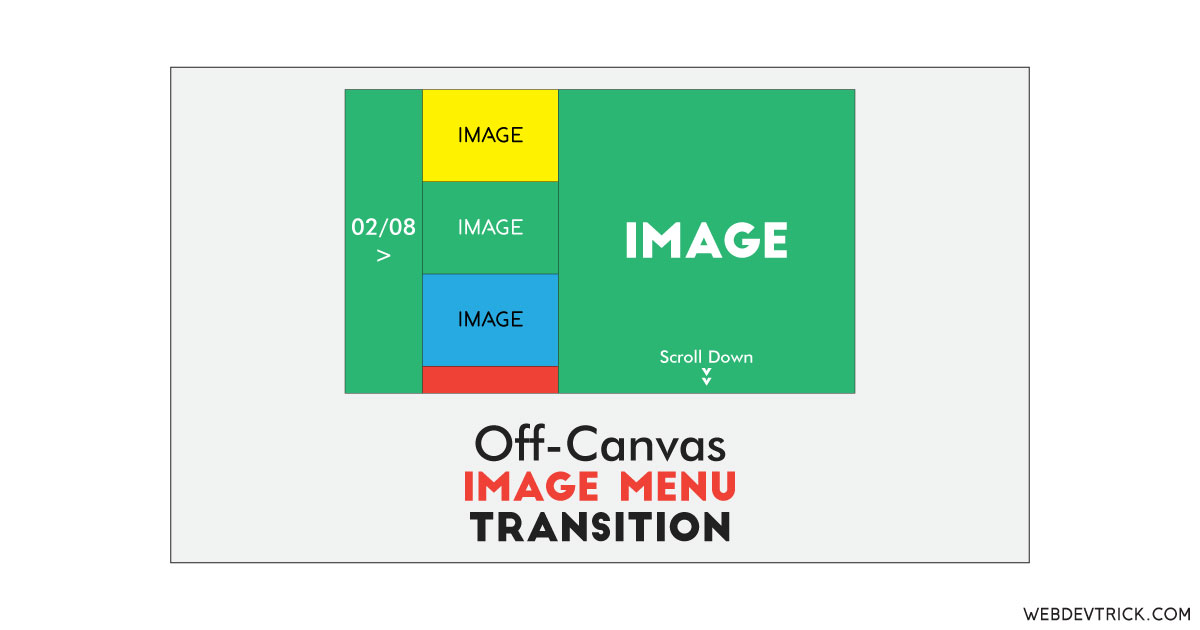
How we can create an off-canvas menu with a cool image transition? Solution: See this Off Canvas Image Menu Transition Effects, Scroll Image Menu Animation.
Previously I have shared some types of menu, but this is an image based off-canvas menu. Basically, When the menu is being opened, the page slides out of view, revealing the menu and blocking other elements. In other words, when the menu reveals by sliding and hide the page behind it. Then its called off-canvas menu. And this program is based on full-page images as content and menu items. The complete package is an off-canvas image menu with transition effects.
Today you will learn to create a Scroll Image Menu Animation. Basically, there is a total of 7 images and two sections. The first section is showing the image count, and the second shows the title and description, and the whole screen contains the image. When you will scroll up or down then the image will change with a cool transition and the count will update in the left side section. At first, you will show a scroll down text and arrow down animation. When you will hover on the counting section, then the off-canvas menu will reveal with a slide-out effect. In the menu you will see all the images, here you can directly jump or change the image by click and select.
So, Today I am sharing Off Canvas Image Menu Transition Effects. There I have used HTML to create the layout, CSS for styling and all animation effect, jQuery for functioning slide menu reveal, image change on the scroll, etc. You can use the whole program to create your own portfolio website, where you can show your work in the image with a title and other texts.
If you are thinking now how this scrolling image menu actually is, then see the preview given below.
Preview Of Scroll Images Menu Animation
See this video preview to getting an idea of how this menu transition looks like.
Now you can see this program visually, also you can see it live by pressing the button given above. If you like this, then get the source code of its.
You May Also Like:
Off Canvas Image Menu Transition Effects Source Code
Before sharing source code, let’s talk about it. First I have created the main div with class name ‘main’ and placed all the items inside it. There I have created multiple sections to create the transition effect. And used HTML Data-* attribute to store and pass data. Create a separate div for show pagination, and on hover, it will reveal the menu, create a heading for scroll down text and arrow animation. Also in the HTML file, I have linked other files like CSS, JS, and jQuery CDN.
Now using CSS I have placed all the items in the right place, as you can see in the preview. With CSS first I gave basic values like size, position, margin, padding, etc to all the elements. In the CSS file, I have linked all the images. There I have used transform and transition commands to create the animation effect. I also used the @media query to create a responsive design.
jQuery handling here all the functions in the program. There I have fetched all the elements by class name using $(".class name") method. Used for loop for{} command to count images and pagination function. There I have used if{} else{} statements to declare conditions. The jQuery codes are a little complicated, you will understand after getting the codes I can’t explain all in writing.
For creating this program you have to create 3 files. First file for HTML, second for CSS, and the third file for JavaScript. Follow the steps to creating this program without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 |
<!DOCTYPE html> <!--Code By Webdevtrick ( https://webdevtrick.com )--> <html lang="en" > <head> <meta charset="UTF-8"> <title>Off-Canvas Menu Image Transition | Webdevtrick.com</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="main"> <div class="sidebar-hover"> <p class="pagination"> <span class="page">01</span> / <span class="total-pages">08</span> </p> </div> <div class="sidebar-real"> <div data-page="1" class="nav-elem nav-1 active"></div> <div data-page="2" class="nav-elem nav-2"></div> <div data-page="3" class="nav-elem nav-3"></div> <div data-page="4" class="nav-elem nav-4"></div> <div data-page="5" class="nav-elem nav-5"></div> <div data-page="6" class="nav-elem nav-6"></div> <div data-page="7" class="nav-elem nav-7"></div> <div data-page="8" class="nav-elem nav-8"></div> </div> <div class="sections"> <div class="section section-1"> <div class="left-part"></div> <div class="content"> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <h2 class="section-heading">Image Heading #1</h2> <p class="additional-text">Short Description or Text #1</p> </div> </div> <div class="section section-2"> <div class="left-part"></div> <div class="content"> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <h2 class="section-heading">Image Heading #2</h2> <p class="additional-text">Short Description or Text #2</p> </div> </div> <div class="section section-3"> <div class="left-part"></div> <div class="content"> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <h2 class="section-heading">Image Heading #3</h2> <p class="additional-text">Short Description or Text #3</p> </div> </div> <div class="section section-4"> <div class="left-part"></div> <div class="content"> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <h2 class="section-heading">Image Heading #4</h2> <p class="additional-text">Short Description or Text #4</p> </div> </div> <div class="section section-5"> <div class="left-part"></div> <div class="content"> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <h2 class="section-heading">Image Heading #5</h2> <p class="additional-text">Short Description or Text #5</p> </div> </div> <div class="section section-6"> <div class="left-part"></div> <div class="content"> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <h2 class="section-heading">Image Heading #6</h2> <p class="additional-text">Short Description or Text #6</p> </div> </div> <div class="section section-7"> <div class="left-part"></div> <div class="content"> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <div class="bg-part"></div> <h2 class="section-heading">Image Heading #7</h2> <p class="additional-text">Short Description or Text #7</p> </div> </div> </div> <h2 class="scroll-down">Scroll down</h2> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="function.js"></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ *, *:before, *:after { box-sizing: border-box; margin: 0; padding: 0; } html, body { font-size: 62.5%; overflow: hidden; } .main { width: 100%; height: 100vh; overflow: hidden; background: #000; } .sidebar-hover, .sidebar-real, .left-part, .content, .bg-part { position: absolute; top: 0; height: 100%; } .sidebar-hover { position: fixed; z-index: 100; left: 0; width: 15rem; } .sidebar-hover:after { content: ""; display: block; width: 1px; height: 100%; position: absolute; top: 0; right: 0; background: rgba(255, 255, 255, 0.5); } .sidebar-hover:hover ~ .sidebar-real { max-width: 30rem; } .sidebar-hover:hover ~ .sidebar-real .nav-elem { -webkit-transform: translateX(0); transform: translateX(0); } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-1 { -webkit-transition-delay: 0.4s; transition-delay: 0.4s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-2 { -webkit-transition-delay: 0.55s; transition-delay: 0.55s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-3 { -webkit-transition-delay: 0.7s; transition-delay: 0.7s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-4 { -webkit-transition-delay: 0.85s; transition-delay: 0.85s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-5 { -webkit-transition-delay: 1s; transition-delay: 1s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-6 { -webkit-transition-delay: 1.15s; transition-delay: 1.15s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-7 { -webkit-transition-delay: 1.3s; transition-delay: 1.3s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-8 { -webkit-transition-delay: 1.45s; transition-delay: 1.45s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-9 { -webkit-transition-delay: 1.6s; transition-delay: 1.6s; } .sidebar-hover:hover ~ .sidebar-real .nav-elem.nav-10 { -webkit-transition-delay: 1.75s; transition-delay: 1.75s; } .sidebar-hover:hover ~ .sections .content { -webkit-transform: translateX(30rem); transform: translateX(30rem); } .pagination { z-index: 500; position: absolute; font-size: 1.6rem; font-family: ptsans-regular; top: 26.7rem; left: 0rem; width: 15rem; text-align: center; color: rgba(255, 255, 255, 0.5); padding: 0.5rem; background: rgba(0, 0, 0, 0.4); } .pagination:after { content: ">"; color: #fff; position: absolute; display: block; right: 3rem; top: 0.5rem; -webkit-animation: navArrowMove 1s infinite; animation: navArrowMove 1s infinite; } .pagination .page { color: #fff; } .sidebar-real { z-index: 200; left: 15rem; width: 30rem; height: 500rem; max-width: 0; background: #000; overflow: hidden; -webkit-transition: max-width 0.4s 0.2s, -webkit-transform 0.3s; transition: max-width 0.4s 0.2s, -webkit-transform 0.3s; transition: max-width 0.4s 0.2s, transform 0.3s; transition: max-width 0.4s 0.2s, transform 0.3s, -webkit-transform 0.3s; will-change: max-width, transform; } .sidebar-real:hover { max-width: 30rem; } .sidebar-real:hover .nav-elem { -webkit-transform: translateX(0); transform: translateX(0); } .sidebar-real:hover .nav-elem.nav-1 { -webkit-transition-delay: 0.4s; transition-delay: 0.4s; } .sidebar-real:hover .nav-elem.nav-2 { -webkit-transition-delay: 0.55s; transition-delay: 0.55s; } .sidebar-real:hover .nav-elem.nav-3 { -webkit-transition-delay: 0.7s; transition-delay: 0.7s; } .sidebar-real:hover .nav-elem.nav-4 { -webkit-transition-delay: 0.85s; transition-delay: 0.85s; } .sidebar-real:hover .nav-elem.nav-5 { -webkit-transition-delay: 1s; transition-delay: 1s; } .sidebar-real:hover .nav-elem.nav-6 { -webkit-transition-delay: 1.15s; transition-delay: 1.15s; } .sidebar-real:hover .nav-elem.nav-7 { -webkit-transition-delay: 1.3s; transition-delay: 1.3s; } .sidebar-real:hover .nav-elem.nav-8 { -webkit-transition-delay: 1.45s; transition-delay: 1.45s; } .sidebar-real:hover .nav-elem.nav-9 { -webkit-transition-delay: 1.6s; transition-delay: 1.6s; } .sidebar-real:hover .nav-elem.nav-10 { -webkit-transition-delay: 1.75s; transition-delay: 1.75s; } .sidebar-real:hover ~ .sections .content { -webkit-transform: translateX(30rem); transform: translateX(30rem); } .nav-elem { position: relative; width: 100%; height: 18.81rem; background-size: cover; -webkit-transition: -webkit-transform 0.4s 0.3s; transition: -webkit-transform 0.4s 0.3s; transition: transform 0.4s 0.3s; transition: transform 0.4s 0.3s, -webkit-transform 0.4s 0.3s; will-change: transform; -webkit-transform: translateX(-100%); transform: translateX(-100%); cursor: pointer; } .nav-elem:after { content: ""; position: absolute; top: 0; left: 0; display: block; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.4); -webkit-transition: background 0.2s; transition: background 0.2s; will-change: background; } .nav-elem:hover:after { background: transparent; } .nav-elem.nav-1 { background-image: url("https://webdevtrick.com/wp-content/uploads/programming.jpg"); } .nav-elem.nav-2 { background-image: url("https://webdevtrick.com/wp-content/uploads/gadget.jpg"); } .nav-elem.nav-3 { background-image: url("https://webdevtrick.com/wp-content/uploads/design.jpg"); } .nav-elem.nav-4 { background-image: url("https://webdevtrick.com/wp-content/uploads/cons.jpg"); } .nav-elem.nav-5 { background-image: url("https://webdevtrick.com/wp-content/uploads/auto.jpg"); } .nav-elem.nav-6 { background-image: url("https://webdevtrick.com/wp-content/uploads/sunset-background.jpg"); } .nav-elem.nav-7 { background-image: url("https://webdevtrick.com/wp-content/uploads/1st.jpg"); } .sections { height: 100%; -webkit-transition: margin 0.5s; transition: margin 0.5s; will-change: margin; } .section { position: relative; height: 100%; } .section.section-1 .left-part { background-image: url("https://webdevtrick.com/wp-content/uploads/programming.jpg"); } .section.section-1 .bg-part { background-image: url("https://webdevtrick.com/wp-content/uploads/programming.jpg"); } .section.section-2 .left-part { background-image: url("https://webdevtrick.com/wp-content/uploads/gadget.jpg"); } .section.section-2 .bg-part { background-image: url("https://webdevtrick.com/wp-content/uploads/gadget.jpg"); } .section.section-3 .left-part { background-image: url("https://webdevtrick.com/wp-content/uploads/design.jpg"); } .section.section-3 .bg-part { background-image: url("https://webdevtrick.com/wp-content/uploads/design.jpg"); } .section.section-4 .left-part { background-image: url("https://webdevtrick.com/wp-content/uploads/cons.jpg"); } .section.section-4 .bg-part { background-image: url("https://webdevtrick.com/wp-content/uploads/cons.jpg"); } .section.section-5 .left-part { background-image: url("https://webdevtrick.com/wp-content/uploads/auto.jpg"); } .section.section-5 .bg-part { background-image: url("https://webdevtrick.com/wp-content/uploads/auto.jpg"); } .section.section-6 .left-part { background-image: url("https://webdevtrick.com/wp-content/uploads/sunset-background.jpg"); } .section.section-6 .bg-part { background-image: url("https://webdevtrick.com/wp-content/uploads/sunset-background.jpg"); } .section.section-7 .left-part { background-image: url("https://webdevtrick.com/wp-content/uploads/1st.jpg"); } .section.section-7 .bg-part { background-image: url("https://webdevtrick.com/wp-content/uploads/1st.jpg"); } .left-part, .bg-part { background-size: cover; background-repeat: no-repeat; background-position: 50% 50%; background-attachment: fixed; -webkit-transition: margin 0.8s; transition: margin 0.8s; will-change: margin; } .left-part { z-index: 20; left: 0; width: 15rem; -webkit-transition-delay: 1s; transition-delay: 1s; } .content { left: 15rem; width: calc(100% - 15rem); height: 100%; -webkit-transition: -webkit-transform 0.4s 0.2s; transition: -webkit-transform 0.4s 0.2s; transition: transform 0.4s 0.2s; transition: transform 0.4s 0.2s, -webkit-transform 0.4s 0.2s; will-change: transform; } .section-heading, .additional-text { display: block; position: absolute; z-index: 700; color: #fff; line-height: 1; -webkit-transition: opacity 0.1s, color 0.3s, -webkit-transform 0.4s; transition: opacity 0.1s, color 0.3s, -webkit-transform 0.4s; transition: transform 0.4s, opacity 0.1s, color 0.3s; transition: transform 0.4s, opacity 0.1s, color 0.3s, -webkit-transform 0.4s; will-change: transform, opacity; } .section-heading.not-visible, .additional-text.not-visible { -webkit-transform: translateY(-10rem); transform: translateY(-10rem); opacity: 0; -webkit-transition: opacity 0.2s 0.2s, -webkit-transform 0.4s; transition: opacity 0.2s 0.2s, -webkit-transform 0.4s; transition: transform 0.4s, opacity 0.2s 0.2s; transition: transform 0.4s, opacity 0.2s 0.2s, -webkit-transform 0.4s; } .section-heading { top: 26.7rem; left: 0; font-size: 6rem; text-transform: uppercase; line-height: 1; font-family: pfd-medium; padding: 0 2rem 4rem; background: rgba(0, 0, 0, 0.4); cursor: pointer; } .section-heading:hover { color: rgba(255, 89, 89, 0.7); } .additional-text { top: 33.2rem; left: 2rem; font-size: 2rem; text-transform: uppercase; font-family: ptsans-regular; } .bg-part { width: 12.5%; } .bg-part:nth-child(4) { -webkit-transition-delay: 0.4s; transition-delay: 0.4s; } .bg-part:nth-child(3), .bg-part:nth-child(5) { -webkit-transition-delay: 0.6s; transition-delay: 0.6s; } .bg-part:nth-child(2), .bg-part:nth-child(6) { -webkit-transition-delay: 0.8s; transition-delay: 0.8s; } .bg-part:nth-child(1), .bg-part:nth-child(7) { -webkit-transition-delay: 1s; transition-delay: 1s; } .bg-part:nth-child(8) { -webkit-transition-delay: 1.2s; transition-delay: 1.2s; } .bg-part:nth-child(1) { left: 0%; } .bg-part:nth-child(2) { left: 12.5%; } .bg-part:nth-child(3) { left: 25%; } .bg-part:nth-child(4) { left: 37.5%; } .bg-part:nth-child(5) { left: 50%; } .bg-part:nth-child(6) { left: 62.5%; } .bg-part:nth-child(7) { left: 75%; } .bg-part:nth-child(8) { left: 87.5%; } .scroll-down { position: fixed; z-index: 500; -webkit-transition: opacity 0.3s 1.7s, z-index 0.5s 1.5s, -webkit-transform 0.5s 1.5s; transition: opacity 0.3s 1.7s, z-index 0.5s 1.5s, -webkit-transform 0.5s 1.5s; transition: transform 0.5s 1.5s, opacity 0.3s 1.7s, z-index 0.5s 1.5s; transition: transform 0.5s 1.5s, opacity 0.3s 1.7s, z-index 0.5s 1.5s, -webkit-transform 0.5s 1.5s; font-size: 3rem; font-family: ptsans-regular; text-transform: uppercase; bottom: 8rem; left: calc(50% - 15rem); color: #fff; width: 30rem; text-align: center; } .scroll-down.removed { -webkit-transform: translateY(-20rem); transform: translateY(-20rem); opacity: 0; z-index: -10; -webkit-transition: opacity 0.3s 0.2s, z-index 0.5s, -webkit-transform 0.5s; transition: opacity 0.3s 0.2s, z-index 0.5s, -webkit-transform 0.5s; transition: transform 0.5s, opacity 0.3s 0.2s, z-index 0.5s; transition: transform 0.5s, opacity 0.3s 0.2s, z-index 0.5s, -webkit-transform 0.5s; } .scroll-down:after { content: ""; position: absolute; display: block; bottom: -3rem; left: calc(50% - 1.5rem); width: 3rem; height: 3rem; border: 0.5rem solid #fff; border-left: none; border-top: none; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-transform: rotate(45deg); transform: rotate(45deg); -webkit-animation: arrowMove 1.2s infinite; animation: arrowMove 1.2s infinite; } @-webkit-keyframes arrowMove { to { -webkit-transform: rotate(45deg) translateY(2rem) translateX(2rem); transform: rotate(45deg) translateY(2rem) translateX(2rem); opacity: 0; } } @keyframes arrowMove { to { -webkit-transform: rotate(45deg) translateY(2rem) translateX(2rem); transform: rotate(45deg) translateY(2rem) translateX(2rem); opacity: 0; } } @-webkit-keyframes navArrowMove { to { -webkit-transform: translateX(2rem); transform: translateX(2rem); opacity: 0; } } @keyframes navArrowMove { to { -webkit-transform: translateX(2rem); transform: translateX(2rem); opacity: 0; } } @media (max-width: 754px) { .section-heading { font-size: 3rem; } .additional-text { top: 38rem; } } |
function.js
The final step, create a JavaScript file named ‘function.js‘ and put the codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 |
// Code By Webdevtrick ( https://webdevtrick.com ) 'use strict'; // Abandon all hope ye who enter here $(document).ready(function() { var navigating = false, curPage = 1, pages = $(".section").length, $sections = $(".sections"), $paginationPage = $(".pagination .page"), $paginationTotal = $(".total-pages"), $textStuff = $(".section-heading, .additional-text"); if (pages >= 10) { $paginationTotal.text(pages); } else { $paginationTotal.text("0" + pages); } /* Sets random transition-delay for blocks between 0.4 and 1.2 seconds on every call */ function randomDelay() { $(".left-part").css("transition-delay", (Math.floor(Math.random() * 9) + 4)/10 + "s"); for (var i = 1; i <= pages; i++) { $(".bg-part:nth-child("+i+")").css("transition-delay", (Math.floor(Math.random() * 9) + 4)/10 + "s"); } } /* Async hell, with hardcoded numbers. On production, 410 number must be .section-heading transform transition time in miliseconds + 10, but i'm sort of tired of this demo :D */ function timeoutNav(t) { var time = t || 2000; $textStuff.addClass("not-visible"); setTimeout(function() { navigating = false; randomDelay(); }, time); setTimeout(function() { // cached selector not working because of newely created clone when moving up more then 2 positions $(".section-heading, .additional-text").css({"margin-top": 0 - (parseInt($(".nav-elem.active").attr("data-page")) - 1) * 100 + "vh"}).hide(); }, 410); setTimeout(function() { $textStuff.show(); $textStuff.css("top"); $textStuff.removeClass("not-visible"); }, time + 10); } function magicStuff(paramPage) { if (paramPage) curPage = paramPage; navigating = true; var calculatedMargin = 0 - (curPage - 1) * 100; $(".bg-part, .left-part").css("margin-top", calculatedMargin +"vh"); $(".scroll-down").addClass("removed"); if (parseInt($(".nav-elem.active").attr("data-page")) === 1) { $(".scroll-down").removeClass("removed"); } } function trickyStuff(page) { $(".left-part, .bg-part").css({"transition-duration": "0s", "transition-delay": "0s"}); $(".main").css("top"); magicStuff(page); $(".main").css("top"); $(".left-part, .bg-part").css("transition-duration", "0.8s"); randomDelay(); } function pagination(pg) { $(".nav-elem").removeClass("active"); $(".nav-" + pg).addClass("active"); curPage = pg; if (pages >= 10) { $paginationPage.text(pg); } else { $paginationPage.text("0" + pg); } } function navigateUp() { if (curPage > 1) { curPage--; pagination(curPage); magicStuff(); timeoutNav(); } } function navigateDown() { if (curPage < pages) { curPage++; pagination(curPage); magicStuff(); timeoutNav(); } } $(document).on("mousewheel DOMMouseScroll", function(e) { if (!navigating) { if (e.originalEvent.wheelDelta > 0 || e.originalEvent.detail < 0) { navigateUp(); } else { navigateDown(); } } }); $(document).on("mousewheel DOMMouseScroll", ".sidebar-hover, .sidebar-real", function(e) { e.stopPropagation(); }); var sidebarScroll = 0, $navEl = $(".nav-elem"), $sidebar = $(".sidebar-real"), maxScroll = $navEl.length * $navEl.height() - $(window).height(); $(document).on("mousewheel DOMMouseScroll", ".sidebar-real", function(e) { if (navigating) return; if (e.originalEvent.wheelDelta > 0 || e.originalEvent.detail < 0) { if (!sidebarScroll) return; sidebarScroll += 100; if (sidebarScroll > 0) sidebarScroll = 0; } else { if (Math.abs(sidebarScroll) === maxScroll) return; sidebarScroll -= 100; if (Math.abs(sidebarScroll) > maxScroll) sidebarScroll = 0 - maxScroll; } $sidebar.css("transform", "translateY("+ sidebarScroll +"px)"); }); $(document).on("click", ".nav-elem:not(.active)", function() { if (navigating) return; var activePage = parseInt($(".nav-elem.active").attr("data-page"), 10), futurePage = $(this).attr("data-page"); pagination(futurePage); if (Math.abs(activePage - futurePage) > 2) { var $fakePage = $(".section-" + futurePage).clone(), $currentPage = $(".section-" + activePage), fakeNumber = 0; // ugly code, do not enter here if (activePage < futurePage) { // moving down $currentPage.after($fakePage); fakeNumber = activePage + 1; $(".main").css("top"); randomDelay(); magicStuff(fakeNumber); } else { // moving up (real hell) $currentPage.before($fakePage); fakeNumber = activePage - 1; trickyStuff(activePage + 1); $(".main").css("top"); randomDelay(); $(".main").css("top"); magicStuff(activePage); } timeoutNav(2050); setTimeout(function() { $fakePage.remove(); trickyStuff(futurePage); }, 2000); } else { magicStuff(futurePage); timeoutNav(); } }); $(window).resize(function() { maxScroll = $navEl.length * $navEl.height() - $(window).height(); $sidebar.css("transform", "translateY(0)"); }); }); |
That’s It. Now you have successfully created Off Canvas Image Menu Transition Effects, Scroll Image Menu Animation. If you have any doubt or question comment down below.
Thanks For Visiting, Keep Visiting.