How we can create a program for showing deadly coronavirus cases data? Solution: See this COVID 19 Realtime Update Table With Sort and Search, API Based Program.
Previously I have shared some API based programs, but this is about the most deadly disease in whole world right now name COVD 19 or coronavirus. There are many sources to getting the realtime cases data about this, but you can also create your own using a third-party API. Many types of API available in GitHub to create your own update program, some are comes with 3D globe but this is the basic one.
Today you will learn to create an API based data table program to show coronavirus cases count. Basically, there is a table with 4 columns for country names, total cases, deaths, and recovered. Also at the top, you will see the total count of cases, deaths, and recovered peoples over the world. And there is sort by program available, you can sort by most cases, most recovered, and most deaths also, you can search specific country.
So, Today I am sharing COVID 19 Realtime Update Table With Sort and Search features. There I have used HTML to create the structure or layout, CSS for styling, and JavaScript for getting and showing data over API. This program is fully dynamic and responsive in design. You can use this program to create your own live coronavirus update website or placing in your existing website.
If you are thinking now how this live update table actually is, then see the preview given below.
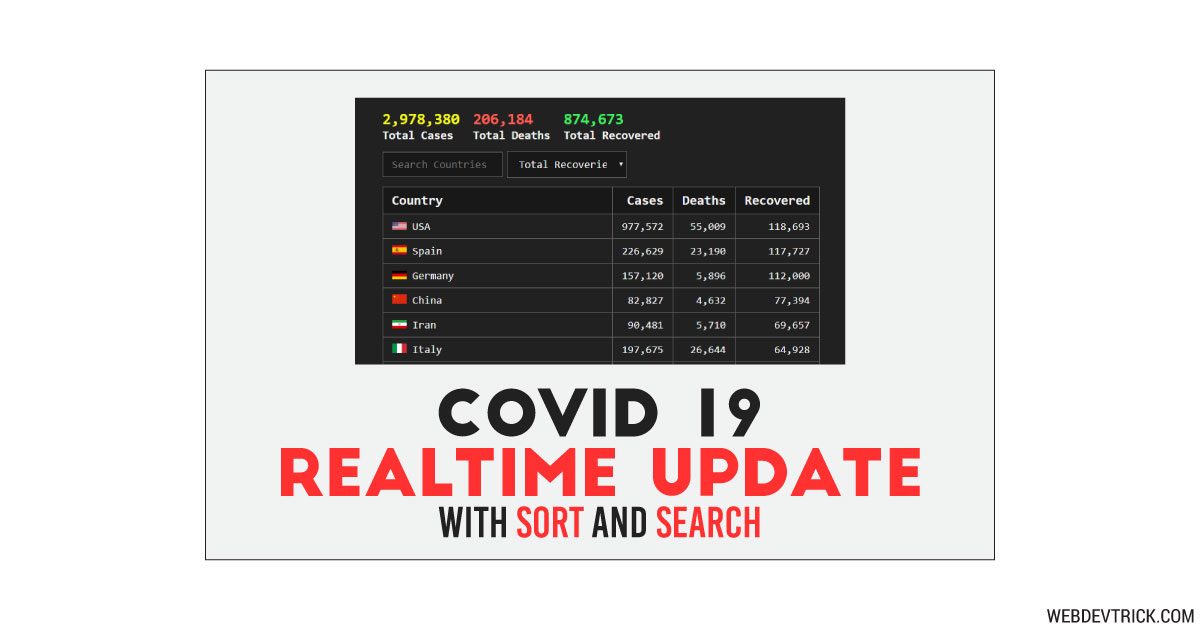
Preview Of API Based Coronavirus Live Cases Data
See this video preview to getting an idea of how this data table and its features look like.
Now you can see this program visually, also you can see it live by pressing the button given above. If you like this, then get the source code of its.
You May Also Like:
- Responsive Table Details View
- Matrix Digital Rain Effect
- Adblock Detection Program
- Image Comparison Slide
COVID 19 Realtime Update Table Source Code
Before sharing source code, let’s talk about it. First I have created the structure using HTML divs, tables, input, and other elements. There I have created a text input for search, and select input for sort function. After that, I have created the table structure later it will fill by JS using API data. Also, create two more divs for scroll up and scroll down functions. In the HTML file, I have linked other files like CSS, JavaScript, and other CDN links.
Now using CSS I have placed all the items in the right place, as you can see in the preview. Using CSS first I gave basic values like size, position, margin, padding, etc to all the elements. There I have used flex display command to create the layout. For creating a responsive design, I have used the @media query and reduced some element’s size.
JavaScript handling there the fetch API data and showing function in this program. There JS commands are placed according to API documentation. After that, I have used JS if{} else{} statements to create the sort functions. Also used .addEventListener command to scroll up and down functions.
Left all other things you will understand after getting the codes, I can’t explain all in writing. For creating this program you have to create 3 files. First for HTML, second for CSS, and third file for JavaScript. Follow the steps to creating this program without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!DOCTYPE html> <!-- Code By Webdevtrick ( https://webdevtrick.com ) --> <html lang="en" > <head> <meta charset="UTF-8"> <title>COVID-19 Realtime Update | Webdevtrick.com</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="preloader"> <div class="preloader__content"> <div class="preloader__loader"></div> <div class="preloader__txt">Loading ...</div> </div> </div> <div class="container"> <div class="statistics"> <div class="global"> <div class="global__title"> corona virus update </div> <div class="global__cases"> <h1></h1> <h2>Total Cases</h2> </div> <div class="global__deaths"> <h1></h1> <h2>Total Deaths</h2> </div> <div class="global__recovered"> <h1></h1> <h2>Total Recovered</h2> </div> </div> <input type="text" id="search" name="country" placeholder="Search Countries"> <select class="custom-select" id="select" onchange="changeOrder()"> <option selected="" disabled="">Sort By</option> <option value="cases">Total Cases</option> <option value="deaths">Total Deaths</option> <option value="recovered">Total Recoveries</option> </select> <table class="table"> <thead> <tr> <th>Country</th> <th>Cases</th> <th>Deaths</th> <th>Recovered</th> </tr> </thead> <tbody> </tbody> </table> </div> <div class="arrow"> <div class="arrow__up"> </div> <div class="arrow__down"> </div> </div> </div> <script src='https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.min.js'></script> <script src='https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.min.js'></script> <script src='https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/iamdustan-smoothscroll/0.4.0/smoothscroll.min.js'></script> <script src="function.js"></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ * { margin: 0; padding: 0; box-sizing: border-box; outline: none; font-family: monospace; } body { background-color: #212121; position: relative; overflow-x: hidden; } .preloader { position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 100vw; height: 100vh; background-color: #181818; z-index: 999; visibility: visible; overflow: hidden; pointer-events: none; user-select: none; cursor: default; -webkit-tap-highlight-color: transparent; -webkit-user-drag: none; } .preloader--hidden { animation-name: hide; animation-duration: 0.5s; animation-timing-function: linear; animation-direction: normal; animation-iteration-count: 1; animation-fill-mode: forwards; } .preloader__content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 20px; } .preloader__loader { margin: 0 auto; width: 70px; height: 70px; border: 8px solid #f0f0f0; border-top: 8px solid #696969; border-radius: 50%; animation: spin 2s linear infinite; } .preloader__txt { padding: 10px; color: #f0f0f0; } .container { display: flex; justify-content: center; align-items: center; flex-direction: column; color: #f0f0f0; } @media screen and (max-width: 576px) { .container { display: block; } } .container .statistics { margin: 15px; position: relative; } .container .statistics .global { position: relative; } .container .statistics .global__title { margin: 15px 0; text-transform: uppercase; font-size: xx-large; font-weight: bold; } .container .statistics .global__cases { margin: 15px 15px 0 0; display: inline-block; } @media screen and (max-width: 576px) { .container .statistics .global__cases { display: block; } } .container .statistics .global__cases h1 { color: #eff318; } .container .statistics .global__recovered { margin: 15px 15px 0 0; display: inline-block; } @media screen and (max-width: 576px) { .container .statistics .global__recovered { display: block; } } .container .statistics .global__recovered h1 { color: #41eb60; } .container .statistics .global__deaths { margin: 15px 15px 0 0; display: inline-block; } @media screen and (max-width: 576px) { .container .statistics .global__deaths { display: block; } } .container .statistics .global__deaths h1 { color: #fb5e53; } .container .statistics > input[type="text"] { margin: 15px 0; width: 200px; display: inline-block; background-color: #181818; color: #f0f0f0; padding: 9px 15px; font-size: 18px; border: 1px solid #696969; } @media screen and (max-width: 576px) { .container .statistics > input[type="text"] { display: block; } } .container .statistics > .custom-select { margin: 15px 0; width: 200px; display: inline-block; background-color: #181818; color: #f0f0f0; padding: 9px 15px; font-size: 18px; border: 1px solid #696969; } @media screen and (max-width: 576px) { .container .statistics > .custom-select { display: block; } } .container .statistics .table { border-collapse: collapse; width: 100%; min-width: 320px; } @media screen and (max-width: 576px) { .container .statistics .table thead, .container .statistics .table tbody, .container .statistics .table th, .container .statistics .table td, .container .statistics .table tr { display: block; } } .container .statistics .table > thead { background-color: #181818; } @media screen and (max-width: 576px) { .container .statistics .table > thead { display: none; } } .container .statistics .table > thead > tr > th { text-align: left; font-size: 22px; } .container .statistics .table > thead > tr > th:not(:first-child) { text-align: right; } @media screen and (max-width: 576px) { .container .statistics .table td:nth-of-type(1)::before { content: "Country"; } .container .statistics .table td:nth-of-type(2)::before { content: "Cases"; } .container .statistics .table td:nth-of-type(3)::before { content: "Deaths"; } .container .statistics .table td:nth-of-type(4)::before { content: "Recovered"; } } .container .statistics .table th, .container .statistics .table td { border: 1px solid #696969; padding: 9px 15px; white-space: nowrap; } .container .statistics .table > tbody > tr > td { font-size: 18px; } .container .statistics .table > tbody > tr > td img { width: 24px; vertical-align: baseline; margin-right: 10px; } @media screen and (max-width: 576px) { .container .statistics .table > tbody > tr > td { position: relative; text-align: right; } .container .statistics .table > tbody > tr > td:first-child { background-color: #181818; padding-left: 100px; white-space: normal; } .container .statistics .table > tbody > tr > td::before { position: absolute; top: 0; left: 0; padding: 9px 15px; white-space: nowrap; } } .container .statistics .table > tbody > tr > td:not(:first-child) { text-align: right; } .container .statistics .hidden { display: none !important; } .container .arrow { position: fixed; right: 0; bottom: 0; } .container .arrow__up { position: relative; cursor: pointer; background-color: rgba(155, 155, 155, 0.5); width: 40px; height: 40px; border-radius: 5px; margin: 0 25px 3px 0; } .container .arrow__up::before { content: ""; position: absolute; border-top: solid 4px #f0f0f0; border-right: solid 4px #f0f0f0; width: 16px; height: 16px; left: 10px; top: 14px; transform: rotate(-45deg); } .container .arrow__down { position: relative; cursor: pointer; background-color: rgba(155, 155, 155, 0.5); width: 40px; height: 40px; border-radius: 5px; margin: 0 25px 25px 0; } .container .arrow__down::before { content: ""; position: absolute; border-top: solid 4px #f0f0f0; border-right: solid 4px #f0f0f0; width: 16px; height: 16px; left: 10px; bottom: 14px; transform: rotate(135deg); } @keyframes spin { 100% { transform: rotate(360deg); } } @keyframes hide { 0% { opacity: 1; visibility: visible; } 99% { opacity: 0; visibility: visible; } 100% { opacity: 0; visibility: hidden; } } |
function.js
The final step, create a JavaScript file named ‘function.js‘ and put the codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 |
// Code By Webdevtrick ( https://webdevtrick.com ) // Add a request interceptor axios.interceptors.request.use( function (config) { //console.log("request sent", new Date()); return config; }, function (error) { preloader.classList.add("preloader--hidden"); alert(error); return Promise.reject(error); } ); var preloader = document.querySelector(".preloader"); // Add a response interceptor axios.interceptors.response.use( function (response) { preloader.classList.add("preloader--hidden"); return response; }, function (error) { preloader.classList.add("preloader--hidden"); alert(error); return Promise.reject(error); } ); function getGlobalData() { return axios.get("https://corona.lmao.ninja/v2/all"); } function getCountriesData() { return axios.get("https://corona.lmao.ninja/v2/countries"); } axios .all([getGlobalData(), getCountriesData()]) .then( axios.spread(function (global, countries) { //global console.log("%c全球 Global", "color: #fb5e53"); console.log("確診 Cases", global.data.cases); console.log("死亡 Deaths", global.data.deaths); console.log("康復 Recovered", global.data.recovered); var totalCases = global.data.cases.toLocaleString(); var totalDeaths = global.data.deaths.toLocaleString(); var totalRecovered = global.data.recovered.toLocaleString(); document.getElementsByClassName( "global__cases" )[0].childNodes[1].innerHTML = totalCases; document.getElementsByClassName( "global__recovered" )[0].childNodes[1].innerHTML = totalRecovered; document.getElementsByClassName( "global__deaths" )[0].childNodes[1].innerHTML = totalDeaths; //countries const tbody = document.getElementsByTagName("tbody")[0]; var countries = countries.data; countries.forEach(function (element, index, array) { const tr = document.createElement("tr"); // 國旗 flag const img = document.createElement("img"); img.src = element.countryInfo.flag; img.alt = element.countryInfo.iso2; img.setAttribute("title", element.countryInfo.iso2); var values = [ element.country, element.cases, element.deaths, element.recovered ]; values.forEach(function (element, index, array) { const td = document.createElement("td"); element = validation.isNumber(element) === "NaN" ? element : element.toLocaleString(); if (!index) { let text = document.createTextNode(element); td.appendChild(img); td.appendChild(text); } else { td.innerHTML = element; } tr.appendChild(td); }); tbody.appendChild(tr); }); }) ) .catch(function (error) { console.log(error); }); var validation = { isNumber: function (str) { // /^\d+$/g is equal to /^[0-9]+$/g; var patt = /^\d+$/g; return patt.test(str); } }; var search = document.getElementById("search"); search.addEventListener("keyup", function () { var value = this.value.toLowerCase(); console.log("value", value); const rows = document.querySelectorAll("tbody tr"); const rowsArray = Array.prototype.slice.call(rows); rowsArray.forEach(function (element, index, array) { var tdCountry = element.childNodes[0].innerHTML.toLowerCase(); if (tdCountry.indexOf(value) > -1) { //console.log(tdCountry, tdCountry.indexOf(value)); element.classList.remove("hidden"); } else { element.classList.add("hidden"); } }); }); function changeOrder() { const value = document.getElementById("select").value; const index = document.getElementById("select").selectedIndex; //console.log(value, index); const rows = document.querySelectorAll("tbody tr"); const rowsArray = Array.prototype.slice.call(rows); rowsArray .sort(function (A, B) { var num1 = A.childNodes[index].innerHTML; num1 = num1.replace(",", ""); var num2 = B.childNodes[index].innerHTML; num2 = num2.replace(",", ""); return num2 - num1; }) .forEach(function (tr) { tr.parentElement.appendChild(tr); }); //console.log(rowsArray); } document.querySelector(".arrow__up").addEventListener("click", function () { window.scrollTo({ top: 0, behavior: "smooth" }); }); document.querySelector(".arrow__down").addEventListener("click", function () { window.scrollTo({ top: document.body.scrollHeight, behavior: "smooth" }); }); |
That’s It. Now you have successfully created COVID 19 Realtime Update Table With Sort and Search, API Based Program. If you have any doubt or questions comment down below.
Thanks For Visiting, Keep Visiting.








Thank you for providing a very good COVID19 plugin. I have added this into my website along with Active and Today cases by adding sone code in function.js file by referencing it from the main API.
As far India detailed report is concerned an API is available at https://api.covid19india.org. The home page is https://www.covid19india.org/
Can you help-out the HTML and JS for the same API, where sorting is available by state-wise and further district-wise, just like in this plugin.
Thank you
Sunit
thanks for providing but tell how much time it takes to update the data
Hello Shaan thank you for your awesome tutorials.
php/mysqli
Woud you be able to show countdown timer for multiple events on user input eg. input event (1); input time in minnutes (128) m; then SUBMIT Button. then these events shld show below in small box(table) with event 1, pic, Now; event 2, pic, 5m; event 3 pic, 10m; —> 10 displays dynamic . when event 1 (now) is completed the next upcoming event shows – always display a row of 10 events continuously.
These events shld then show on another linked page in table format as : e1 ….etc.. full list of events colour coded – thank you :))